旋转拖动验证码解决方案_load_model("keras2.hdf5", custom_objects={'angle_e-程序员宅基地
前因
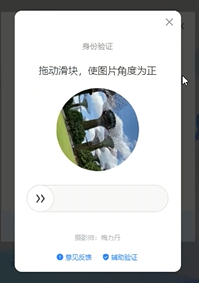
曾几何时,你是否被一个旋转验证码而困扰,没错今日主题——旋转验证码。

之前也是被他伤透了心,研究了好几天的js,想直接通过接口传输直接解决验证码的,然而我失败了,不过这一次,他来了他来了,他带着RotNet走来了。
彩虹屁
RotNet也是我无意间发现的,没错时隔了好几个月,他自己出现在我眼前的。这是他的github:https://github.com/d4nst/RotNet/tree/master,他主要是预测图像的旋转角度以校正其方向,库中包括很全,数据集的下载,训练,预测全都有,而且最最最重要的是,大神提供了模型,我的天。。。这是什么神仙,你是孙悟空派来拯救我的吧!兄弟!!!
当然有兴趣的同学可以看看他的文章,有具体的思路和网络实现。还有觉得有用的同学可以星一下他的github
好的,话不多说,先看看我最后的成果吧,

思路和修改
然后因为在跳出验证码的时候一般是直接给出图片的网址,所以我修改了源文件,用来直接读取网络图片和修整图片大小来适应网络,
#utils.py
#在RotNetDataGenerator._get_batches_of_transformed_samples中添加响应代码
#增加读取网络图片的函数
class RotNetDataGenerator(Iterator):
def _get_batches_of_transformed_samples(self, index_array):
# create array to hold the images
batch_x = np.zeros((len(index_array),) + self.input_shape, dtype='float32')
# create array to hold the labels
batch_y = np.zeros(len(index_array), dtype='float32')
# iterate through the current batch
for i, j in enumerate(index_array):
if self.filenames is None:
image = self.images[j]
else:
is_color = int(self.color_mode == 'rgb')
#修改这这一块{
{
{
{
{
{
{
{
{
image = ImageScale(self.filenames[j]) if self.filenames[j][:4].lower()=="http" else cv2.imread(self.filenames[j], is_color)
h,w=image.shape[:2]
if h !=224 or w !=224:
image = cv2.resize(image, (224, 224), interpolation=cv2.INTER_CUBIC)
#}}}}}}}}
if is_color:
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
if self.rotate:
# get a random angle
rotation_angle = np.random.randint(360)
else:
rotation_angle = 0
# generate the rotated image
rotated_image = generate_rotated_image(
image,
rotation_angle,
size=self.input_shape[:2],
crop_center=self.crop_center,
crop_largest_rect=self.crop_largest_rect
)
# add dimension to account for the channels if the image is greyscale
if rotated_image.ndim == 2:
rotated_image = np.expand_dims(rotated_image, axis=2)
# store the image and label in their corresponding batches
batch_x[i] = rotated_image
batch_y[i] = rotation_angle
if self.one_hot:
# convert the numerical labels to binary labels
batch_y = to_categorical(batch_y, 360)
else:
batch_y /= 360
# preprocess input images
if self.preprocess_func:
batch_x = self.preprocess_func(batch_x)
return batch_x, batch_y
def ImageScale(url):
resp = request.urlopen(url)
image = np.asarray(bytearray(resp.read()), dtype="uint8")
image = cv2.imdecode(image, cv2.IMREAD_COLOR)
return image预测角度,也是根据他的源码基础上做修改的,需要注意的是模型位置和测试图片的位置需要修改为你电脑上的文件位置
from __future__ import print_function
import os
import numpy as np
from keras.applications.imagenet_utils import preprocess_input
from keras.models import load_model
from utils import RotNetDataGenerator, angle_error
def process_images(input_path,
batch_size=64, crop=True):
#需要修改模型文件位置
model = load_model("I:\\pythonProject\\RotNet\\rotnet_models\\rotnet_street_view_resnet50_keras2.hdf5", custom_objects={'angle_error': angle_error}, compile=False)
extensions = ['.jpg', '.jpeg', '.bmp', '.png']
if os.path.isfile(input_path) or input_path[:4].lower()=="http":
image_paths = [input_path]
else:
image_paths = [os.path.join(input_path, f)
for f in os.listdir(input_path)
if os.path.splitext(f)[1].lower() in extensions]
predictions = model.predict_generator(
RotNetDataGenerator(
image_paths,
input_shape=(224, 224, 3),
batch_size=batch_size,
one_hot=True,
preprocess_func=preprocess_input,
rotate=False,
crop_largest_rect=True,
crop_center=True
),
val_samples=len(image_paths)
)
predicted_angles = np.argmax(predictions, axis=1)
print(predicted_angles)
return predicted_angles
if __name__ == '__main__':
#修改测试图片位置,本地地址,或是网络图片地址
process_images("I:\\pythonProject\\RotNet\\data\\test_examples\\008999_4.jpg")
然后通过分析百度指数的js源码发现旋转角度的公式是 angle=o/b*360

即o为拖动的距离,b=底轴宽-按钮宽


所以我们需要知道的拖动的距离就是 o=angle*360*b
好的,汇总到一起,就可以了。模拟登录百度指数,而且支持无头模式
中间有参考一段这位老哥写的pyppeteer的拖动,https://blog.csdn.net/qq393912540/article/details/91956136
还有这位老哥的反爬策略
import asyncio
from pyppeteer import launch
import random
from correct_rotation_for_angle import process_images
async def page_evaluate(page):
await page.evaluate(
'''() =>{ Object.defineProperties(navigator,{ webdriver:{ get: () => false } });window.screen.width=1366; }''')
await page.evaluate('''() =>{ window.navigator.chrome = { runtime: {}, };}''')
await page.evaluate('''() =>{ Object.defineProperty(navigator, 'languages', { get: () => ['en-US', 'en'] }); }''')
await page.evaluate('''() =>{ Object.defineProperty(navigator, 'plugins', { get: () => [1, 2, 3, 4, 5,6], }); }''')
async def main(username, password, width, height):
browser = await launch({'headless': False,#可以无头
'slowMo':1.3,
'userDataDir': './userdata',
'args': [
f'--window-size={width},{height}'
'--disable-extensions',
'--hide-scrollbars',
'--disable-bundled-ppapi-flash',
'--mute-audio',
'--no-sandbox',
'--disable-setuid-sandbox',
'--disable-gpu',
'--disable-infobars'
],
'dumpio': True
})
page = await browser.newPage()
# 设置浏览器头部
await page.setUserAgent("Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.97 Safari/537.36")
# 设置浏览器大小
await page.setViewport({'width': width, 'height': height})
# 注入js,防反爬
await page_evaluate(page)
res=await page.goto('http://index.baidu.com/v2/index.html')
await page.waitFor(2000)
# 获取登录位置的文字,如果是登录就登录,不是就使用cookie
elements = await (await(await page.querySelector('.username-text')).getProperty('textContent')).jsonValue()
if elements == "登录":
await page.click(".username-text")
await asyncio.sleep(1.6)
# 填写用户名
await page.type('.pass-text-input-userName', username)
# 填写密码
await page.hover(".pass-text-input-password")
await asyncio.sleep(0.5)
await page.mouse.down()
await asyncio.sleep(random.random())
await page.mouse.up()
# await page.click(".pass-text-input-password")
await page.type('.pass-text-input-password', password)
# 点击登录
await page.mouse.move(page.mouse._x+random.randint(50,100), page.mouse._y+random.randint(100,200), options={"step": 3})
await page.hover(".pass-button-submit")
await page.mouse.down()
await asyncio.sleep(random.random())
await page.mouse.up()
# await page.click(".pass-button-submit")
await asyncio.sleep(2)
rotImg = await page.querySelector('.vcode-spin-img')
# 如果有验证码就去旋转
while rotImg:
img_url=await (await(rotImg).getProperty("src")).jsonValue()
angle=process_images(img_url)[0]
bottom_line=await (await(await page.querySelector(".vcode-spin-bottom")).getProperty("offsetWidth")).jsonValue()
button_line = await (await(await page.querySelector(".vcode-spin-button")).getProperty("offsetWidth")).jsonValue()
b=bottom_line-button_line
move_line = angle/360*b
await try_validation(page,move_line)
# 停个3秒
await asyncio.sleep(3)
rotImg = await page.querySelector('.vcode-spin-img')
#如果有需要短信验证码的弹窗的就费了
no_in = await page.querySelector(".pass-forceverify-wrapper .forceverify-header-a")
if no_in:
print("有短信验证码废了")
await no_in.click()
# 停个2秒
await asyncio.sleep(2)
cookies = await page.cookies()
# 无头模式可以打印一下用户名看看能不能登录
elements = await (await(await page.querySelector('.username-text')).getProperty('textContent')).jsonValue()
print(elements)
await browser.close()
if elements == "登录":
return None
return cookies
async def try_validation(page, distance=308):
# 将距离拆分成两段,模拟正常人的行为
distance1 = distance - 10
distance2 = 10
btn_position = await page.evaluate('''
() =>{
return {
x: document.querySelector('.vcode-spin-button').getBoundingClientRect().x,
y: document.querySelector('.vcode-spin-button').getBoundingClientRect().y,
width: document.querySelector('.vcode-spin-button').getBoundingClientRect().width,
height: document.querySelector('.vcode-spin-button').getBoundingClientRect().height
}}
''')
x = btn_position['x'] + btn_position['width'] / 2
y = btn_position['y'] + btn_position['height'] / 2
# print(btn_position)
await page.mouse.move(x, y)
await page.mouse.down()
await page.mouse.move(x + distance1, y, {'steps': 30})
await page.waitFor(800)
await page.mouse.move(x + distance1 + distance2, y, {'steps': 20})
await page.waitFor(800)
await page.mouse.up()
def baidu_login(username, password, width, height):
return asyncio.get_event_loop().run_until_complete(main(username, password, width, height))
if __name__ == "__main__":
width, height = 1366, 768
username = '你的账户'
password = '你的密码'
cookies = baidu_login(username, password, width, height)
print(cookies)
if cookies:
string_cookies = ""
for each in cookies:
string_cookies += f"{each['name']}={each['value']};"
最后
完整的项目放在https://github.com/ShortCJL/RotateCode,注意:需要把模型下载下来解压到根目录
今天的感触就是,让我们站在巨人的肩膀上快速成长吧。加油,兄弟!!!
智能推荐
Android App开发-简单控件(4)——按钮触控和图像显示_通过按钮的点击事件控制图片的现实和隐藏-程序员宅基地
文章浏览阅读1.1k次,点赞18次,收藏14次。本节介绍了按钮控件的常见用法,包括:如何设置大小写属性与点击属性,如何响应按钮的点击事件和长按事件,如何禁用按钮又该如何启用按钮,等等。_通过按钮的点击事件控制图片的现实和隐藏
数据类型分类 转换、复杂类型(复合、引用、对象类型)、ypeof的返回值、运算符02_"ypeof callback == \"function\"如何写"-程序员宅基地
文章浏览阅读73次。day02 数据类型1.回顾什么叫js?基于对象和事件驱动的解释性脚本语言js的组成ECMAScript:JavaScript的标准DOM:Document Object Model 文档对象模型BOM:Browser Object Model 浏览器对象模型JavaScript和ECMAScript的关系?前者是后者的具体实现后者是前者的标准引入方式变量存储数据的容器声明变量:var 变量名var a; //undefined命名规则:1_"ypeof callback == \"function\"如何写"
FX3/CX3 JLINK 调试_ezusbsuite_qsg.pdf-程序员宅基地
文章浏览阅读2.1k次。FX3 JLINK调试是一个有些麻烦的事情,经常有些莫名其妙的问题。 设置参见 c:\Program Files (x86)\Cypress\EZ-USB FX3 SDK\1.3\doc\firmware 下的 EzUsbSuite_UG.pdf 文档。 常见问题: 1.装了多个版本的jlink,使用了未注册或不适当的版本 选择一个正确的版本。JLinkARM_V408l,JLinkA_ezusbsuite_qsg.pdf
用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放_qopengl如何鼠标控制旋转-程序员宅基地
文章浏览阅读2.6k次。** 本文仅通过用openGL+QT简单实现二进制stl文件读取显示并通过鼠标旋转缩放, 是比较入门的级别,由于个人能力有限,新手级别,所以未能施加光影灯光等操作, 未能让显示的stl文件更加真实。****效果图:**1. main.cpp```cpp#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){ QApplication a(argc, argv); _qopengl如何鼠标控制旋转
刘焕勇&王昊奋|ChatGPT对知识图谱的影响讨论实录-程序员宅基地
文章浏览阅读943次,点赞22次,收藏19次。以大规模预训练语言模型为基础的chatgpt成功出圈,在近几日已经给人工智能板块带来了多次涨停,这足够说明这一风口的到来。而作为曾经的风口“知识图谱”而言,如何找到其与chatgpt之间的区别,找好自身的定位显得尤为重要。形式化知识和参数化知识在表现形式上一直都是大家考虑的问题,两种技术都应该有自己的定位与价值所在。知识图谱构建往往是抽取式的,而且往往包含一系列知识冲突检测、消解过程,整个过程都能溯源。以这样的知识作为输入,能在相当程度上解决当前ChatGPT的事实谬误问题,并具有可解释性。
如何实现tomcat的热部署_tomcat热部署-程序员宅基地
文章浏览阅读1.3k次。最重要的一点,一定是degbug的方式启动,不然热部署不会生效,注意,注意!_tomcat热部署
随便推点
UG\NX二次开发 改变Block UI界面的尺寸_ug二次开发 调整 对话框大小-程序员宅基地
文章浏览阅读1.3k次。改变Block UI界面的尺寸_ug二次开发 调整 对话框大小
基于深度学习的股票预测(完整版,有代码)_基于深度学习的股票操纵识别研究python代码-程序员宅基地
文章浏览阅读1.3w次,点赞18次,收藏291次。基于深度学习的股票预测数据获取数据转换LSTM模型搭建训练模型预测结果数据获取采用tushare的数据接口(不知道tushare的筒子们自行百度一下,简而言之其免费提供各类金融数据 , 助力智能投资与创新型投资。)python可以直接使用pip安装tushare!pip install tushareCollecting tushare Downloading https://files.pythonhosted.org/packages/17/76/dc6784a1c07ec040e74_基于深度学习的股票操纵识别研究python代码
中科网威工业级防火墙通过电力行业测评_电力行业防火墙有哪些-程序员宅基地
文章浏览阅读2k次。【IT168 厂商动态】 近日,北京中科网威(NETPOWER)工业级防火墙通过了中国电力工业电力设备及仪表质量检验测试中心(厂站自动化及远动)测试,并成为中国首家通过电力协议访问控制专业测评的工业级防火墙生产厂商。 北京中科网威(NETPOWER)工业级防火墙专为工业及恶劣环境下的网络安全需求而设计,它采用了非X86的高可靠嵌入式处理器并采用无风扇设计,整机功耗不到22W,具备极_电力行业防火墙有哪些
第十三周 ——项目二 “二叉树排序树中查找的路径”-程序员宅基地
文章浏览阅读206次。/*烟台大学计算机学院 作者:董玉祥 完成日期: 2017 12 3 问题描述:二叉树排序树中查找的路径 */#include #include #define MaxSize 100typedef int KeyType; //定义关键字类型typedef char InfoType;typedef struct node
C语言基础 -- scanf函数的返回值及其应用_c语言ignoring return value-程序员宅基地
文章浏览阅读775次。当时老师一定会告诉你,这个一个"warning"的报警,可以不用管它,也确实如此。不过,这条报警信息我们至少可以知道一点,就是scanf函数调用完之后是有一个返回值的,下面我们就要对scanf返回值进行详细的讨论。并给出在编程时利用scanf的返回值可以实现的一些功能。_c语言ignoring return value
数字医疗时代的数据安全如何保障?_数字医疗服务保障方案-程序员宅基地
文章浏览阅读9.6k次。十四五规划下,数据安全成为国家、社会发展面临的重要议题,《数据安全法》《个人信息保护法》《关键信息基础设施安全保护条例》已陆续施行。如何做好“数据安全建设”是数字时代的必答题。_数字医疗服务保障方案