《Hexo: 从零开始编写自己的主题》3. 优化样式,设计自己的主题_hexo如何开发自己的主题-程序员宅基地
《Hexo: 从零开始编写自己的主题》
1. Hexo概述以及Hexo工作原理
2. 入门Hexo主题编写
3. 优化样式,设计自己的主题
4. fancybox优化图片展示效果、代码高亮以及数学公式
5. 添加本地搜索功能以及发布博客让官网接收
6. 添加自己的脚本处理数学公式
3. 优化样式,设计自己的主题
3.1 概述
第2章完成了hexo的功能实现,虽然非常非常丑,但是可以保证的是该有的功能全部都实现了一遍,这个章节我们开始设计并开发自己的主题。
首先需要参考(复制粘贴)一些已有的模板代码,这些代码不要太多,不能太复杂,只要一个简单的界面就行。
3.2 选择自己熟悉的 UI 框架
现在有很多开源框架,我们使用这些开源框架来实现自己的功能,节省开发成本。
最好选择自己熟悉的框架,以及简单可用的框架。
比如 bootstrap,pure.css 等。
这里我选择的是 bootstrap5,主要原因是官网提供了大量可用的例子。
3.3 总体设计
最上面一行导航栏;
左边博客内容,右边为侧边栏。
最下面也是一个导航栏,写上结束语之类的。
这个过程我们是写静态网站,是一个 html 文件,这个过程跟 hexo 是没有关系的,先设计好,然后对整个网页进行拆解与填充即可。
由于我自己的 css / ui 设计能力是相当有限的,所以请务必根据自己爱好写一下。
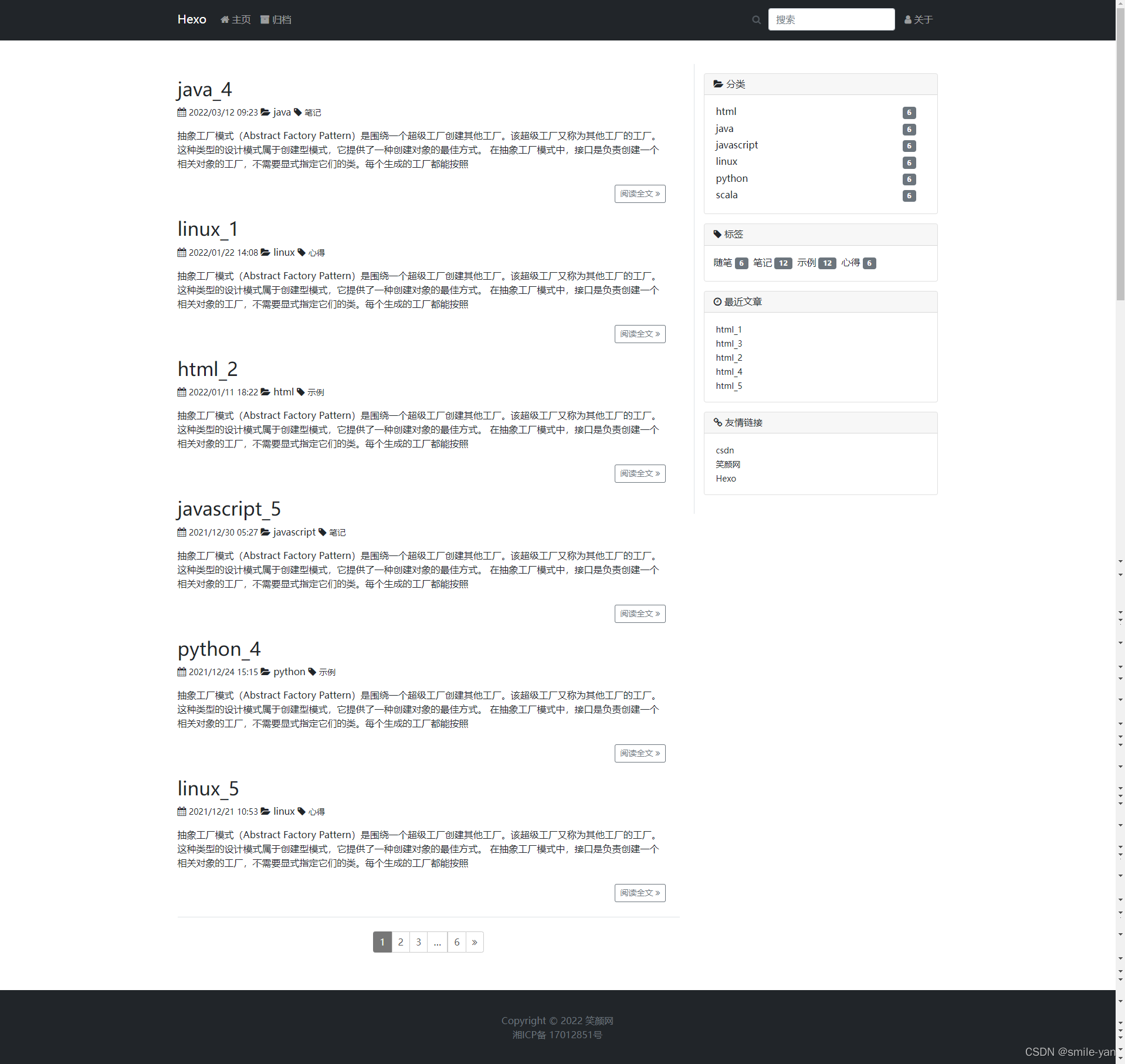
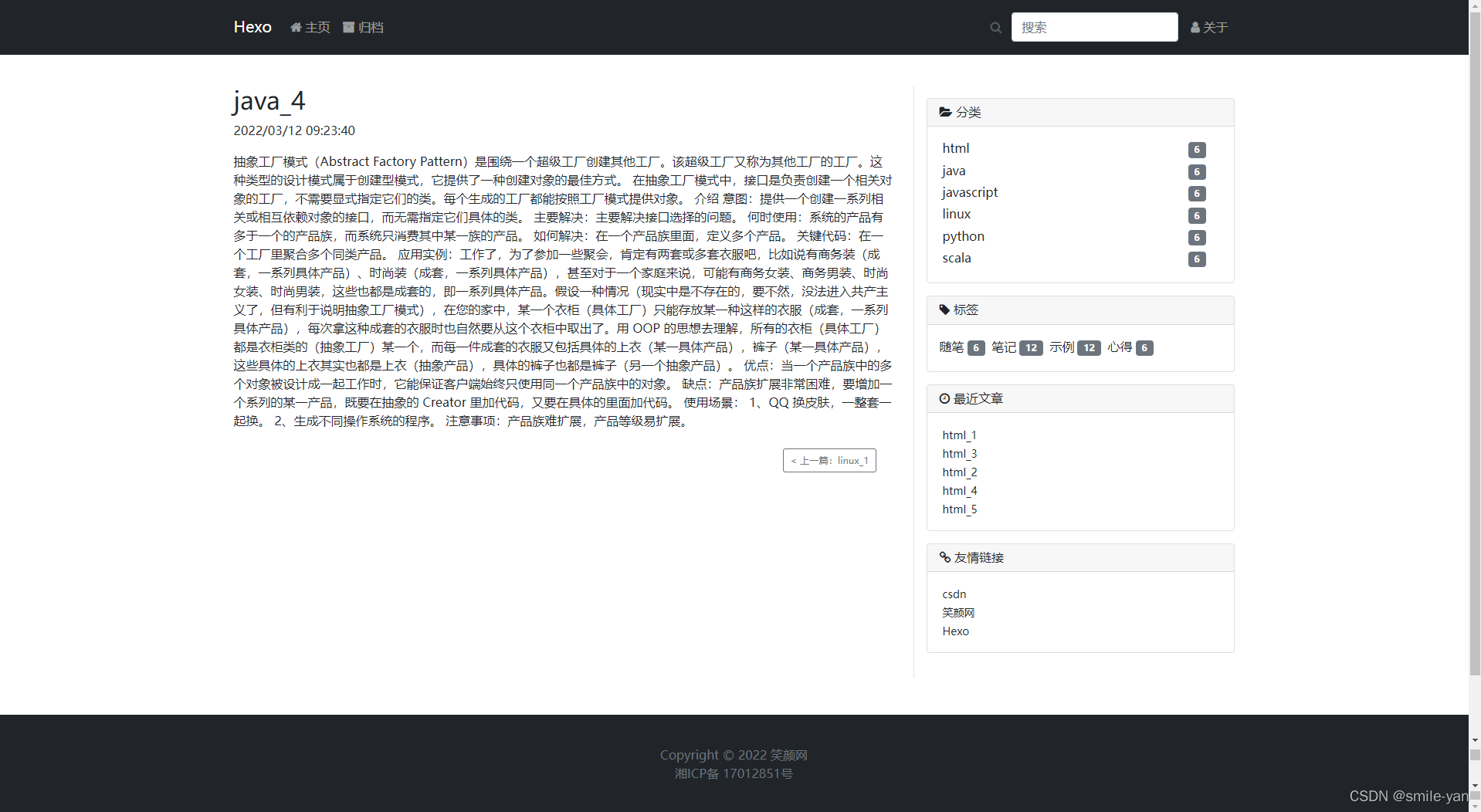
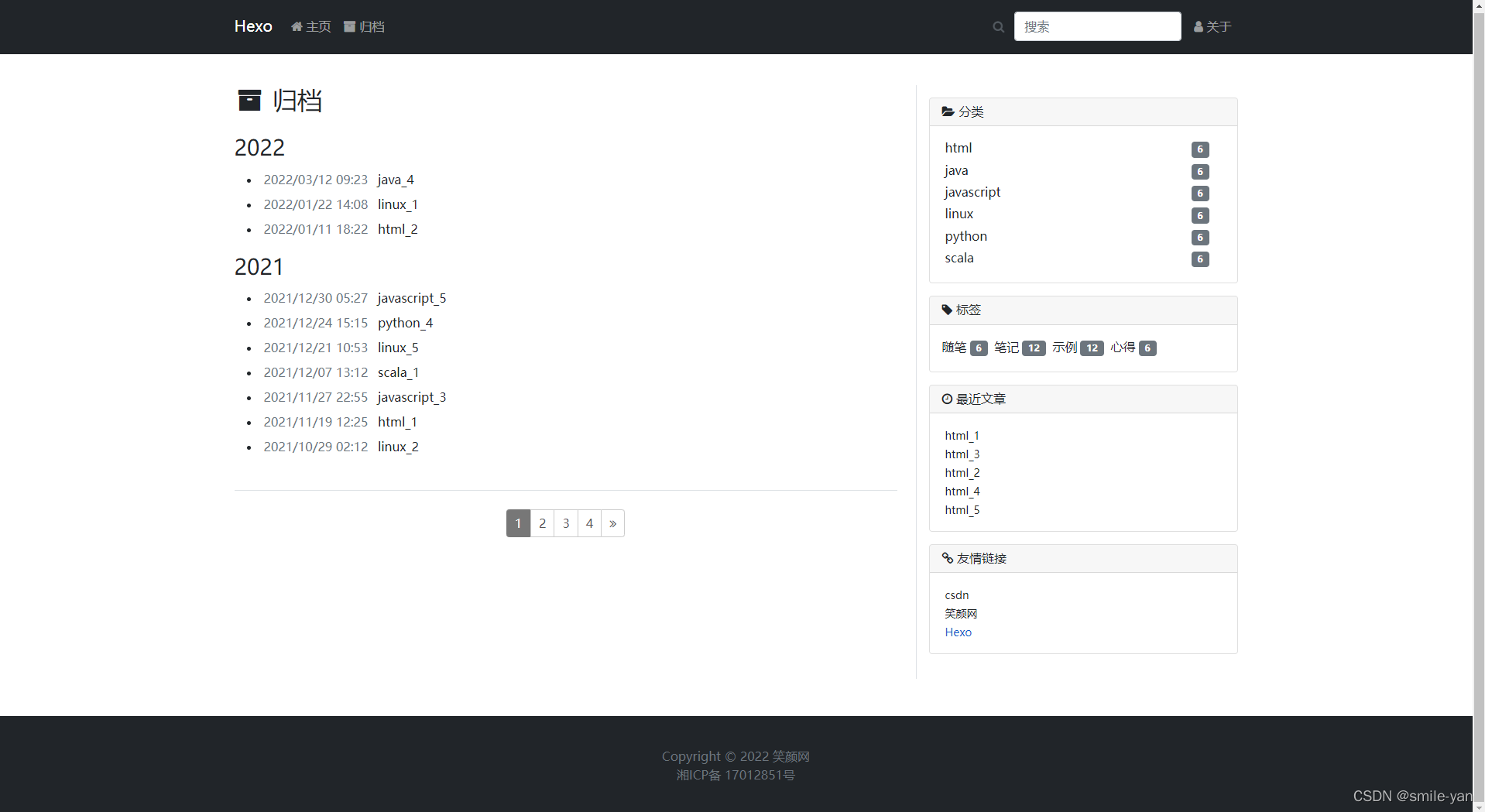
效果大致如下:



3.4 渲染过程概述
3.4.1 引用相关资源
使用 cdn 方式引入bootstrap5 css 文件与 js 文件,并新建一个本地 css 文件,为了简便起名为 index.styl,并引入这个文件等。
3.4.2 将界面进行拆解
如上面图片所示界面,为了重用方便,应该把每个木块拆解成多个组件。比如右边的sidebar,可以通过配置文件来决定顺序,决定展示哪些组件。
整个这个拆解的过程可以参考官方的 landscape 主题,理解其拆解与组合的过程。
3.4.3 编码实现总括
在 第二章节的基础上,对具体的组件进行渲染,优化界面效果,总体流程就是指定具体的标签的类(直接使用 bootstap5 的css类)。也可以理解为,对于前面设计好的静态网站进行数据填充,使用 ejs 脚本进行填充即可。
具体的代码在这里不做介绍,我已经花了一些时间实现基本功能,具体源码地址为:https://github.com/smile-yan/hexo-theme-base-without-style/tree/bootstrap5 。
这个源码在第二章的基础上进行改进,对界面进行优化,但是不提供搜索功能,也没有对图片展示效果优化,这些任务都将会在后面完成。
3.4.4 代码示例 1 —— 主页
首先前面的是一个生成博客摘要的函数,其中 theme 是全局变量,然后是一个循环,对于本 page 的所有博客进行渲染。

<%
function generateExcerpt(post) {
var paragraph = theme.post_excerpt_paragraph
var max_excerpt_words = theme.max_excerpt_words
var br = 0
for (var i = 0; i < paragraph; i++) {
br = post.content.indexOf('\n',br+1)
if (br<0) {
break
}
}
if (br<0) {
return ""
}
if (post.content.substring(0, br).length > max_excerpt_words) {
return post.content.substring(0, max_excerpt_words)
}
return post.content.substring(0, br)
}
%>
<% page.posts.each(post=> { %>
<div class="pb-4 pt-4 tag-hover">
<h2 class="tag-hover">
<a href="<%- url_for(post.path) %>" class="link-dark text-decoration-none">
<%- post.title %>
</a>
</h2>
<div class="tag-hover">
<i class="fa fa-calendar"> </i> <small> <%- date( post.date , 'YYYY/MM/DD HH:mm') %> </small>
<i class="fa fa-folder-open"> </i>
<% post.categories.each(category=>{ %>
<a href="<%- url_for(category.path) %> " class="link-dark text-decoration-none">
<%- category.name %>
</a>
<% }) %>
<i class="fa fa-tag"> </i> <a href="#" class="link-dark text-decoration-none"> <small>
<% post.tags.each(tag=>{ %>
<a href="<%- url_for(tag.path) %>" class="link-dark text-decoration-none">
<%- tag.name %>
</a>
<% }) %>
</small>
</a>
</div>
<div class="pt-3 pe-4">
<!-- 如果有摘要则显示摘要,没有就自己截取 -->
<% if (post.excerpt) { %>
<%- post.excerpt %>
<% } else { %>
<%- generateExcerpt(post) %>
<% } %>
</div>
<div class="p-2 pe-4">
<a href="<%- url_for(post.path) %>" class="btn btn-outline-secondary btn-sm float-end" type="button">
阅读全文 <i class="fa fa-angle-double-right"></i>
</a>
</div>
</div>
<% }) %>
<%- partial('_partial/paginator') %>
最后面的 <%- partial(‘_partial/paginator’) %> 是对分页进行渲染。
3.4.4 代码示例 1 —— 分页符
具体对应的是这部分的内容:

总体流程是根据当前页,总共页数等进行绘制,看起来简单事实上如果全过程自己写的话会比较麻烦,推荐使用官方提供的工具函数,使用方法很简单,在需要分页的部分引用以下内容即可。
<%- paginator(options) %>
但是为了方便样式的编写,我在分页符的外面套了一层壳,并把整个作为一个组件放在 partial 中,具体内容为:
<nav class="pt-4 border-top mt-4">
<ul class="pagination justify-content-center new-pagination">
<%- paginator(
{
prev_text: '<i class="fa fa-angle-double-left"></i>',
next_text: '<i class="fa fa-angle-double-right"></i>',
escape: false
}
) %>
</ul>
</nav>
这可不是简单的套娃,样式全部还得自己编写,花了不少时间学习样式并不断修改,最后的样式在 source/css/index.styl 中,内容如下:
.new-pagination > *
border: 1px solid;
border-color: #ccc;
padding: 5px 10px;
margin: 0px;
.page-number:first-child,
.new-pagination .extend:first-child
border-top-left-radius: 0.25rem;
border-bottom-left-radius: 0.25rem;
.page-number:last-child
.new-pagination .extend:last-child
border-top-right-radius: 0.25rem;
border-bottom-right-radius: 0.25rem;
border-right: 1px solid;
border-color: #ccc;
.new-pagination > a
text-decoration: none;
color: #555;
border-right: none;
.new-pagination .current
background: #777777;
border: 1px solid;
border-color: #777777;
color: #fff;
不可以直接复制样式使用,同样需要套娃操作。
3.5 总结
这部分内容耗费时间比较多,主要是纠结于样式的设计,颜色的搭配,最后得到的效果也不尽如人意,但至少比 base 不带样式的好看很多了。
后面的事情是一件一件添加一些资源来使得更加好看,比如 fancybox 图片展示更加好看,mathjax 让公式自由显示还有 hljs 让代码高亮等,后面的代码同样会以分支的方式开发。
因为写代码的内容是比较繁琐的,并且这些内容并没有特别值得提的地方,所以这里不会对代码进行详细介绍,最核心的内容在第二章节已经描述清楚,这里只是一个样式套娃的过程。
Smileyan
2022.4.21 21:59
智能推荐
vue elementui 表格数据 时间格式转换_el ui 转换表格字段时间-程序员宅基地
文章浏览阅读5.9k次,点赞4次,收藏20次。vue elementui 表格 中 时间数据格式转换_el ui 转换表格字段时间
Json格式以及常见的Json解析器_json解析工具-程序员宅基地
文章浏览阅读3.6k次。目录什么是JSON?交换数据JSON 语法JSON 语法规则JSON 数据- 名称和值实例JSON 值JSON 数据类型有效的数据类型JSON 字符串实例JSON 数字实例JSON 对象实例JSON 数组实例JSON 布尔实例JSON 对象对象语法实例访问对象值实例嵌套的 JSON 对象实例实例JSON 数组作为 JSON 对象的数组实例JSON 对象中的数组实例_json解析工具
kmeans_kmeans算法相关性分析-程序员宅基地
文章浏览阅读936次。1 kmeansK-means聚类算法也称k均值聚类算法,是集简单和经典于一身的基于距离的聚类算法。它采用距离作为相似性的评价指标,即认为两个对象的距离越近,其相似度就越大。该算法认为类簇是由距离靠近的对象组成的,因此把得到紧凑且独立的簇作为最终目标。2.算法核心思想K-means聚类算法是一种迭代求解的聚类分析算法,其步骤是随机选取K个对象作为初始的聚类中心,然后计算每个对象与各个种子聚类中心之间的距离,把每个对象分配给距离它最近的聚类中心。聚类中心以及分配给它们的对象就代表一个聚类。每分配一个样本_kmeans算法相关性分析
基于springboot的自习室管理系统计算机毕业设计_基于springboot的共享自习室管理系统参考文献-程序员宅基地
文章浏览阅读466次,点赞8次,收藏12次。以上是基于Spring Boot的自习室管理系统的主要功能,通过这些功能可以实现自习室座位的管理、课程的管理、学员信息的管理和行为管理等功能,为自习室提供一个高效、便捷、智能的解决方案。登录后,系统将根据用户的角色显示相应的功能菜单。通过以上各个功能模块的实现,基于Spring Boot的自习室管理系统将提供一套完善的解决方案,帮助自习室提高工作效率和服务质量,为学员提供更加便捷、舒适的学习环境。通过生成相应的报表,管理员可以更好地了解自习室的使用状况和学员的学习情况,从而做出相应的决策和管理调整。_基于springboot的共享自习室管理系统参考文献
Pytroch同一个优化器优化多个模型的参数并且保存优化后的参数_pytorch加载多个模型-程序员宅基地
文章浏览阅读4.5k次,点赞7次,收藏26次。在进行深度学习过程中会遇到几个模型进行串联,这几个模型需要使用同一个优化器,但每个模型的学习率或者动量等其他参数不一样这种情况。一种解决方法是新建一个模型将这几个模型进行串联,另一种解决方法便是往优化器里面传入这几个模型的参数。..._pytorch加载多个模型
计算机软考中级合格标准,中级软考多少分及格-程序员宅基地
文章浏览阅读1.4k次。原标题:中级软考多少分及格盛泰鼎盛 对于第一次报名软考的朋友,可能对于考试合格分数线不太了解,软考分为初、中、高三个级别,那么软考中级多少分及格呢?软考中级合格标准根据往年的软考合格分数线来看,各级别的合格标准基本上统一的。2019年上半年计算机技术与软件专业技术资格(水平)考试各级别各专业各科目合格标准均为45分(总分75分)。而2016下半年计算机技术与软件专业技术资格(水平)考试除了信息系统..._计算机程序设计员中级考试内容及合格标准
随便推点
vscode打开markdown文件 不显示图片 预览markdown文件_vscodemarkdown图片无法显示-程序员宅基地
文章浏览阅读3.2k次,点赞3次,收藏4次。vscode打开markdown文件 不显示图片 预览markdown文件_vscodemarkdown图片无法显示
C++的64位扩展_c++ long64-程序员宅基地
文章浏览阅读516次。在做ACM题时,经常都会遇到一些比较大的整数。而常用的内置整数类型常常显得太小了:其中long 和 int 范围是[-2^31,2^31),即-2147483648~2147483647。而unsigned范围是[0,2^32),即0~4294967295。也就是说,常规的32位整数只能够处理40亿以下的数。 那遇到比40亿要大的数怎么办呢?这时就要用到C++的64位扩展了。不同的编译器对6_c++ long64
C++ 敏感词屏蔽-程序员宅基地
文章浏览阅读350次。首先要解决的问题是敏感词的存储形式,这就涉及数据结构,先想想搜索屏蔽要怎么处理,比如我有一个content,我就遍历它每个字符,先看与词典中所有词第一个字符相同的,再看第二个,再看第三个.等等。那么,很明显,这就需要一种以层来存储的数据结构--树来存储敏感词汇。我首先设计了一个Node,它要存储同一级的node指针,下一级的node指针,标识词的结束,数据。最开始本来只想到用树的结构,最后发现, ...
一种隐私保护的BP神经网络的设计-程序员宅基地
文章浏览阅读167次,点赞3次,收藏7次。1. 背景介绍1.1 隐私保护的重要性在当今的数字时代,个人隐私保护已经成为一个越来越受关注的问题。随着大数据和人工智能技术的快速发展,海量的个人数据被收集和利用,这给个人隐私带来了巨大的风险。如何在利用数据的同时保护个人隐私,已经成为了一个亟待解决的挑战。
Java常用异常包_object常用方法,java常见包;常见异常-程序员宅基地
文章浏览阅读177次。1.clone方法保护方法,实现对象的浅复制,只有实现了Cloneable接口才可以调用该方法,否则抛出CloneNotSupportedException异常。2.getClass方法final方法,获得运行时类型。3.toString方法该方法用得比较多,一般子类都有覆盖。4.finalize方法该方法用于释放资源。因为无法确定该方法什么时候被调用,很少使用。5.equals方法该方法是非常重..._一般情况下,异常类存放在什么包中
队列的定义_队列又可以简称为-程序员宅基地
文章浏览阅读1.1k次。队列的定义队列简称为“对”,英文名为“Queue”。队列和堆栈一样都是特殊的线性表。和堆栈不一样的是,队列这种线性表的特殊是它限定只能在表的一端作插入运算,然后只能在表的另一端作删除运算,作插入元素的这一端为“队首”,作删除运算的这一端称为“队尾”。队列的这一特征我们又可以称它为“先进先出”。队列的这个“先进先出”就如同我们平时排队一样,讲究一个先来后到,先来的排在前面,后到的排在后面,排前面的先走,排后面的后走。队列有两种存储结构,一种是顺序排列,另一种是链式排列。如下面图的采用顺序存储结构_队列又可以简称为