第三章总结-程序员宅基地
技术标签: 微信小程序
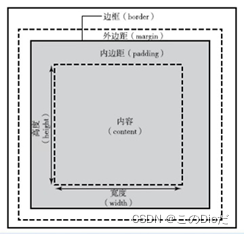
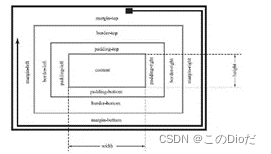
页面布局
盒子模型有内边距、边框、外边距,
边框有:top,bottom,right,left……


块级元素的特点:1.每一个块级元素占一行
2.有一个新的块级元素就自动占新的一行,边距可定义。
最常见的块级元素是view
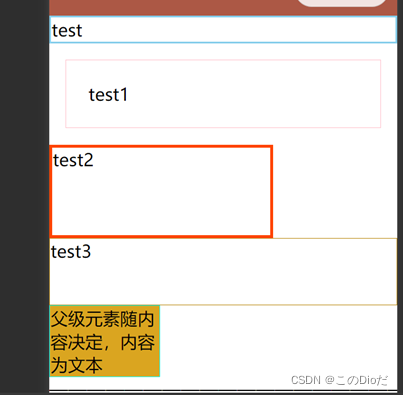
块级元素:
示例代码:
<view style="border: 2px solid skyblue;">test</view>
<view style="border: 1px solid pink;margin: 15px;padding: 20px;">test1</view>
<view style="border: 3px solid orangered;width: 200px;height: 80px;">test2</view>
<view style="border:solid 1px darkgoldenrod;">
<view style="height: 60px;">test3</view>
</view>
<view style="border: solid 1px aqua;width: 100px;background-color: goldenrod;">父级元素随内容决定,内容为文本</view>运行效果:

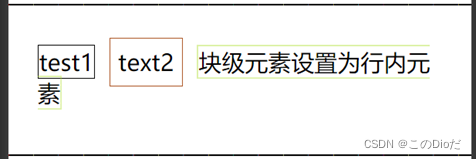
行内元素
行内元素特点:1.不会自动换行,只有在容纳不下时才会换行
2.大小由其内容决定
示例:
<view style="padding: 20px;">
<text style="border: 1px solid #000;">test1</text>
<text style="border: solid 1px #ac5523;margin: 10px;padding: 5px;">text2</text>
<view style="border: solid 1px #ad26;display: inline;">块级元素设置为行内元素</view>
</view>运行效果:

行内块元素
示例代码
<view>
元素的显示方式<view style="display: inline-block;border: solid 1px #000;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>运行效果:

浮动
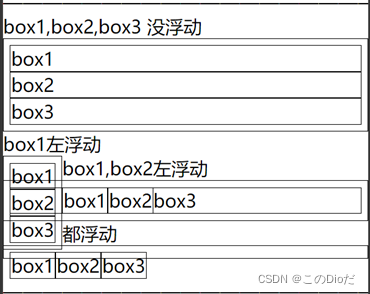
示例代码
<view>box1,box2,box3 没浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1左浮动</view>
<view style=" float: left;border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>都浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="float: left;border: solid 1px #000;">box3</view>
</view>运行效果:

清除浮动
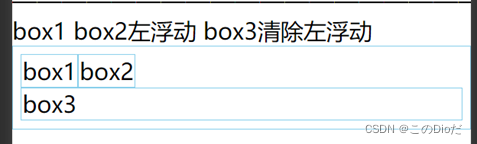
示例代码:
<view>box1 box2左浮动 box3清除左浮动</view>
<view style="border: 1px skyblue solid;padding: 5px;">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="clear: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

在父元素外添加一个空元素,实现父元素包裹浮动元素
示例代码:
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px skyblue solid;padding: 5px;" class="clear_float">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="float: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

元素定位
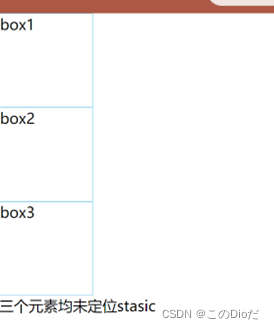
代码示例:
<view>三个元素均未定位stasic</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
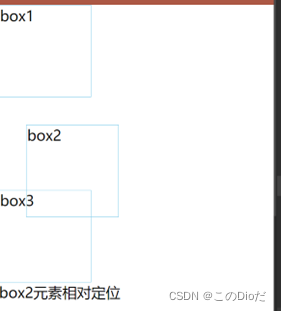
<view>box2元素相对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>——————————————————————————————</view>
<view>box1 box2 box3的父元素相对定位 box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>、<view>box1 box2 box3的父元素相对定位 box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>运行效果:






Flex布局

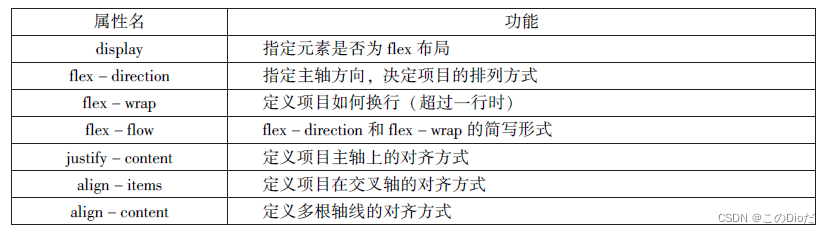
容器属性有7种

display用来指定元素是否为flex布局
示例
.box{display:flex|inline-flex;}
flex——块级flex布局
inline-flex——行内flex布局
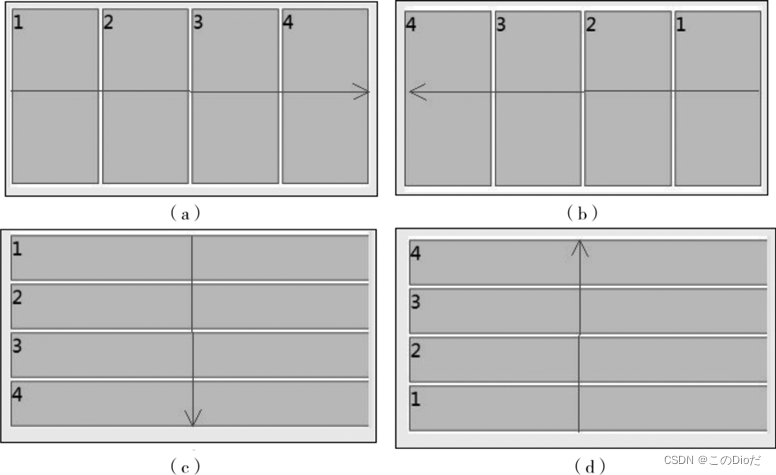
flex-direction用于设置主轴的方向
示例
.box{flex-direction:row-reverse|column-reverse;}
row——主轴为水平方向,起点在左端
roe-reverse——主轴为水平方向,起点在右端
column——主轴为垂直方向,起点在顶端
column-reverse——主轴为垂直方向,起点在低端
如图

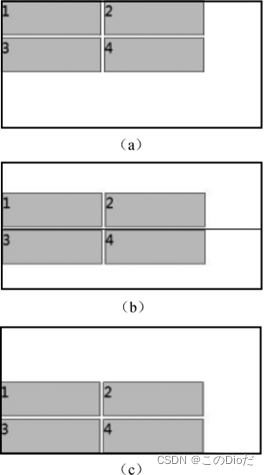
flex-wrap用来指定当前项目在一根轴线的排列位置不够时,项目是否换行
示例
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
nowrap——不换行
wrap——换行
如图

flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap
示例
.box{flex0flow:<flex-direction>||<flex-wrap>;}
Justify-content用于定义项在主轴上的对齐方式
示例
.box{justify-content:flex-start|flex-end|ceter|space-between|space-around;}
justify-content——于主轴方向有关,默认主轴水平对齐,方向从左到右
flex-start——左对齐
flex-end——右对齐
ceter——居中
space-between——两端对齐,项目之间的间隔都相等
space-around——每个项目两侧的间隔下个等
如图

align-items用于指定项目在交叉轴上的对齐方式
示例
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items——于交叉轴方向有关,默认从上到下
flex-start——交叉轴起点对齐
flex-end——交叉轴终点对齐
center——居中
baseline——项目根据他们第一行文字的基线对齐
stretch——如果项目未设置高度或设置为auto项目将在交叉轴拉伸填充容器
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用
示例
.box{align-content:flex-start|flex-end|center|space-around|space-between|stretch}
space-between——与课程中两端对齐,轴线之间的间隔平均分布
space-around——每根轴线两侧的间隔相等,轴线之间的间隔比轴线与边框间隔大一倍
如图

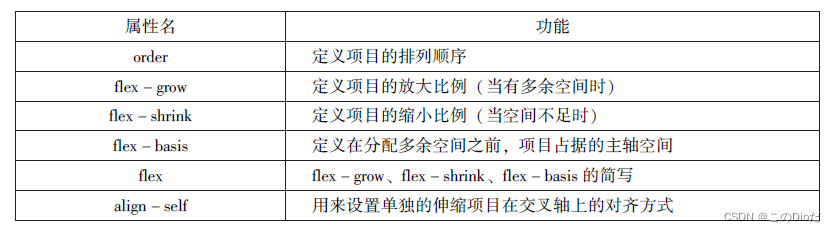
项目属性

<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 2;">2</view>
<view class="item" style="order: 3;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item" style="flex-grow: 1;">3</view>
<view class="item" style="flex-grow: 2;">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item"style="flex-shrink: 1;">3</view>
<view class="item"style="flex-shrink: 4;">4</view>
</view>运行效果
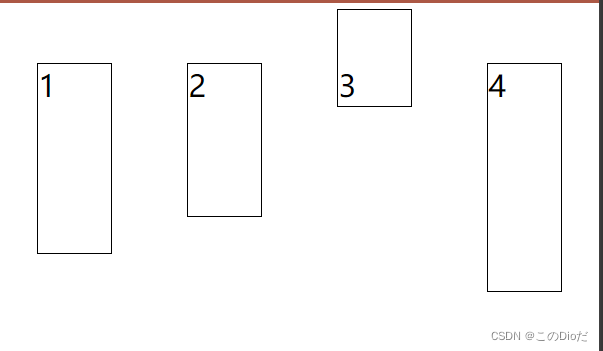
align-items属性:

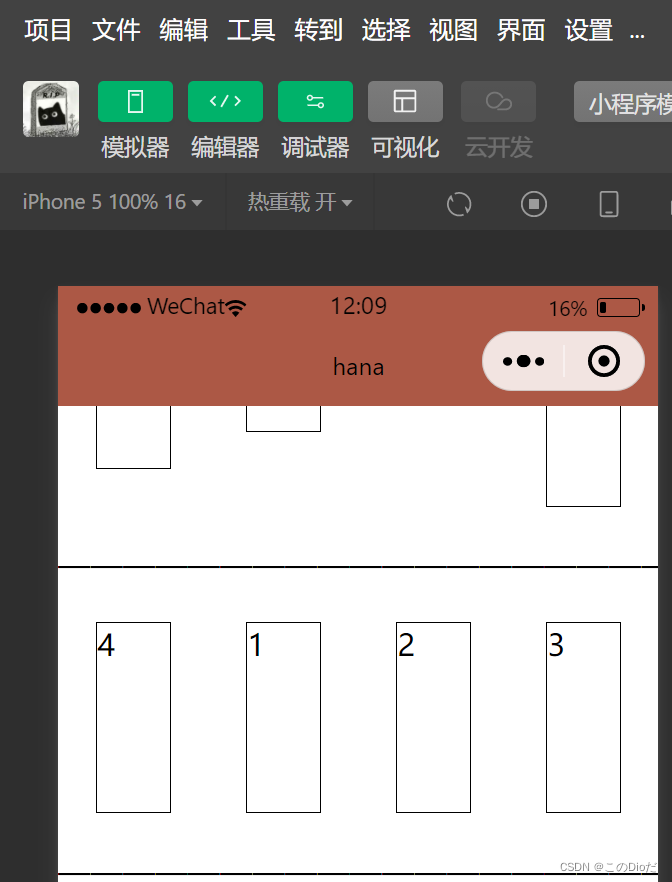
order属性:

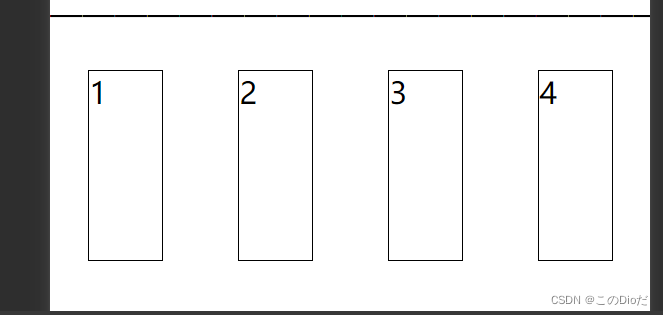
flex-grow属性:

flex-shrink属性:

智能推荐
874计算机科学基础综合,2018年四川大学874计算机科学专业基础综合之计算机操作系统考研仿真模拟五套题...-程序员宅基地
文章浏览阅读1.1k次。一、选择题1. 串行接口是指( )。A. 接口与系统总线之间串行传送,接口与I/0设备之间串行传送B. 接口与系统总线之间串行传送,接口与1/0设备之间并行传送C. 接口与系统总线之间并行传送,接口与I/0设备之间串行传送D. 接口与系统总线之间并行传送,接口与I/0设备之间并行传送【答案】C2. 最容易造成很多小碎片的可变分区分配算法是( )。A. 首次适应算法B. 最佳适应算法..._874 计算机科学专业基础综合题型
XShell连接失败:Could not connect to '192.168.191.128' (port 22): Connection failed._could not connect to '192.168.17.128' (port 22): c-程序员宅基地
文章浏览阅读9.7k次,点赞5次,收藏15次。连接xshell失败,报错如下图,怎么解决呢。1、通过ps -e|grep ssh命令判断是否安装ssh服务2、如果只有客户端安装了,服务器没有安装,则需要安装ssh服务器,命令:apt-get install openssh-server3、安装成功之后,启动ssh服务,命令:/etc/init.d/ssh start4、通过ps -e|grep ssh命令再次判断是否正确启动..._could not connect to '192.168.17.128' (port 22): connection failed.
杰理之KeyPage【篇】_杰理 空白芯片 烧入key文件-程序员宅基地
文章浏览阅读209次。00000000_杰理 空白芯片 烧入key文件
一文读懂ChatGPT,满足你对chatGPT的好奇心_引发对chatgpt兴趣的表述-程序员宅基地
文章浏览阅读475次。2023年初,“ChatGPT”一词在社交媒体上引起了热议,人们纷纷探讨它的本质和对社会的影响。就连央视新闻也对此进行了报道。作为新传专业的前沿人士,我们当然不能忽视这一热点。本文将全面解析ChatGPT,打开“技术黑箱”,探讨它对新闻与传播领域的影响。_引发对chatgpt兴趣的表述
中文字符频率统计python_用Python数据分析方法进行汉字声调频率统计分析-程序员宅基地
文章浏览阅读259次。用Python数据分析方法进行汉字声调频率统计分析木合塔尔·沙地克;布合力齐姑丽·瓦斯力【期刊名称】《电脑知识与技术》【年(卷),期】2017(013)035【摘要】该文首先用Python程序,自动获取基本汉字字符集中的所有汉字,然后用汉字拼音转换工具pypinyin把所有汉字转换成拼音,最后根据所有汉字的拼音声调,统计并可视化拼音声调的占比.【总页数】2页(13-14)【关键词】数据分析;数据可..._汉字声调频率统计
linux输出信息调试信息重定向-程序员宅基地
文章浏览阅读64次。最近在做一个android系统移植的项目,所使用的开发板com1是调试串口,就是说会有uboot和kernel的调试信息打印在com1上(ttySAC0)。因为后期要使用ttySAC0作为上层应用通信串口,所以要把所有的调试信息都给去掉。参考网上的几篇文章,自己做了如下修改,终于把调试信息重定向到ttySAC1上了,在这做下记录。参考文章有:http://blog.csdn.net/longt..._嵌入式rootfs 输出重定向到/dev/console
随便推点
uniapp 引入iconfont图标库彩色symbol教程_uniapp symbol图标-程序员宅基地
文章浏览阅读1.2k次,点赞4次,收藏12次。1,先去iconfont登录,然后选择图标加入购物车 2,点击又上角车车添加进入项目我的项目中就会出现选择的图标 3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)4,终端切换到上面解压的文件夹里面,运行iconfont-tools 这些可以默认也可以自己命名(我是自己命名的_uniapp symbol图标
C、C++ 对于char*和char[]的理解_c++ char*-程序员宅基地
文章浏览阅读1.2w次,点赞25次,收藏192次。char*和char[]都是指针,指向第一个字符所在的地址,但char*是常量的指针,char[]是指针的常量_c++ char*
Sublime Text2 使用教程-程序员宅基地
文章浏览阅读930次。代码编辑器或者文本编辑器,对于程序员来说,就像剑与战士一样,谁都想拥有一把可以随心驾驭且锋利无比的宝剑,而每一位程序员,同样会去追求最适合自己的强大、灵活的编辑器,相信你和我一样,都不会例外。我用过的编辑器不少,真不少~ 但却没有哪款让我特别心仪的,直到我遇到了 Sublime Text 2 !如果说“神器”是我能给予一款软件最高的评价,那么我很乐意为它封上这么一个称号。它小巧绿色且速度非
对10个整数进行按照从小到大的顺序排序用选择法和冒泡排序_对十个数进行大小排序java-程序员宅基地
文章浏览阅读4.1k次。一、选择法这是每一个数出来跟后面所有的进行比较。2.冒泡排序法,是两个相邻的进行对比。_对十个数进行大小排序java
物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)_网络调试助手连接阿里云连不上-程序员宅基地
文章浏览阅读2.9k次。物联网开发笔记——使用网络调试助手连接阿里云物联网平台(基于MQTT协议)其实作者本意是使用4G模块来实现与阿里云物联网平台的连接过程,但是由于自己用的4G模块自身的限制,使得阿里云连接总是无法建立,已经联系客服返厂检修了,于是我在此使用网络调试助手来演示如何与阿里云物联网平台建立连接。一.准备工作1.MQTT协议说明文档(3.1.1版本)2.网络调试助手(可使用域名与服务器建立连接)PS:与阿里云建立连解释,最好使用域名来完成连接过程,而不是使用IP号。这里我跟阿里云的售后工程师咨询过,表示对应_网络调试助手连接阿里云连不上
<<<零基础C++速成>>>_无c语言基础c++期末速成-程序员宅基地
文章浏览阅读544次,点赞5次,收藏6次。运算符与表达式任何高级程序设计语言中,表达式都是最基本的组成部分,可以说C++中的大部分语句都是由表达式构成的。_无c语言基础c++期末速成