vlookup匹配的文字显示0_Excel | VLOOKUP函数使用详解-程序员宅基地
技术标签: vlookup匹配的文字显示0
函数讲解
功能:
VLOOKUP是最常用的查找和引用函数,依据给定的查阅值,在一定的数据区域中,返回与查阅值对应的想要查找的值。
语法:
- =VLOOKUP(查阅值,包含查阅值和返回值的查找区域,查找区域中返回值的列号,精确查找或近似查找)
参数:
- 查阅值,也就是你指定的查找关键值
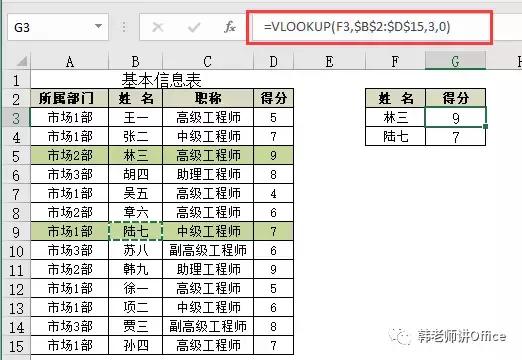
- 如本示例中,查阅值是F3单元格“林三”,我们要在“姓名”一列中查找“林三”得分,“林三”就是查找的关键值。
- 包含查阅值和返回值的查找区域。一定记住,查阅值应该始终位于查找区域的第一列,这样 VLOOKUP 才能正常工作。
- 例如,本示例中,查找区域是$B$2:$D$15,查阅值“林三”所在的“姓名”B列,就是该区域的首列,而且该区域还包括返回值“得分”所在的D列。
- 查找区域中返回值的列号。
- 例如,本示例,查找区域$B$2:$D$15中,首列“姓名”是第一列,返回值“得分”是第三列,所以列号是“3”。
- 精确查找或近似查找。
- 如果需要精确查找返回值,则指定 FALSE或者0;如果近似查找返回值,则指定TRUE或者1;如果该参数省略,则默认为近似匹配 TRUE 或近似匹配。
- 本示例中是“0”,为精确查找。
(本文是VLOOKUP使用的文字描述,VLOOKUP使用的视频讲解请点击:VLOOKUP函数使用方法详解
一、需基本查找
在G3单元格输入公式:
=VLOOKUP(F3,$B$2:$D$15,3,0)
确定,即可查找到“林三”的得分;
公式向下填充,即可查找到“陆七”的得分。

如本示例中,查阅值是F3单元格“林三”,我们要在“姓名”一列中查找“林
本示例公式解释:
智能推荐
react withRouter_react withroter 导入-程序员宅基地
文章浏览阅读267次。高阶组件中的withRouter, 作用是将一个组件包裹进Route里面, 然后react-router的三个对象history, location, match就会被放进这个组件的props属性中.// withRouter实现原理: // 将组件包裹进 Route, 然后返回// const withRouter = () => {// return () =&..._react withroter 导入
【路径规划】基于模型预测人工势场MPAPF求解考虑复杂遭遇场景的 COLREG船舶运动规划附matlab代码_mpapf是什么-程序员宅基地
文章浏览阅读153次。船舶运动规划是海上自主水面船舶(MASS)自主航行的核心问题。本文提出了一种新的模型预测人工势场(MPAPF)运动规划方法,用于考虑避碰的复杂遭遇场景规则。建立了一个新的舰船域,其中设计了一个闭区间势场函数来表示舰船域的不可侵犯性。采用在运动规划期间具有预定义速度的 Nomoto 模型来生成符合船舶运动学的可跟随路径。为解决传统人工势场(APF)方法的局部最优问题,保证复杂遭遇场景下的避撞安全,提出了一种基于模型预测策略和人工势场的运动规划方法——MPAPF。该方法将船舶运动规划问题转化为具有包括机动性。_mpapf是什么
利用群晖搭建LEDE路由器,旁路由器_群晖旁路由leds-程序员宅基地
文章浏览阅读1.6w次,点赞2次,收藏27次。首先如果你使用的群晖只有一个网口的话,那么搭建出来的路由器是一个旁路由器,也就是说与你本身的路由器不冲突,DHCP还是使用原先的路由器进行管理,通过修改网关可以让你需要连接群晖路由服务的设备连接,或者在原主路由的网关设置中,将群晖的IP填入进去,这些后面都能看到。总体方法都是使用虚拟机,创建LEDE。关于资源分配,内存上1G是富裕很多,甚至512都很充裕,我分配的是350,具体可以根据软件中心使用..._群晖旁路由leds
ubuntu 卸载pytorch_PyTorch 深度学习【一】Ubuntu16.04 下安装 PyTorch-程序员宅基地
文章浏览阅读1.6k次。在PyTorch主页上右下角点击“Click here for previous versions of PyTorch”,如下图: 然后在弹出的界面,根据你自身装的CUDA版本去选择对应的whl文件进行下载:要用GPU的话,就要选择含cu的版本,我的电脑安装的是CUDA 8,然后我想安装在系统的Python3.5上,所以选择如下:其中cp35代表python3.5,同理,cp27就是pytho..._ubantu卸载torch
【笔记本推荐】【游戏本推荐】【办公本推荐】【设计本推荐】_原色全面屏 超薄金属机身商务笔记本 超级终端(翡冷翠)-程序员宅基地
文章浏览阅读1.4w次,点赞2次,收藏6次。(注意:建议在旗舰店、官方旗舰店、官网购买)一、游戏本 设计本、办公本推荐如下:1万及以上:华硕: RTX3070 i7 、RTX3060 i7、华为:MateBook X Pro7千及以上:华为:MateBook 14s华硕:RTX3050Ti、RTX3060 i7、RTX3060 i9、FX...飞行堡垒系列 。4、5千左右:华为:MateBook D 14、MateBook13华硕:Vivobook 360、Vivobook15、Vivobook15X i5、RTX3050 i5、FX.._原色全面屏 超薄金属机身商务笔记本 超级终端(翡冷翠)
上网八个常用cmd命令你掌握了几个?-程序员宅基地
文章浏览阅读103次。上网八个常用cmd命令你掌握了几个? 一、ping 它是用来检查网络是否通畅或者网络连接速度的命令。作为一个生活在网络上的管理员或者黑客来说,ping命令是第一个必须掌握的DOS命令,它所利用的原理是这样的:网络上的机器都有唯一确定的IP地址,我们给目标IP地址发送一个数据包,对方就要返回一个同样大小的数据包,根据返回的数..._cmd其他你认为比较常见的命令使用及作用
随便推点
为什么我们从github clone下来的maven项目本地运行报错_idea github下的项目报错-程序员宅基地
文章浏览阅读226次。github上的项目clone到本地,比如是个Springboot的项目,我们用idea运行莫名其妙的报各种问题,常见的有以下异常:- java.lang.NoClassDefFoundError:xxxx- java.lang.ClassNotFoundException:xxxxx- java.lang.NoSuchMethodError:xxxx- java.lang.LinkageError:xxxx_idea github下的项目报错
CISCO ACL配置详解_cisco 查看acl匹配次数-程序员宅基地
文章浏览阅读4.9w次,点赞23次,收藏128次。什么是ACL?访问控制列表简称为ACL,访问控制列表使用包过滤技术,在路由器上读取第三层及第四层包头中的信息如源地址,目的地址,源端口,目的端口等,根据预先定义好的规则对包进行过滤,从而达到访问控制的目的。该技术初期仅在路由器上支持,近些年来已经扩展到三层交换机,部分最新的二层交换机也开始提供ACL的支持了。访问控制列表的原理对路由器接口来说有两个方向出:已经经路由器的处理,正_cisco 查看acl匹配次数
开源软件漏洞安全风险分析-程序员宅基地
文章浏览阅读4.2k次。聚焦源代码安全,网罗国内外最新资讯!作者:冯兆文、刘振慧 / 西北工业大学、中国航空工业发展研究中心一、引言2020年2月,国家信息安全漏洞共享平台(CNVD ) 发布了关于Apache..._开源组件高高危漏洞有哪些
如何构建自我的认知系统-程序员宅基地
文章浏览阅读2.3k次,点赞2次,收藏6次。谈到认知系统,题目有点大。我尽量给大家梳理清楚,并提出一些建议。我认为的认知系统分三个阶段:1、初级阶段--认知”点“形成阶段:专业知识栈;我们每个人都有自己的职业发展方向,对于技术人员来说,专业知识栈越丰富代表技术能力越强。专业知识栈主要分为两大部分:专业技能和个人软技能。专业技能主要包括基础知识(如通信、计算机、网络、编程、算法、数据库等)、技术实现能力(产品/编码/测试能力、架构..._认知系统
命名实体识别中的原始预处理文本转换为标注文本_在命名实体识别中,ann格式标记的文件,怎么转换为bem格式的txt文件-程序员宅基地
文章浏览阅读1.9k次。(一)、转换格式1.其他字转换为O2.实体首字转换为B-PRODUCT3.实体中间的字转换为I-PRODUCT4.实体尾字转换为E-PRODUCT5.单实体转换为S-PRODUCT(二)、原始预处理文本(1). annotated_src.txt-DOCSTART-本公司具有{炭黑专用油}生产能力。-DOCSTART-公司已掌握了{虾}、{鲍鱼}、{海胆}等海珍品苗的工厂化培..._在命名实体识别中,ann格式标记的文件,怎么转换为bem格式的txt文件
vue2.0 页面在华为自带浏览器里无法打开。_华为p40 打不开 vue-程序员宅基地
文章浏览阅读2.4k次。因为华为手机内置的浏览器内核版本太低!解决方案1:npm install --save -dev babel-polyfill在你的主入口文件app.js中import 'babel-polyfill'即可解决方案2: 也就是使用cdn的资源,以js的文件加入到html页面:加一个https://cdn.bootcss.com/babel-polyfill/6.23.0/polyfill.min_华为p40 打不开 vue