JAVA-25.2-js提高篇、BOM编程、事件编程、DOM编程、js正则表达式、表单验证案例_1. 什么是bom和dom模型? 2. 简述js进行表单验证的编程思路。-程序员宅基地
技术标签: BOM编程 DOM编程 js JAVA学习笔记 正则表达式 事件编程
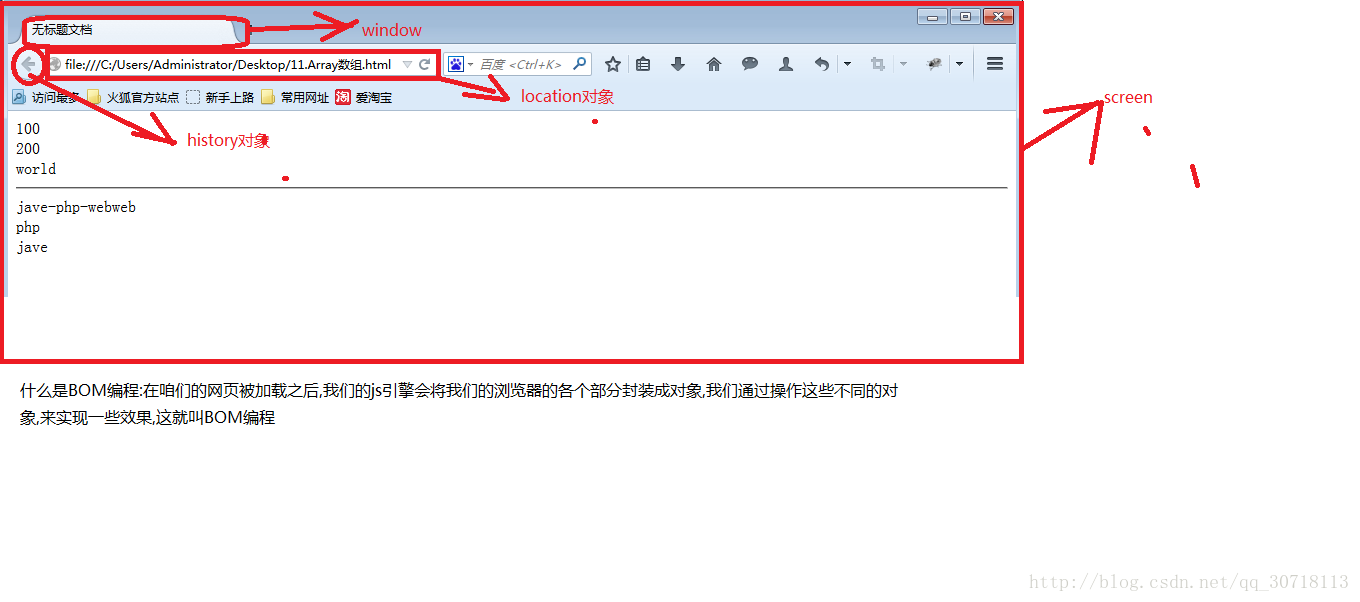
一、BOM编程
什么是BOM编程?BOM是(Broswer Object Model) 浏览器对象模型编程
1.window对象
open(): 在一个窗口中打开页面
参数一: 打开的页面
参数二:打开的方式。 _self: 本窗口 _blank: 新窗口(默认)
参数三: 设置窗口参数。比如窗口大小
setInterval(): 设置定时器(执行n次)
setTimeout(): 设置定时器(只执行1次)
定时器: 每隔n毫秒调用指定的任务(函数)
参数一:指定的任务(函数)
参数二:毫秒数
clearInterval(): 清除定时器
clearTimeout(): 清除定时器
清除任务
参数一:需要清除的任务ID
alert(): 提示框 仅仅有确定按钮
confirm(): 确认提示框
返回值就是用户操作
true: 点击了确定
false: 点击了取消
propmt(): 输入提示框
返回值就是用户操作
true:点击了确定
false:点击了取消
注意:
因为window对象使用非常频繁,所以当调用js中的window对象的方法时,可以省略对象名不写。
演示:
首先有一个广告的html文件,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
广告广告广告
</body>
</html>对window进行练习:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
function testOpen(){
window.open("1.广告.html","_blank","width=200px;height=300px");
}
//开启定时任务
var intervalId;
function testSetInterval(){
//调用上面的testOpen()方法,在这里设置了一个定时任务,每一个定时任务其实都是有一个任务id的
intervalId = window.setInterval("testOpen()",3000);
}
//清除定时任务
function testClearInterval(){
window.clearInterval(intervalId);
}
//创建一个定时任务,只执行一次
var timeoutId;
function testSetTimeout(){
timeoutId = window.setTimeout("testOpen()",3000);
}
//清楚定时任务,setTimeOut()设定的定时任务
function testClearTimeout(){
window.clearTimeout(timeoutId);
}
//alert提示框
//window.alert("hello");
//弹出一个提示框,有确定还有取消
function testConfirm(){
var flag = window.confirm("确定要删除硬盘上的内容吗");
if(flag){
alert("内容正在删除中...");
}else{
}
}
//创建一个方法,生成内容输入提示框
function testPrompt(){
window.prompt("请输入你的密码");
}
</script>
</head>
<body>
<input type="button" value="open" onclick="testOpen()" />
<input type="button" value="setInterval" onclick="testSetInterval()" />
<input type="button" value="clearInterval" onclick="testClearInterval()" />
<input type="button" value="setTimeout" onclick="testSetTimeout()" />
<input type="button" value="clearTimeout" onclick="testClearTimeout()" />
<input type="button" value="confirm" onclick="testConfirm()" />
<input type="button" value="propmt" onclick="testPrompt()" />
</body>
</html>
2.location对象
href属性: 代表的是地址栏的URL,可以获取和设置URL。URL表示统一资源定位符
reload方法: 刷新当前页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//获取地址栏中的url
function getHref(){
//获取当前的地址栏中的url
var url = window.location.href;
alert(url);
}
//设置地址中的url
function setHref(){
window.location.href="1.广告.html";
}
//reload方法: 刷新当前页面,需求:实现每隔一秒刷新一次页面
function refresh2(){
window.location.reload();
}
window.setTimeout("refresh2()",1000);
</script>
</head>
<body>
<input type="button" value="getHref" onclick="getHref()" />
<input type="button" value="setHref" onclick="setHref()" />
<input type="button" value="refresh" onclick="refresh2()" />
</body>
</html>3.history对象
forward(): 前进到下一页
back(): 后退上一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -2
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
/*
3.history对象
forward(): 前进到下一页
back(): 后退上一页
go(): 跳转到某页(正整数:前进 负整数:后退) 1 -1
*/
//前进的方法
function testForward(){
//window.history.forward();
window.history.go(1);
}
</script>
</head>
<body>
<a href="3.history2.html">超链接</a>
<input type="button" value="forward" onclick="testForward()" />
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//写一个方法没执行这个方法的时候回退到上个页面
function testBack(){
//window.history.back();
window.history.go(-1);
}
</script>
</head>
<body>
<input type="button" value="back" onclick="testBack()" />
</body>
</html>
4.screen对象(学习四个属性)
availHeight和availWidth 是排除了任务栏之后的高度和宽度
width和height 是整个屏幕的像素值
<script type="text/javascript">
document.write("屏幕的实际宽度"+window.screen.width);
document.write("<br>");
document.write("屏幕的实际高度"+window.screen.height);
document.write("<br>");
document.write("屏幕的可用宽度"+window.screen.availWidth);
document.write("<br>");
document.write("屏幕的可用高度"+window.screen.availHeight);
document.write("<br>");
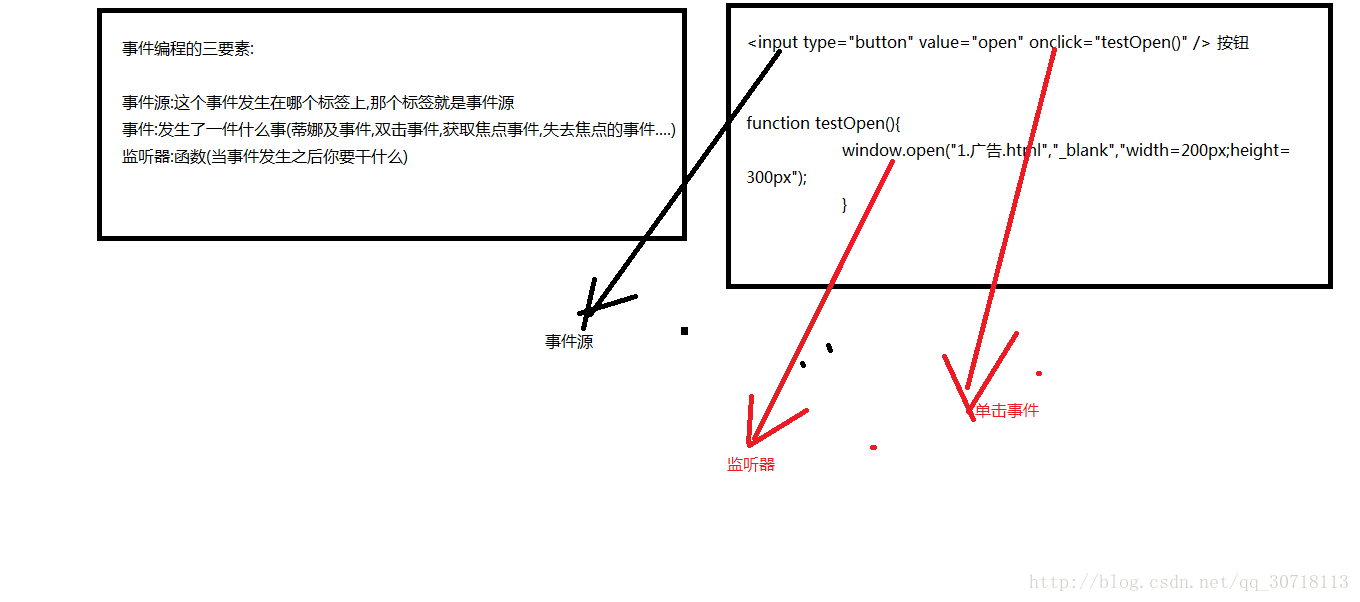
</script>二、事件编程
javascript事件编程的三个要素:
1)事件源:html标签
2)事件 :click dblclick mouseover。。。。
3)监听器: 函数

javascript事件分类:
①点击相关的:
单击: onclick
双击: ondblclick
②焦点相关的:(获得焦点输入框内提示内容消失,失去焦点验证用户名信息并且在输入框内提示)
聚焦: onfocus
失去焦点: onblur
③选项相关的:(select选项改变,做一个籍贯选项)
改变选项: onchange
④鼠标相关的:(画一个div区块进行演示)
鼠标经过: onmouseover
鼠标移除: onmouseout
⑤页面加载相关的:(一般用在body标签中,用于网页加载完毕后还需执行什么操作进行触发)
页面加载: onload
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//写一个单击事件的监听
function testClick(){
alert("单击事件被触发");
}
//双击事件的监听
function testdbClick(){
alert("双击事件被执行");
}
//给获取焦点写一个监听,当获取焦点的时候,输入框内部的内容消失
function testOnfocus(){
//获取id为username的input标签对象
var username = document.getElementById("username");
//将上面的input标签对象的values属性置为空串
username.value="";
}
//给input标签设置一个失去焦点的事件,当失去焦点的时候,给予一个提示,这个用户名到底可用不可用
function testBlur(){
//获取input标签对象的value值和sapn标签的对象
var username = document.getElementById("username").value;
var usernameTip = document.getElementById("usernameTip");
//拿着用户输入的用户名,做匹配,做判断
if("jack"==username){
usernameTip.innerHTML="该用户名已经被占用".fontcolor("red");
}else{
usernameTip.innerHTML="该用户可用".fontcolor("green");
}
}
//改变选项: onchange 做一个监听
function testChange(){
//1.获取用户选择了哪个选项
var sheng = document.getElementById("sheng").value;
var shi = document.getElementById("shi");
shi.innerHTML="<option>--请选择--</option>";
//alert(sheng);
//2.根据用户的选项进行判断,动态的给市级的下拉选中天充对应的option选项
if(sheng=="shanxi"){
shi.innerHTML="<option>西安</option><option>渭南</option><option>宝鸡</option>"
}else if(sheng=="sichuan"){
shi.innerHTML="<option>成都</option><option>雅安</option><option>广安</option>"
}else if(sheng=="guangdong"){
shi.innerHTML="<option>广州</option><option>深圳</option><option>佛山</option>"
}
}
//给鼠标移入加一个监听
function testOut(){
alert("鼠标移入了")
}
//鼠标移除的事件
function testOver(){
alert("鼠标移出了")
}
</script>
</head>
<body>
<input type="button" value="单击事件" onclick="testClick()" />
<input type="button" value="双击事件" ondblclick="testdbClick()" />
<br />
<hr />
<input type="text" value="请输入你的用户名" id="username" onfocus="testOnfocus()" onblur="testBlur()"/>
<span id="usernameTip"></span>
<br />
<hr />
<select onchange="testChange()" id="sheng">
<option>--请选择--</option>
<option value="shanxi">陕西</option>
<option value="sichuan">四川</option>
<option value="guangdong">广东</option>
</select>
<select id="shi">
</select>
<br />
<hr />
<div style="width:300px;height:300px;border:1px solid #FF0" onmouseout="testOut()" onmouseover="testOver()"></div>
</body>
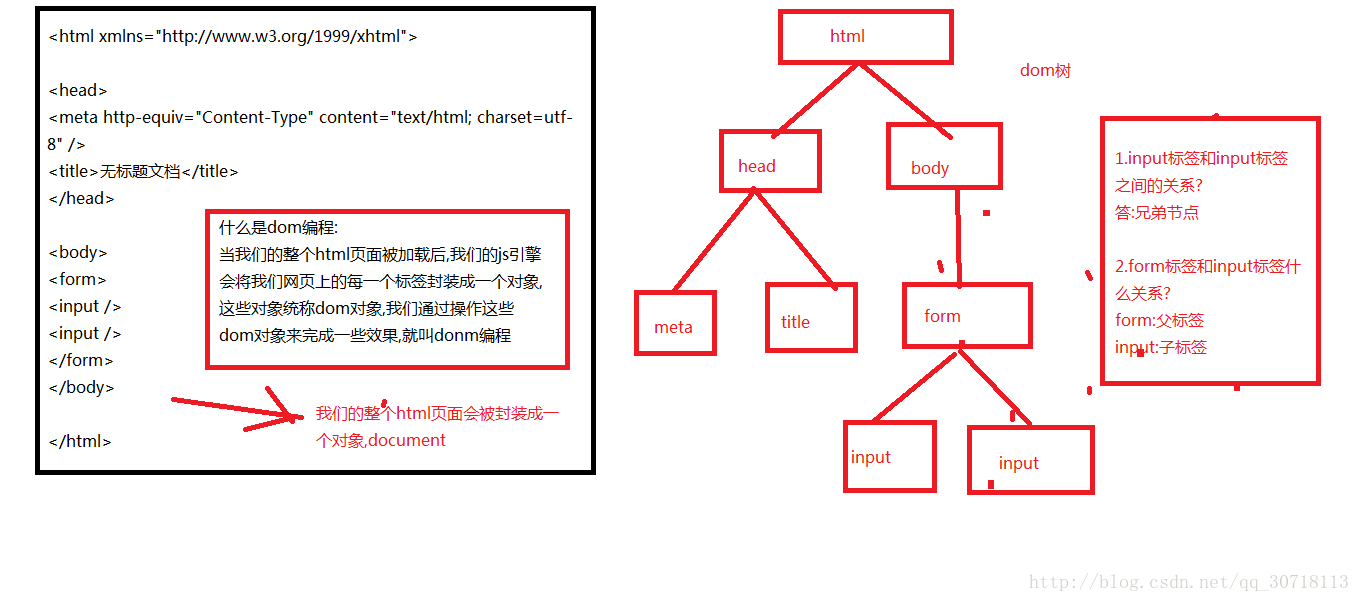
</html>三、DOM编程
3.1 概念(写一个网页demo,画图讲解javascrip对网页上每一个标签的封装,对象的层次结构体系)

DOM(document Object Model)文档对象模型编程。
3.2 查询标签对象
通过document对象获取,document代表一个html页面
①通过document对象的集合
作用: 获取多个或者同类的标签对象
all: 获取所有标签对象
forms: 获取form标签对象
images: 获取img标签对象
links: 获取a标签对象
var nodeList = document.all; //返回标签对象数组
var nodeList = document.forms; //返回标签对象数组
var nodeList = document.images; //返回对象数组
var nodeList = document.links;//返回对象数组
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="#"></a>
<a href="#"></a>
<img />
<img />
<form></form>
</body>
<script type="text/javascript">
//all: 获取所有标签对象
//var nodeList = document.all;
//forms: 获取form标签对象
//var nodeList = document.forms;
//links:获取所有的a标签
//var nodeList = document.links;
//images:获取页面上的所有的img标签
var nodeList = document.images;
//遍历获取到的所有的标签对象
alert(nodeList.length);
for(var i=0;i<nodeList.length;i++){
alert(nodeList[i].nodeName);
}
</script>
</html> ②通过关系查找标签对象
父节点: parentNode属性
子节点: childNodes属性
第一个子节点: firstChild属性
最后一个子节点: lastChild属性
下一个兄弟节点: nextSibling属性
上一个兄弟节点: previousSibling属性
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<form><a href="#">我是一个超链接</a><input type="text" /><input type="text" /></form>
</body>
<script type="text/javascript">
//获取form标签对象中的a标签
var aNode = document.links[0];
//alert(aNode.nodeName);
//通过父节点属性parentNode这个属性获取a标签的父标签
var formNode = aNode.parentNode;
//alert(formNode.nodeName);
//通过childNodes属性获取form标签的所有的子标签
var childNodeList = formNode.childNodes;
//alert(childNodeList.length);
//通过遍历的方式遍历我们获取到的所有的子标签对象
for(var i=0;i<childNodeList.length;i++){
if(childNodeList[i].nodeType==1){
document.write("标签对象名称:"+childNodeList[i].nodeName+childNodeList[i].nodeType+"<br>");
}
}
/*
在我们获取一个父标签的所有子标签的时候,会将它我们的注释和我们的换行都看成一个标签对象一起获取:
标签对象名称:#text -- 换行 -- 3
标签对象名称:#comment -- 注释 -- 8
标签对象名称:#text
标签对象名称:A -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
标签对象名称:INPUT -- 1
标签对象名称:#text
*/
//在form标签中去掉换行符之后,我们来获取一下form标签的所有的子标签对象的第一个子标签和最后一个子标签
var first = formNode.firstChild;
//alert(first.nodeName);
var last = formNode.lastChild;
//alert(last.nodeName);
var next =first.nextSibling;
//alert(next.nodeName);
var previous = next.previousSibling;
alert(previous.nodeName);
</script>
</html> ③通过document方法查询标签对象
document.getElementById(“id属性值”); 最常用
注意:
1)使用该方法获取的标签一定要有id属性
2)在同一个html页面中不要出现两个同名的id
document.getElementsByName(“name属性值”); 获取同name属性名的标签列表
注意:
1)使用该方法获取的标签一定要有name属性
document.getElementsByTagName(“标签名”) 获取相同标签名的标签列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="#" id="aId">我是一个超链接1</a>
<a href="#" name="aName">我是一个超链接2</a>
<a href="#" name="aName">我是一个超链接3</a>
</body>
<script type="text/javascript">
//通过document中的方法获取标签对象
//通过标签对象的id属性获取标签对象
//1.通过id属性获取a标签对document.getElementById(标签id);
var aNode = document.getElementById("aId");
//alert(aNode.nodeName);
//2.通过name属性获取标签对象document.getElementsByName(name属性值);
var aNameNodeList = document.getElementsByName("aName");
//alert(aNameNodeList.length);
//3.通过标签名称获取标签对象数document.getElementsByTagName(标签名称)
var aNodeList = document.getElementsByTagName("a");
alert(aNodeList.length);
</script>
</html>3.3 修改标签对象属性
常用的需要修改的属性:
innerHTML属性:修改标签体内容 <span>xxxxxx</span> <div></div> <select></select>
innerHTML : 设置的标签内的html
value属性: 修改value属性值。 input type="text"
src属性: 修改图片的src属性。 <img src=""/> 点击按钮更换图片
案例:两张图片不断自动切换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<img src="4.jpg" style="width:200px;height:200px" id="pic"/><br />
<input type="button" value="更换图片" onclick="changePic()"/>
</body>
<script type="text/javascript">
function changePic(){
//获取img标签对象
var pic = document.getElementById("pic");
//更改pic这个标签对象的src属性
pic.src="mm.jpg";
}
//写一个方法,每隔2秒调用一下这个方法,每次调用都给我这个img标签更换src属性
//定义一个值相当大的一个变量
var i = 10000000;
function changePicture(){
//获取img标签对象
var pic = document.getElementById("pic");
if(i%2==0){
pic.src="mm.jpg";
}else{
pic.src="4.jpg";
}
i--;
}
//设置定时器,每隔两秒调用一次上面更改图片的方法,实现图片的轮播
window.setInterval("changePicture()",2000);
</script>
</html> checked属性:修改单选或多项的默认值。 <input type="radio/checked" checked=""/> 爱好全选
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
爱好全选:<input type="checkbox" id="all" onclick="checkAll()"/><br />
足球:<input type="checkbox" name="hobby" /><br />
篮球:<input type="checkbox" name="hobby" /><br />
乒乓:<input type="checkbox" name="hobby"/><br />
</body>
<script type="text/javascript">
function checkAll(){
//获取爱好全选的input标签对象
var all = document.getElementById("all");
//获取所有的爱好的input标签对象
var hobbys = document.getElementsByName("hobby");
//遍历所有的input标签对象,将每一个爱好的input标签对象的checked属性值置为和全选按钮的checked属性值相同
for(var i=0;i<hobbys.length;i++){
hobbys[i].checked=all.checked;
}
}
</script>
</html>案例:制作一个多选反选列表,价格统计(主要练习两个属性,innerHTML,checked)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<input type="checkbox" id="all" onclick="checkAll()"/>全选<br />
<input type="checkbox" name="cmp" value="4000"/>神州电脑4000元<br />
<input type="checkbox" name="cmp" value="10000"/>苹果电脑10000元<br />
<input type="checkbox" name="cmp" value="5000"/>戴尔电脑5000元<br />
<input type="checkbox" name="cmp" value="5000"/>华硕电脑5000元<br />
<input type="button" value="计算总价" onclick="sumPrice()"/><span id="allPrice"></span>
</body>
<script type="text/javascript">
function checkAll(){
//获取所有的电脑的input标签对象,将他们的checked属性选中变不选中,不选中变选中
var cmps = document.getElementsByName("cmp");
for(var i=0;i<cmps.length;i++){
if(cmps[i].checked){
cmps[i].checked=false;
}else{
cmps[i].checked=true;
}
}
};
//定义一个总价
function sumPrice(){
var res=0;
//获取选中的input标签对象,将他们的所有的价格加起来
var cmps = document.getElementsByName("cmp");
//获取sapn标签
var allPriceSpan = document.getElementById("allPrice");
for(var i=0;i<cmps.length;i++){
if(cmps[i].checked){
//说名这个标签对象是一个选中的状态
var price = cmps[i].value;
//将上面获取到的price转换成number类型
price = parseInt(price);
res+=price;
}
}
//将计算出的总价,设置到span标签中
allPriceSpan.innerHTML=res+"元";
}
</script>
</html>四、 正则表达式
4.1 正则表达式的书写规则
创建正则表达式: var 变量 = /正则规则/;
[a-z]: 表示匹配字母
* : 0或多个元素
+: 1个或多个元素
? : 0或1个元素
{n,m} 大于n,小于m的个数
正则方法:
test(): 用于匹配指定的字符串. true:表示匹配成功 ; false; 表示匹配失败
注意:
在js的正则表达式中,如果遇到了符合规则的内容,就代表匹配成功!如果需要和java一样完全匹配,需要添加边界符号
开始标记: ^
结束标记: $
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
4.1 正则表达式的书写规则
创建正则表达式: var 变量 = /正则规则/;
[a-zA-Z0-9]: 表示匹配大小写字母和数字
* : 0或多个元素
+: 1个或多个元素
? : 0或1个元素
{n,m} 大于等于n,小于等于m的个数
正则方法:
test(): 用于匹配指定的字符串. true:表示匹配成功 ; false; 表示匹配失败
注意:在js的正则表达式中,只要需要匹配的字符串中出现了正则表达式中匹配成功的内容,就代表匹配成功.
这种匹配方式不是完全匹配
我们现在如果想让我们的正则表达式完全匹配我们的字符串,需要给我们的
正则表达式加上边界符号.
开始:^
结束:$
-->
<body>
</body>
<script type="text/javascript">
//创建一个正则表达式
var reg = /^[0-9]$/;
//创建一个字符串使用正则表达式进行匹配
var str = "123wetrertre";
if(reg.test(str)){
alert("匹配成功");
}else{
alert("匹配不成功");
}
</script>
</html>4.2 案例:利用正则表达式写一个表单验证
用户名:10-15位的数字或者字母
密码:10-15位的数字或字母
确认密码:判断两次输入的密码是否一致
邮箱:xxx@xxx.(com/cn/net)
提交按钮:必须全部验证成功的情况下,才能成功提交,只要有一个验证失败无法提交
①首先有一个接收表单信息的页面,如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
你的注册信息提交成功
</body>
</html>②表单验证页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<!--
4.2 案例:利用正则表达式写一个表单验证
用户名:10-15位的数字或者字母
密码:10-15位的数字或字母
确认密码:判断两次输入的密码是否一致
邮箱:xxx@xxx.(com/cn/net)
提交按钮:必须全部验证成功的情况下,才能成功提交,只要有一个验证失败无法提交
-->
<body>
<form action="8.提交成功.html" onsubmit="return checkAll()">
用户名:<input type="text" id="username" onblur="testUsername()"/><span id="usenameTip"></span><br />
密码:<input type="password" id="password" onblur="testPassword()" /><span id="passwordTip"></span><br />
确认密码:<input type="password" id="rePassword" onblur="testRepassword()" /><span id="rePasswordTip"></span><br />
邮箱:<input type="text" id="email" onblur="testEmail()" /><span id="emailTip"></span><br />
<input type="submit" value="提交" /><br />
</form>
</body>
<script type="text/javascript">
//检测用户名和密码,并给出提示
function testUsername(){
//定义正则表达式,用户名:10-15位的数字或者字母
var reg = /^[a-zA-Z0-9]{10,15}$/;
//获取username和usernameTip这两个标签
var usernameValue = document.getElementById("username").value;
var usenameTip = document.getElementById("usenameTip");
//使用正则表达式进行匹配
if(reg.test(usernameValue)){
//说明匹配成功
usenameTip.innerHTML="用户名可用".fontcolor("green");
return true;
}else{
usenameTip.innerHTML="用户名不可用".fontcolor("red");
return false;
}
}
//使用正则表达式检测密码是否符合规则并给提示
function testPassword(){
//获取密码的值,还需要获取passwordTip这个对象
//定义正则
var reg = /^[a-zA-Z0-9]{10,15}$/;
var passwordValue = document.getElementById("password").value;
var passwordTip = document.getElementById("passwordTip");
//使用正则表达式进行匹配
if(reg.test(passwordValue)){
passwordTip.innerHTML="密码符合规则".fontcolor("green");
return true;
}else{
passwordTip.innerHTML="密码不符合规则".fontcolor("red");
return false;
}
}
//给确认密码写一个监听,检测两次输入的密码是否一致
function testRepassword(){
//获取两个密码的输入值
var passwordValue = document.getElementById("password").value;
var rePasswordValue = document.getElementById("rePassword").value;
var rePasswordTip = document.getElementById("rePasswordTip");
if(passwordValue==rePasswordValue){
//两次民嘛输入一致
rePasswordTip.innerHTML="两次密码输入一致".fontcolor("green");
return true;
}else{
rePasswordTip.innerHTML="两次密码输入不一致".fontcolor("red");
return false;
}
}
//给检测邮箱写一个方法
function testEmail(){
//获取用户输入的邮箱的值
var emailValue = document.getElementById("email").value;
var emailTip = document.getElementById("emailTip");
//写一个匹配邮箱的正则规则
//[email protected] jsck#sina.com [email protected]
//根据以上的举例写出正则规则
var reg = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+(\.[a-z]{2,3}){1,2}$/;
if(reg.test(emailValue)){
emailTip.innerHTML="邮箱符合规则".fontcolor("green");
return true;
}else{
emailTip.innerHTML="邮箱符合规则".fontcolor("red");
return false;
}
}
//通过检测用户的所有的输入,返回该组数据是否可以提交
function checkAll(){
if(testUsername()&&testPassword()&&testRepassword()&&testEmail()){
return true;
}else{
return false;
}
}
</script>
</html>智能推荐
http隧道 java_使用java语言实现http隧道技术-程序员宅基地
文章浏览阅读119次。该楼层疑似违规已被系统折叠隐藏此楼查看此楼/***Getaparametervalue**@paramkeyString*@paramdefString*@returnString*/publicStringgetParameter(Stringkey,Stringdef){returnisStandalone?System.getProperty(ke..._java http隧道
Keepalived高可用+邮件告警_keepalived sendmail-程序员宅基地
文章浏览阅读913次。IP主机名备注192.168.117.14keepalived-master主节点192.168.117.15keepalived-slaver备节点192.168.117.100VIP1.主备节点均安装keepalived# yum install -y keepalived httpd2.主备节点均修改keepalived日志存放路径..._keepalived sendmail
SPFILE 错误导致数据库无法启动(ORA-01565)_ora01565 ora27046-程序员宅基地
文章浏览阅读469次。--==========================================--SPFILE错误导致数据库无法启动(ORA-01565)--========================================== SPFILE错误导致数据库无法启动 SQL> startup ORA-01078: failurein proce_ora01565 ora27046
功能测试基础知识(1)-程序员宅基地
文章浏览阅读6.1k次,点赞2次,收藏54次。功能测试基础知识总结_功能测试
postgresql 中文排序_pg中文排序-程序员宅基地
文章浏览阅读3.2k次,点赞3次,收藏2次。pg 中文首字母排序_pg中文排序
[Mysql] CONVERT函数_mysql convert-程序员宅基地
文章浏览阅读3.1w次,点赞23次,收藏109次。本文主要讲解CONVERT函数_mysql convert
随便推点
HTML5与微信开发(2)-视频播放事件及API属性_微信开发者工具视频快进-程序员宅基地
文章浏览阅读8.6k次,点赞2次,收藏2次。HTML5 的视频播放事件想必大家已经期待很久了吧,在HTML4.1、4.0之前我们如果在网页上播放视频无外乎两种方法: 第一种:安装FLASH插件或者微软发布的插件 第二种:在本地安装播放器,在线播放组件之类的 因为并不是所有的浏览器都安装了FLASH插件,就算安装也不一定所有的都能安装成功。像苹果系统就是默认禁用FLASH的,安卓虽然一开始的时候支持FLASH,但是在安卓4.0以后也开始不_微信开发者工具视频快进
JedisConnectionException Connection Reset_jedisconnectionexception: java.net.socketexception-程序员宅基地
文章浏览阅读5.4k次,点赞3次,收藏4次。在使用redis的过程常见错误总结1.JedisConnectionException Connection Reset参考这边文章:Connection reset原因分析和解决方案https://blog.csdn.net/cwclw/article/details/527971311.1问题描述Exception in thread "main" redis.clients...._jedisconnectionexception: java.net.socketexception: connection reset
Lua5.3版GC机制理解_lua5.3 gc-程序员宅基地
文章浏览阅读8.3k次,点赞8次,收藏42次。目录1.Lua垃圾回收算法原理简述2.Lua垃圾回收中的三种颜色3.Lua垃圾回收详细过程4.步骤源码详解4.1新建对象阶段4.2触发条件4.3 GC函数状态机4.4标记阶段4.5清除阶段5.总结参考资料lua垃圾回收(Garbage Collect)是lua中一个比较重要的部分。由于lua源码版本变迁,目前大多数有关这个方面的文章都还是基于lua5.1版本,有一定的滞后性。因此本文通过参考当前..._lua5.3 gc
手机能打开的表白代码_能远程打开,各种手机电脑进行监控操作,最新黑科技...-程序员宅基地
文章浏览阅读511次。最近家中的潮人,老妈闲着没事干,开始学玩电脑,引起他的各种好奇心。如看看新闻,上上微信或做做其他的事情。但意料之中的是电脑上会莫名出现各种问题?不翼而飞的图标?照片又不见了?文件被删了,卡机或者黑屏,无声音了,等等问题。常常让她束手无策,求助于我,可惜在电话中说不清,往往只能苦等我回家后才能解决,那种开心乐趣一下子消失了。想想,这样也不是办法啊, 于是,我潜心寻找了两款优秀的远程控制软件。两款软件...
成功Ubuntu18.04 ROS melodic安装Cartograhper+Ceres1.13.0,以及错误总结_ros18.04 安装ca-程序员宅基地
文章浏览阅读1.8k次。二.初始化工作空间三.设置下载地址四.下载功能包此处可能会报错,请看:rosdep update遇到ERROR: error loading sources list: The read operation timed out问题_DD᭄ꦿng的博客-程序员宅基地接下来一次安装所有功能包,注意对应ROS版本 五.编译功能包isolated:单独编译各个功能包,每个功能包之间不产生依赖。编译过程时间比较长,可能需要几分钟时间。此处可能会报错:缺少absl依赖包_ros18.04 安装ca
Harbor2.2.1配置(trivy扫描器、镜像签名)_init error: db error: failed to download vulnerabi-程序员宅基地
文章浏览阅读4.1k次,点赞3次,收藏7次。Haobor2.2.1配置(trivy扫描器、镜像签名)docker-compose下载https://github.com/docker/compose/releases安装cp docker-compose /usr/local/binchmod +x /usr/local/bin/docker-composeharbor下载https://github.com/goharbor/harbor/releases解压tar xf xxx.tgx配置harbor根下建立:mkd_init error: db error: failed to download vulnerability db: database download