html学习-程序员宅基地
技术标签: # 01、html学习 html5 html
目录
1.初始html
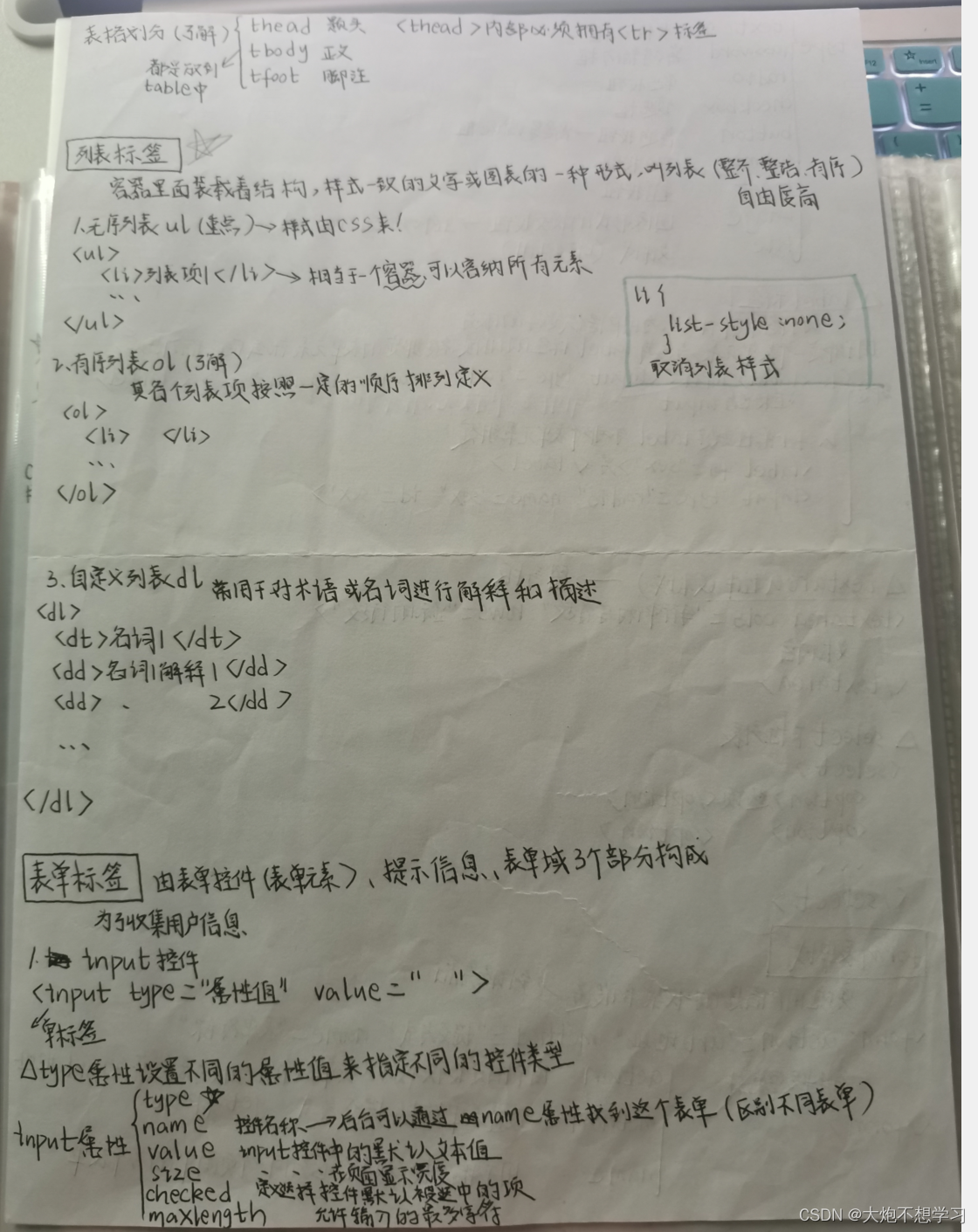
html用来决定网页的结构和内容,主要学习了一些标签。







2.部分知识点代码练习
2.1表格标签练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格练习</title>
</head>
<body>
<table border="1" align="center" cellsadding="10" height="30">
<caption>小说排行榜</caption>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td rowspan="3">鬼吹灯</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td>贴吧 图片 百科</td>
</tr>
<tr>
<td>1</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td><a href="http://baidu.com">贴吧</a> 图片 百科</td>
</tr>
<tr>
<td>1</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td>贴吧 图片 百科</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>下降</td>
<td>345</td>
<td>123</td>
<td>贴吧 图片 百科</td>
</tr>
</table>
</body>
</html> 
2.2列表标签练习
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="utf-8">
<title>列表标签</title>
</head>
<body>
<!--无序列表-->
最爱的人:
<ul>
<li>爸爸</li>
<li>妈妈</li>
<li>弟弟</li>
<li>老房</li>
</ul>
<!--有序列表-->
喜欢水果的排名:
<ol>
<li>西瓜</li>
<li>苹果</li>
<li>火龙果</li>
</ol>
<!--自定义列表-->
<dl>
<dt>老房的宝贝:</dt>
<dd>俊俊</dd>
<dd>大炮</dd>
<dd>二丫</dd>
<dd>毛毛</dd>
</dl>
</body>
</html>
2.3表单标签练习
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--input控件-->
<label>手机号码:<input type="text" value="输入手机号码" name="phonename"></label><br/>
<label for="password">密码</label>
<input type="password" name="password" id="password"><br/>
性别:
男<input type="radio" name="sex">女<input type="radio" name="sex"><br/>
爱好:
唱歌<input type="checkbox" name="hobby" checked="checked">
跳舞<input type="checkbox" name="hobby">
画画<input type="checkbox" name="hobby">
写作<input type="checkbox" name="hobby"><br/>
<input type="button" value="提交"><input type="reset" value="重置"><br/>
<input type="image" src=""><br/>
<input type="file"><br/>
<!--textarea控件(文本域)-->
<textarea cols="20" rows="10">
留言板
</textarea>
<!--form表单域-->
<form action="http://baidu.com" method="post" name="表单">
<label for="password">密码</label>
<input type="password" name="password" id="password"><br/>
<input type="button" value="提交"><input type="reset" value="重置"><br/>
<input type="image" src=""><br/>
<input type="file"><br/>
</form>
</body>
</html>
3.html5学习

4.案例练习
4.1表单练习
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="utf-8">
<title></title>
</head>
<body>
<table width="600" align="center">
<caption><h3>青春不常在,抓紧谈恋爱</h3></caption>
<!--第一行-->
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex"><img src="1.jpg"/>男
<input type="radio" name="sex"><img src="1.jpg"/>女
</td>
</tr>
<!--第二行-->
<tr>
<td>生日</td>
<td>
<select>
<option>请选择年</option>
<option>1998</option>
<option>2012</option>
<option>1970</option>
<option>1974</option>
</select>
<select>
<option>请选择月</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<select>
<option>请选择日</option>
<option>8</option>
<option>2</option>
<option>1</option>
<option>4</option>
</select>
</td>
</tr>
<!--第三行-->
<tr>
<td>所在地区</td>
<td>
<input type="text" value="北京">
</td>
</tr>
<!--第四行-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry">未婚
<input type="radio" name="marry">离婚
<input type="radio" name="marry">丧偶
</td>
</tr>
<!--第五行-->
<tr>
<td>学历</td>
<td>
<input type="text" value="研究生">
</td>
</tr>
<!--第六行-->
<tr>
<td>月薪</td>
<td>
<input type="text" value="5000-10000">
</td>
</tr>
<!--第七行-->
<tr>
<td>手机号</td>
<td>
<input type="text">
</td>
</tr>
<!--第八行-->
<tr>
<td>昵称</td>
<td>
<input type="text">
</td>
</tr>
<!--第九行-->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="hobby">妩媚
<input type="checkbox" name="hobby">柔美
<input type="checkbox" name="hobby">可爱
<input type="checkbox" name="hobby">小鲜肉
<input type="checkbox" name="hobby">型男
</td>
</tr>
<!--第十行-->
<tr>
<td>自我介绍</td>
<td>
<textarea cols="50" rows="10">
</textarea>
</td>
</tr>
<!--第十一行-->
<tr>
<td></td>
<td>
<img src="2.jpg"/>
</td>
</tr>
<!--第十二行-->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<!--第十三行-->
<tr>
<td></td>
<td>
<a href="注册页面.html" target="_blank">我是会员,立即登录</a>
</td>
</tr>
<!--第十四行-->
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>年满18岁单身</li>
<li>抱着严肃的态度</li>
<li>真诚选择另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
4.2注册表单练习
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="utf-8">
<title>注册页面</title>
性别<input type="radio" name="sex">男<input type="radio" name="sex">女<br/>
生日
<select>
<option>请选择年</option>
<option>请选择月</option>
<option>请选择日</option>
</select>
<select>
<option>请选择月</option>
<option>请选择月</option>
<option>请选择日</option>
</select>
<select>
<option>请选择日</option>
<option>请选择月</option>
<option>请选择日</option>
</select><br/>
所在地区<input type="text" value="北京"><br/>
婚姻状况<input type="radio" name="hy">未婚<input type="radio" name="hy">离婚<input type="radio" name="hy">丧偶<br/>
学历<input type="text" value="小学"><br/>
月薪<input type="text" value="5000-10000"><br/>
手机号<input type="text"><br/>
昵称<input type="text"><br/>
喜欢的类型<input type="checkbox" name="type">妩媚<input type="checkbox" name="type">柔美<input type="checkbox" name="type">可爱
<input type="checkbox" name="type">小鲜肉<input type="checkbox" name="type">型男<input type="checkbox" name="type">气质<br/>
留言板<br/>
<textarea cols="20" rows="10">
</textarea><br/>
<input type=""
</head>
<body>
</body>
</html>

目前学习内容,后续如有会再补充。。。
智能推荐
工作中如何编译开源工具(gdb)_gdb编译-程序员宅基地
文章浏览阅读2.5k次,点赞2次,收藏15次。编译是大部分工程师的烦恼,大家普遍喜欢去写业务代码。但我觉得基本的编译流程,我们还是需要掌握的,希望遇到相关问题,不要退缩,尝试去解决。天下文章一大抄,百度能解决我们90%的问题。_gdb编译
python简易爬虫v1.0-程序员宅基地
文章浏览阅读1.8k次,点赞4次,收藏6次。python简易爬虫v1.0作者:William Ma (the_CoderWM)进阶python的首秀,大部分童鞋肯定是做个简单的爬虫吧,众所周知,爬虫需要各种各样的第三方库,例如scrapy, bs4, requests, urllib3等等。此处,我们先从最简单的爬虫开始。首先,我们需要安装两个第三方库:requests和bs4。在cmd中输入以下代码:pip install requestspip install bs4等安装成功后,就可以进入pycharm来写爬虫了。爬
安装flask后vim出现:error detected while processing /home/zww/.vim/ftplugin/python/pyflakes.vim:line 28_freetorn.vim-程序员宅基地
文章浏览阅读2.6k次。解决方法:解决方法可以去github重新下载一个pyflakes.vim。执行如下命令git clone --recursive git://github.com/kevinw/pyflakes-vim.git然后进入git克降目录,./pyflakes-vim/ftplugin,通过如下命令将python目录下的所有文件复制到~/.vim/ftplugin目录下即可。cp -R ...._freetorn.vim
HIT CSAPP大作业:程序人生—Hello‘s P2P-程序员宅基地
文章浏览阅读210次,点赞7次,收藏3次。本文简述了hello.c源程序的预处理、编译、汇编、链接和运行的主要过程,以及hello程序的进程管理、存储管理与I/O管理,通过hello.c这一程序周期的描述,对程序的编译、加载、运行有了初步的了解。_hit csapp
18个顶级人工智能平台-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏27次。来源:机器人小妹 很多时候企业拥有重复,乏味且困难的工作流程,这些流程往往会减慢生产速度并增加运营成本。为了降低生产成本,企业别无选择,只能自动化某些功能以降低生产成本。 通过数字化..._人工智能平台
electron热加载_electron-reloader-程序员宅基地
文章浏览阅读2.2k次。热加载能够在每次保存修改的代码后自动刷新 electron 应用界面,而不必每次去手动操作重新运行,这极大的提升了开发效率。安装 electron 热加载插件热加载虽然很方便,但是不是每个 electron 项目必须的,所以想要舒服的开发 electron 就只能给 electron 项目单独的安装热加载插件[electron-reloader]:// 在项目的根目录下安装 electron-reloader,国内建议使用 cnpm 代替 npmnpm install electron-relo._electron-reloader
随便推点
精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
文章浏览阅读3.8w次,点赞107次,收藏993次。点击上方“Python爬虫与数据挖掘”,进行关注回复“书籍”即可获赠Python从入门到进阶共10本电子书今日鸡汤昔闻洞庭水,今上岳阳楼。大家好,我是小F。Python是目前最好的编程语言之一。由于其可读性和对初学者的友好性,已被广泛使用。那么要想学会并掌握Python,可以实战的练习项目是必不可少的。接下来,我将给大家介绍20个非常实用的Python项目,帮助大家更好的..._python项目
android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
文章浏览阅读1.3k次。在网站的导航资源里看到了一个非常好用的东西:Android Asset Studio,可以在线生成各种图标。之前一直在用一个叫做Android Icon Creator的插件,可以直接在Android Studio的插件里搜索,这个工具的优点是可以生成适应各种分辨率的一套图标,有好几种风格的图标资源,遗憾的是虽然有很多套图标风格,毕竟是有限的。Android Asset Studio可以自己选择其..._在线 android 图标
android 无限轮播的广告位_轮播广告位-程序员宅基地
文章浏览阅读514次。无限轮播广告位没有录屏,将就将就着看,效果就是这样主要代码KsBanner.java/** * 广告位 * * Created by on 2016/12/20. */public class KsBanner extends FrameLayout implements ViewPager.OnPageChangeListener { private List
echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
文章浏览阅读2.2k次,点赞2次,收藏6次。继续上次的echart博客,由于省会流向图是从echart画廊中直接取来的。所以直接上代码<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /&_java+echart地图+物流跟踪
Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地
文章浏览阅读1.4k次。一、OSD模块简介1.1 消息封装:在OSD上发送和接收信息。cluster_messenger -与其它OSDs和monitors沟通client_messenger -与客户端沟通1.2 消息调度:Dispatcher类,主要负责消息分类1.3 工作队列:1.3.1 OpWQ: 处理ops(从客户端)和sub ops(从其他的OSD)。运行在op_tp线程池。1...._ceph 发送数据到其他副本的源码
进程调度(一)——FIFO算法_进程调度fifo算法代码-程序员宅基地
文章浏览阅读7.9k次,点赞3次,收藏22次。一 定义这是最早出现的置换算法。该算法总是淘汰最先进入内存的页面,即选择在内存中驻留时间最久的页面予以淘汰。该算法实现简单,只需把一个进程已调入内存的页面,按先后次序链接成一个队列,并设置一个指针,称为替换指针,使它总是指向最老的页面。但该算法与进程实际运行的规律不相适应,因为在进程中,有些页面经常被访问,比如,含有全局变量、常用函数、例程等的页面,FIFO 算法并不能保证这些页面不被淘汰。这里,我_进程调度fifo算法代码
