uniapp 对接高德实现搜索出现地址以及保存搜索记录_vue3uniapp集成高得地图搜索地址页面-程序员宅基地
技术标签: uni-app
目录


一、准备工作:
( 详细步骤:高德微信小程序入门指南 )
1、申请高德key (下方链接直接点进去查看方法)
2、下载并安装微信小程序插件
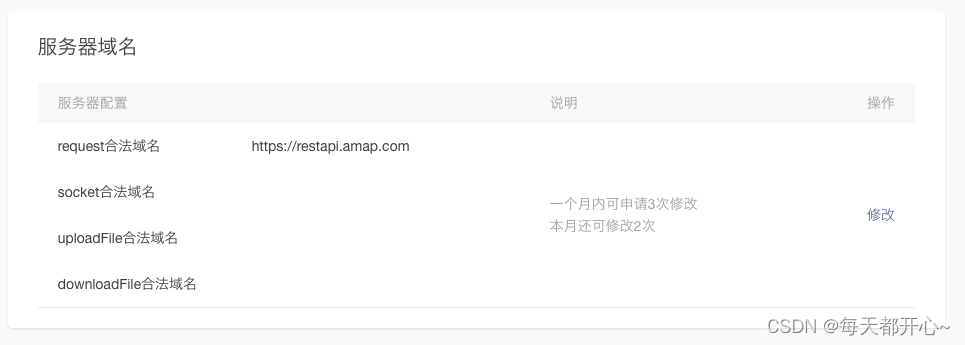
3、在微信公众平台设置安全通讯域名
在 "开发"->"开发管理"->"开发设置" 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:


二、使用高德进行地址搜索:
HTML 结构 及定义相关的数据
<view class="select-input">
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
</li>
</ul>
</view> import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
export default {
data() {
return {
timer: null, // 设置防抖
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
gaodekey: 'key', // 高德的key
city: '北京',
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
}
},
}method 方法(searchTips)
// menthods 方法
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = [] // 储存搜索结果数组
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword, // 搜索输入的关键字
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
_this.searchResults = arr; // 储存搜索结果数组
}
},
});
},
// 搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址 点击搜索出来的地址
checkdizhi(item) {
// this.saveSearchHistory(item) // 保存历史记录
},CSS样式:(我的样式采用了scss 如果没用到就把嵌套的样式拿出来)
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
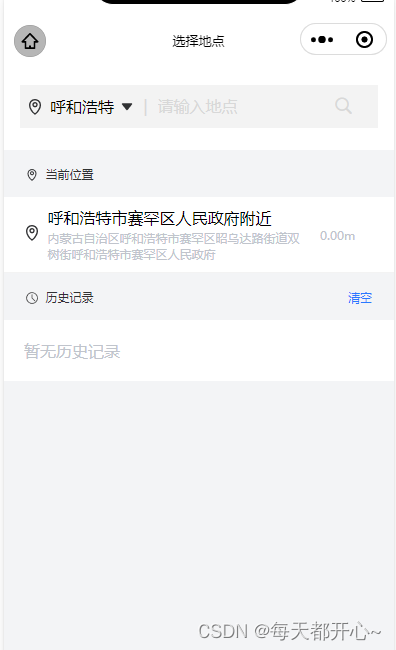
三、获取当前定位地址:
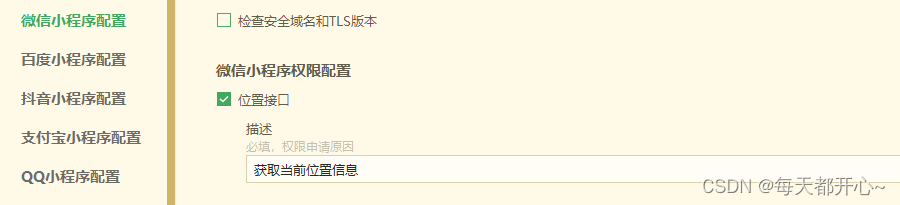
首先配置 manifest.json 文件 获取微信小程序权限配置

打开manifest.json源码视图,确保小程序有相关配置
/* 小程序特有相关 */
"mp-weixin" : {
"appid" : "id", // 自己的微信小程序id
"setting" : {
"urlCheck" : false,
"es6" : true,
"postcss" : true
},
"usingComponents" : true,
"permission" : {
"scope.userLocation" : {
"desc" : "获取当前位置信息"
}
},
"requiredPrivateInfos":["getLocation"] // 这个必须有,否则获取不到当前地址
},method方法:(getLocation)
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},四、保存搜索记录:
HTML 部分
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"</image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">暂无历史记录</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>CSS样式
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}JavaScript部分
// import amapFile from '@/static/libs/amap-wx.130.js'; // 引入下载的组件js文件
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad() {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},method 方法(clearHistory、saveSearchHistory)
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result)) // 存到storage中
},五、查看当前位置以及搜索地址之间距离

定义公共方法 传入两个位置的经纬度 ( latitude 纬度 longitude 经度 )
function getDistances(lat1, lng1, lat2, lng2) {
var radLat1 = rad(lat1);
var radLat2 = rad(lat2);
var a = radLat1 - radLat2;
var b = rad(lng1) - rad(lng2);
var s = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(a / 2), 2) +
Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(b / 2), 2)));
s = s * 6378.137; // EARTH_RADIUS;
// 输出为公里
s = Math.round(s * 10000) / 10000;
var distance = s;
var distance_str = "";
if (parseInt(distance) >= 1) {
// distance_str = distance.toFixed(1) + "km";
distance_str = distance.toFixed(2) + "km";
} else {
// distance_str = distance * 1000 + "m";
distance_str = (distance * 1000).toFixed(2) + "m";
}
/* // 可以反具体距离 也可以反对象 自己选择
let objData = {
distance: distance,
distance_str: distance_str
} */
return distance_str
}
export default getDistances在getLocation ( 上方定义的获取当前位置的方法 )中获取当前位置经纬度
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},在searchTips( 上方定义的搜索关键字显示地址的方法 ) 中获取搜索位置的经纬度
引入js文件
import getDistances from '@/utils/getDistances';// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat, _this.currentlng,dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},总结代码
<template>
<view>
<view class="area-header">
<view class="header-select">
<view class="select-region">
<image src="@/static/images/task/icon-positioning.png" style="width: 16px;height: 16px;"></image>
<text class="region_text">{
{city}}</text>
<image src="@/static/images/task/arrowdown.png" style="width: 12px;height: 12px;"
@click="changeCity"></image>
</view>
<view class="select-input">
<text class="input_holder" style="margin: 0 10px;">|</text>
<input v-model="keyword" @input="input" placeholder-class="input_holder" placeholder="请输入地点" />
<uni-icons type="search" size="22" style="margin-right: 15rpx;" color="#D8D8D8"></uni-icons>
</view>
</view>
</view>
<view class="area-site">
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in searchResults" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/positioning.png" class="position_img"></image>
<text class="position_text">当前位置</text>
</view>
</view>
<view class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name" @click="checkcurrent(currentaddress)">{
{currentname}}</text>
<text class="current-address" @click="checkcurrent(currentaddress)">{
{currentaddress}}</text>
</view>
<view class="distance_text">
<text>{
{currentdistancec}}</text>
</view>
</view>
</view>
<view class="history-content" v-if="searchResults.length === 0">
<view class="current_position">
<view>
<image src="@/static/images/task/history.png" class="position_img"></image>
<text class="position_text">历史记录</text>
</view>
<view @click="clearHistory" class="clear_history">清空</view>
</view>
<view v-if="historyList.length===0" class="history_none" style="padding: 20px;">
暂无历史记录
</view>
<ul>
<li @click="checkdizhi(item)" v-for="(item,index) in historyList" :key="item.id" class="position_ul">
<view>
<image src="@/static/images/task/icon-positioning.png"
style="width: 16px;height: 16px;margin-right: 7.5px;"></image>
</view>
<view class="address">
<text class="address-name">{
{item.name}}</text>
<text class="current-address">{
{item.district}}{
{item.address}}</text>
</view>
<view class="distance_text">
<text>{
{item.distance}}</text>
</view>
</li>
</ul>
</view>
</view>
</template>
<script>
import amapFile from '@/static/libs/amap-wx.130.js';
import getDistances from '@/utils/getDistances';
export default {
data() {
return {
timer: null,
myAmapFun: null, // 高德获取地址
keyword: '', // 用户输入的关键词
searchResults: [], // 搜索提示结果
historyList: [], // 历史记录
gaodekey: 'key', // 高德的key
currentname: "", // 地址标题
currentaddress: "", // 已经获取到当前的位置
city: '北京',
addresstype: '',
currentlat: '', // 当前位置纬度
currentlng: '', // 当前位置经度
currentdistancec: '', // 当前位置距离
}
},
onLoad(event) {
this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
this.getLocation();
this.historyList = JSON.parse(uni.getStorageSync('history') || '[]')
},
methods: {
// 获取当前位置
getLocation() {
const _this = this;
_this.myAmapFun = new amapFile.AMapWX({
key: this.gaodekey
});
uni.showLoading({
title: '获取信息中'
});
// 成功获取位置
_this.myAmapFun.getRegeo({
success: (data) => {
console.log(data, '当前定位');
_this.currentname = `${data[0].desc}`
_this.currentaddress = `${data[0].regeocodeData.formatted_address}`;
_this.currentlat = `${data[0].latitude}` // 当前位置纬度
_this.currentlng = `${data[0].longitude}` // 当前位置经度
_this.currentdistancec = getDistances(_this.currentlat, _this.currentlng, _this
.currentlat, _this.currentlng, ) // 当前位置经度
uni.hideLoading();
},
// 获取位置失败
fail: (err) => {
console.log(err, 'err')
uni.showToast({
title: "获取位置失败",
icon: "error"
})
_this.currentname = "暂无当前位置信息"
}
});
},
// 搜索地址
searchTips() {
if (this.keyword === '') {
this.searchResults = []
return
}
const _this = this;
// 发起搜索提示请求
this.myAmapFun.getInputtips({
keywords: this.keyword,
city: this.city, //必须填写搜索的城市
success(data) {
if (data && data.tips) {
const arr = JSON.parse(JSON.stringify(data.tips))
for (let i of arr) {
const str = i.location
if (str.length !== 0) {
const dis = str.split(',')
const distance = getDistances(_this.currentlat,_this.currentlng, dis[1], dis[0])
i.distance = distance
}
}
_this.searchResults = arr;
}
},
});
},
//搜索函数防抖
input(e) {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.searchTips()
}, 500)
},
// 选择地址
checkdizhi(item) {
this.saveSearchHistory(item) // 保存历史记录
const address = item.district + item.address + item.name
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', address)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 点击当前位置选择地址
checkcurrent(item) {
if (this.addresstype == "startAddress") {
uni.$emit('startAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
if (this.addresstype == "endAddress") {
uni.$emit('endAddress', item)
uni.navigateBack({
delta: 1 //返回上一页
})
}
},
// 清空搜索历史记录
clearHistory() {
uni.showModal({
title: '提示',
content: '是否清空搜索历史',
success: (res) => {
this.historyList = []
uni.setStorageSync('history', '[]')
}
})
},
// 保存搜索历史并持久化
saveSearchHistory(item) {
this.historyList.unshift(item) // 把新数据添加到数组最后
const string = this.historyList.map((index) => JSON.stringify(index)) // 把数组每一项转为字符串
const removeDupList = Array.from(new Set(string)) //去重后再转为数组
const result = removeDupList.map((item) => JSON.parse(item)) // 把数组每一项转为对象
uni.setStorageSync('history', JSON.stringify(result))
},
// 改变城市
changeCity() {
uni.navigateTo({
url: `/pages/task/area/selectregion`
});
},
}
}
</script>
<style lang="scss">
#container {
width: 300px;
height: 200px;
}
// 搜索栏
.area-header {
background-color: #fff;
padding: 22px 16px;
.header-select {
background-color: #F3F3F3;
padding: 20rpx 5rpx;
display: flex;
align-items: center;
// 左侧的城市名
.select-region {
padding-left: 5px;
display: flex;
align-items: center;
width: 30%;
justify-content: space-between;
.region_text {
font-size: 16px;
}
}
// 右侧输入地址
.select-input {
display: flex;
.input_holder {
color: #D8D8D8;
font-size: 16px;
}
}
}
}
// 地址栏
.position_ul {
background-color: #fff;
padding: 10px 20px;
display: flex;
align-items: center;
border-bottom: 1px solid #F3F3F3;
.address {
width: 75%;
.address-name {
font-size: 16px;
}
.current-address {
margin-top: 2px;
font-size: 12px;
color: #C0C4CC;
display: flex;
flex-direction: column;
}
}
.distance_text {
width: 5%;
margin-left: 10px;
font-size: 12px;
color: #C0C4CC;
}
// 位置距离
.site-distance {}
}
// 选择地点历史记录
.history-content {
// 无历史记录提示信息
.history_none {
background-color: #fff;
padding: 20px 10px;
color: #C0C4CC;
}
// 提示信息(当前位置/历史记录)
.current_position {
padding: 12px 22px;
display: flex;
justify-content: space-between;
align-items: center;
.position_img {
width: 12px;
height: 12px;
margin-right: 7.5px;
line-height: 21px;
vertical-align: middle;
}
.position_text {
font-size: 12px;
color: #303133;
line-height: 21px;
}
// 清空历史
.clear_history {
font-size: 12px;
color: #2979FF;
}
}
}
</style>智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范