Vue3 + Element Plus 项目实现自定义主题切换_vue3改变element主题变量-程序员宅基地
一、创建vue 3 项目
选择自己放置项目的文件夹(我自己的是E:\...\element_plus_theme);
输入命令【vue create 项目名】(项目名称自己起一个就行,比如switch_theme),回车;

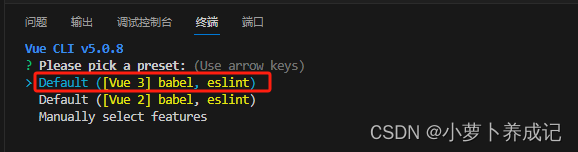
选择vue3,再回车,等待项目创建完成;

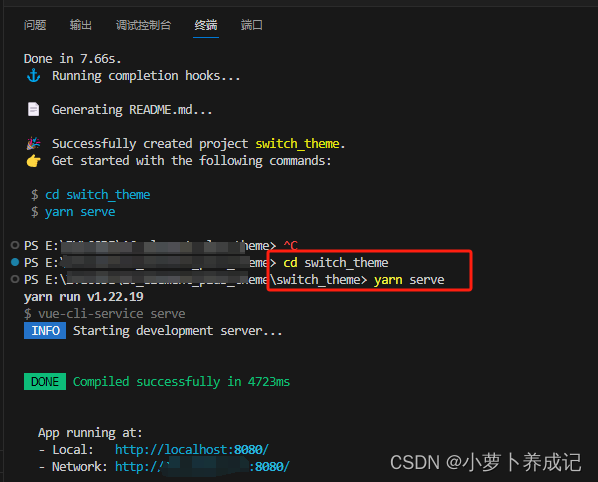
输入 【cd switch_theme】命令,切换到新建的项目目录下;
再输入【yarn serve 】命令,启动项目;

确保项目能够正常启动成功;

二、引入 Element Plus
1、安装element-plus 依赖
在终端输入命令【 npm i element-plus --save】,安装element plus;
npm i element-plus --save
2、main.js引入element-plus
这里我们先不考虑大小问题,采用完整引入,在项目的入口文件【main.js】中,代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
const app = createApp(App);
app.use(ElementPlus)
app.mount('#app');
3、测试
为了确保Element Plus成功引入,我们在项目的【src/HelloWorld.vue】文件中进行测试;

这里是用【el-button】组件进行测试
<el-button type="primary">测试按钮</el-button>
可以看到我们添加的按钮组件已经成功加载;

三、切换暗黑模式
1、引入样式文件
在项目的入口文件【main.js】文件中,引入样式文件
import 'element-plus/theme-chalk/dark/css-vars.css'【mian.js】完整代码
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
import 'element-plus/theme-chalk/dark/css-vars.css'
const app = createApp(App);
app.use(ElementPlus)
app.mount('#app');2、绑定class
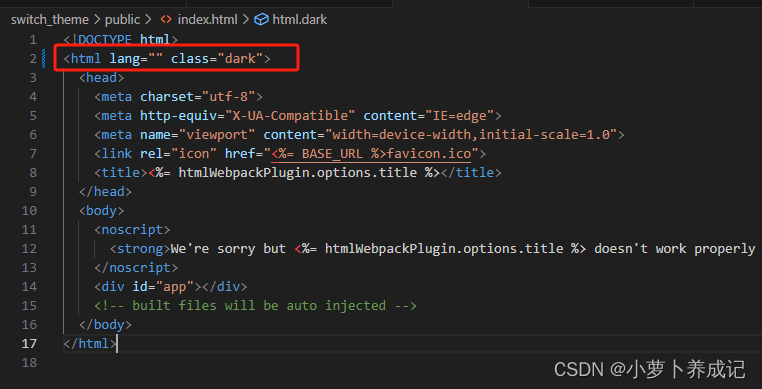
找到项目中的【index.html】文件

给html标签绑定class
<html lang="" class="dark">
不出问题的话,现在整个项目已经是处于暗黑模式了

可是我们怎么能够切换回去呢?能不能实现动态控制?
答案肯定是可以的,接着往下看!
四、动态切换
1、【HelloWorld.vue】组件代码
添加一个el-switch开关组件,实现两种模式的自由切换;
<template>
<div class="hello">
<h1>{
{ msg }}</h1>
<div>
<el-switch
v-model="isDark"
:active-icon="Moon"
:inactive-icon="Sunny"
inline-prompt
@change="toggleDark"
/>
</div>
</div>
</template>
<script setup>
import { Sunny, Moon } from "@element-plus/icons-vue";
import { useDark, useToggle } from "@vueuse/core";
const props = defineProps({
msg: String,
});
const isDark = useDark();
const toggleDark = useToggle(isDark);
</script>
<style scoped>
</style>
2、实现效果
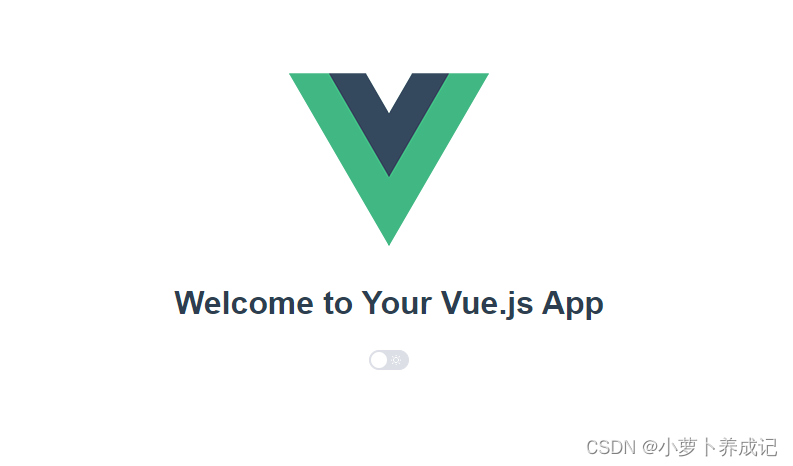
(1)常规模式

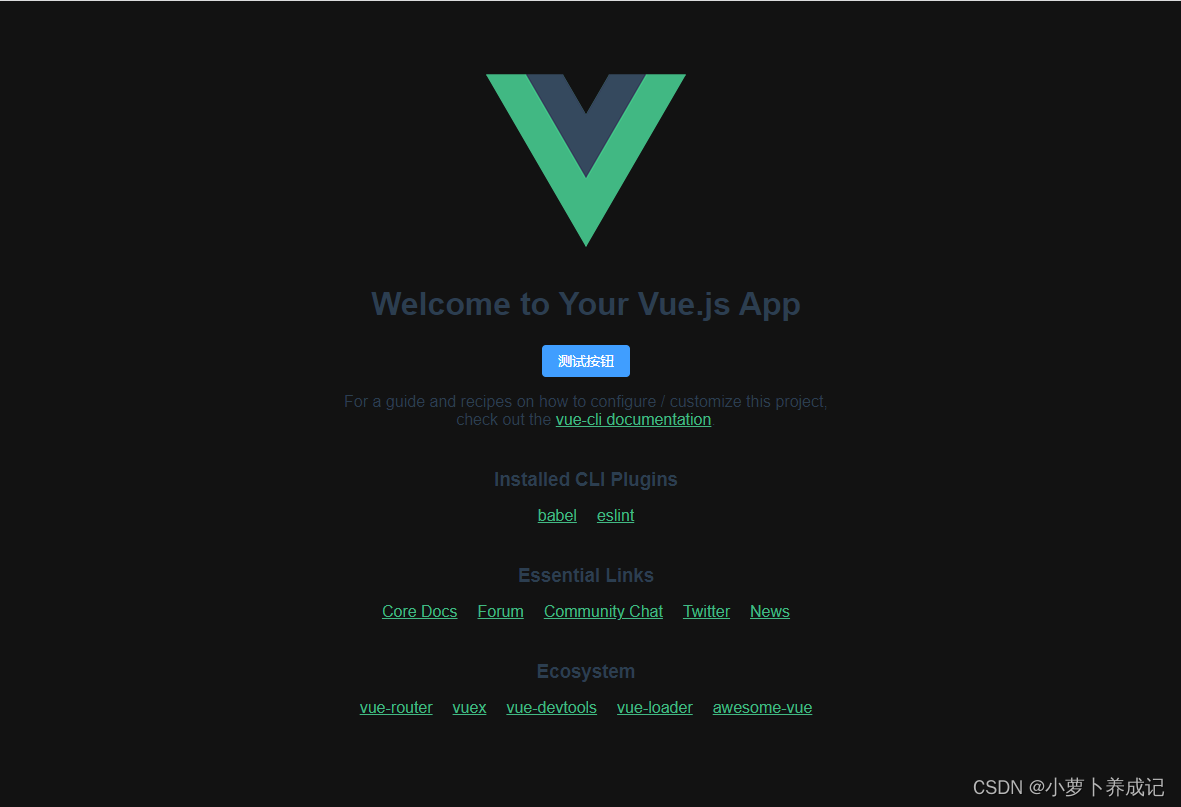
(2)暗黑模式

(3)注意
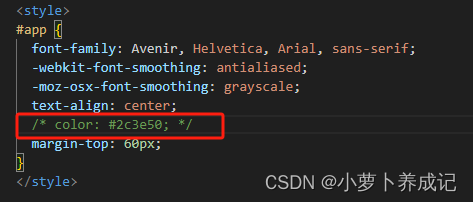
如果你跟我一样使用的是刚初始化的项目,记得调整【App.vue】中的全局样式,否则会影响呈现效果(在这里调整了对文字颜色的样式设置);


五、自定义样式
有时候难免会遇到需要改变暗黑模式下的样式的问题;
例如:【要求背景颜色可以自定义】;
这里介绍两种简单的实现方式:css样式覆盖、css变量覆盖;
1、css样式覆盖
采用css样式覆盖的方式比较简单,只需要重写我们需要的样式即可;
(1)新建css样式文件
在项目的【src】文件夹下创建一个样式文件夹【styles】,在样式文件夹中新建【dark.css】样式文件;

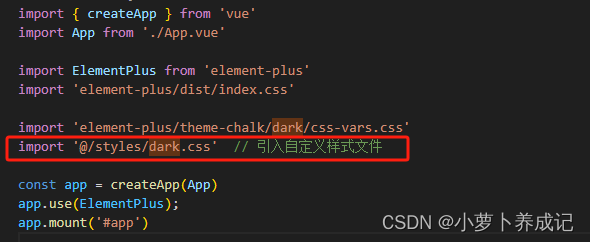
(2)引入样式文件
在【main.js】中引入【dark.css】文件;
import '@/styles/dark.css' // 引入自定义样式文件这里一定要注意引入的顺序,必须在之前引入的暗黑模式样式文件之后,才能对其中的样式进行自定义覆盖;

(3)编写样式文件
在【dark.css】中编写自己的目标样式即可;
/* 自定义暗黑模式样式 */
html.dark {
background: #3f8173;
}(4)实现效果
可以看到在暗黑模式下,背景变成了我们所设置的颜色;
2、css变量覆盖
(1)新建css变量文件
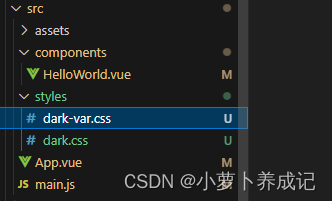
在项目的【src/styles】文件夹中新建【dark-var.css】样式文件;

(2)引入css变量文件
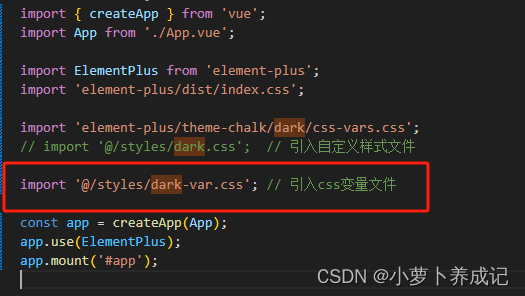
在【main.js】中引入【dark-var.css】文件;
import '@/styles/dark-var.css'; // 引入css变量文件
(3)定义变量
使用【--】开头自定义需要的样式变量,例如定义一个背景色;( 这样做的好处是,一次定义可多次使用)
- 变量名:--zyl-bg-color
- 变量值:rgb(78, 119, 143)
用【var()函数】使用变量;
- var(--zyl-bg-color)
:root {
--zyl-bg-color: rgb(78, 119, 143);
}
html.dark {
background: var(--zyl-bg-color);
}(5)查看效果

3、JS动态切换样式
自己定义的css变量,可以在项目中通过js动态的改变变量值,实现样式的动态切换;
【HelloWorld.vue】
<template>
<div class="hello">
<h1>{
{ msg }}</h1>
<div>
<el-switch
v-model="isDark"
:active-icon="Moon"
:inactive-icon="Sunny"
inline-prompt
@change="toggleDark"
/>
</div>
<el-button @click="changeBgc('rgb(78, 119, 143)')">蓝色</el-button>
<el-button @click="changeBgc('#ccc')">深灰色</el-button>
<el-button @click="changeBgc('pink')">粉色</el-button>
<div>测试文字测试文字测试文字</div>
</div>
</template>
<script setup>
import { Sunny, Moon } from "@element-plus/icons-vue";
import { useDark, useToggle } from "@vueuse/core";
const props = defineProps({
msg: String,
});
const isDark = useDark();
const toggleDark = useToggle(isDark);
function changeBgc(bgc) {
let domStyle = document.documentElement.style;
domStyle.setProperty("--zyl-bg-color", bgc);
}
</script>
<style scoped>
</style>
主要是使用【CSSStyleDeclaration setProperty() 方法】设置css属性;

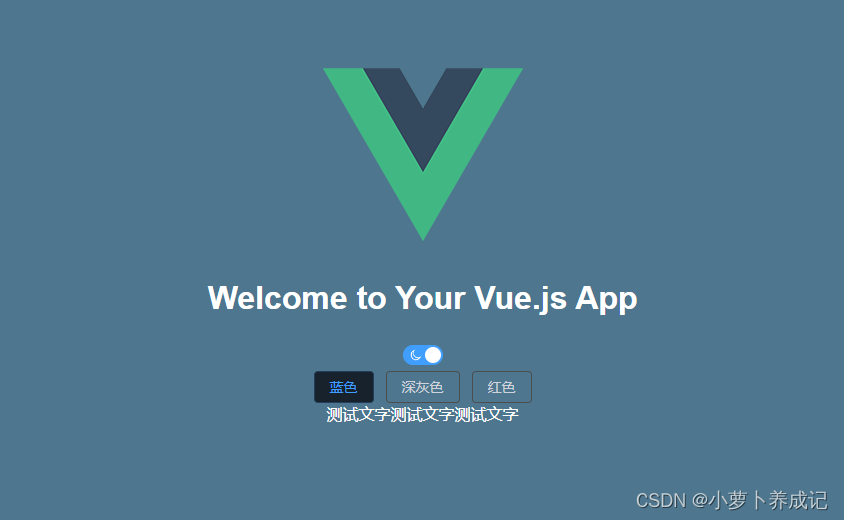
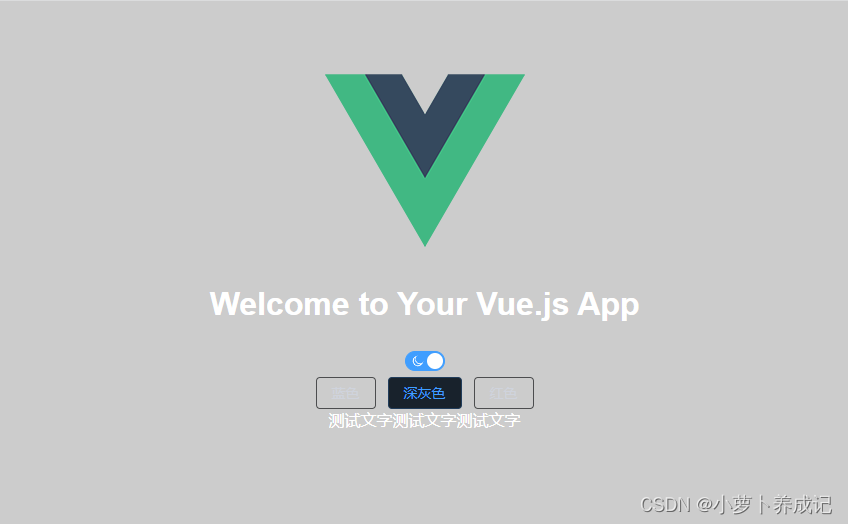
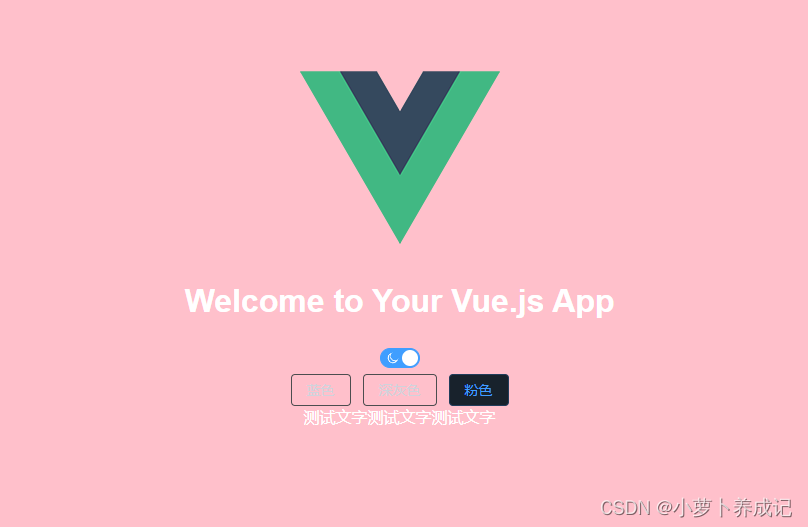
实现效果



不难发现我们在非暗黑模式下是切换不了的,这是因为我们的样式设置在【html.dark】选择器中;
也就是说只是在暗黑模式下才能切换,所以我们可以在常规模式下将按钮禁用,更符合需求;
<el-button @click="changeBgc('rgb(78, 119, 143)')" :disabled="!isDark">蓝色</el-button>
<el-button @click="changeBgc('#ccc')" :disabled="!isDark">深灰色</el-button>
<el-button @click="changeBgc('pink')" :disabled="!isDark">粉色</el-button>六、完整代码
【main.js】
import { createApp } from 'vue';
import App from './App.vue';
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
import 'element-plus/theme-chalk/dark/css-vars.css';
// import '@/styles/dark.css'; // 引入自定义样式文件
import '@/styles/dark-var.css'; // 引入css变量文件
const app = createApp(App);
app.use(ElementPlus);
app.mount('#app');
【HelloWorld.vue】
<template>
<div class="hello">
<h1>{
{ msg }}</h1>
<div>
<el-switch
v-model="isDark"
:active-icon="Moon"
:inactive-icon="Sunny"
inline-prompt
@change="toggleDark"
/>
</div>
<el-button @click="changeBgc('rgb(78, 119, 143)')" :disabled="!isDark">蓝色</el-button>
<el-button @click="changeBgc('#ccc')" :disabled="!isDark">深灰色</el-button>
<el-button @click="changeBgc('pink')" :disabled="!isDark">粉色</el-button>
<div>测试文字测试文字测试文字</div>
</div>
</template>
<script setup>
import { Sunny, Moon } from "@element-plus/icons-vue";
import { useDark, useToggle } from "@vueuse/core";
const props = defineProps({
msg: String,
});
const isDark = useDark();
const toggleDark = useToggle(isDark);
function changeBgc(bgc) {
let domStyle = document.documentElement.style;
domStyle.setProperty("--zyl-bg-color", bgc);
}
</script>
<style scoped>
</style>
【App.vue】
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
/* color: #2c3e50; */
margin-top: 60px;
}
</style>
【dark-var.css】
:root {
--zyl-bg-color: #3f8173;
}
html.dark {
background: var(--zyl-bg-color);
}【dark.css】
html.dark {
/* 自定义深色背景颜色 */
background: #3f8173;
}【目录结构】

智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...