Java Web开发_异步处理以及前端中Vue框架的简单使用(Day3)_后端异步前端怎么处理-程序员宅基地
系列文章
目录
前言
此博客主要记录在学习黑马程序员2023版JavaWeb开发课程的一些笔记,方便总结以及复习。
一、Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
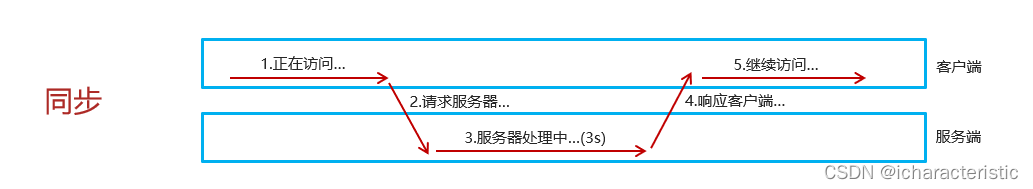
同步与异步


一个简单的例子就是:浏览器点击链接的时候需要服务器处理完了才能继续访问下一个操作,但是在我们平常使用搜索引擎的时候,可以看到输入部分内容的时候会自动弹出相关联的内容供选择,其中,点链接的就是同步的一种操作,而自动弹出相关内容的就是异步的一种操作。
Ajax原生的使用方式分为三个步骤:
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div></body>
<script>
function getData(){
//1. 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
//2. 发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();//发送请求
//3. 获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
在使用Ajax的时候,我们一般是引用了Axios。
Axios:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
官网链接: Axios 中文文档 | Axios 中文网 | Axios 是一个基于 promise 的网络请求库,可以用于浏览器和 node.js
使用样例:
//引入Axios的js文件
<script src="js/axios-0.18.0.js"></script>
//使用Axios发送请求,并获取响应结果
axios({
method: "get",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/list"
}).then((result) => {
console.log(result.data);
});
axios({
method: "post",
url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById",
data: "id=1"
}).then((result) => {
console.log(result.data);
});
也可以换种写法(推荐):
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
console.log(result.data);
});
axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then((result) => {
console.log(result.data);
});
Axios一般的请求方式有这几种:
axios.get(url [, config])
axios.delete(url [, config])
axios.post(url [, data[, config]])
axios.put(url [, data[, config]])
二、前后端分离开发
以前的话一般是使用前后端混合开发,前端工程师一般只负责静态页面HTML的开发,后端工程师进行一个渲染,业务逻辑,数据库等开发工作,这样的话前端页面的一些布局渲染内容改动的话就需要前后端及时沟通,经常性一起修改内容,沟通成本高,并且在页面的开发上分工不明确,容易混淆,更不便于管理,又由于这样把前后端内容混合在起来,要修改要增添都需要整体变动,非常不便于维护扩展。
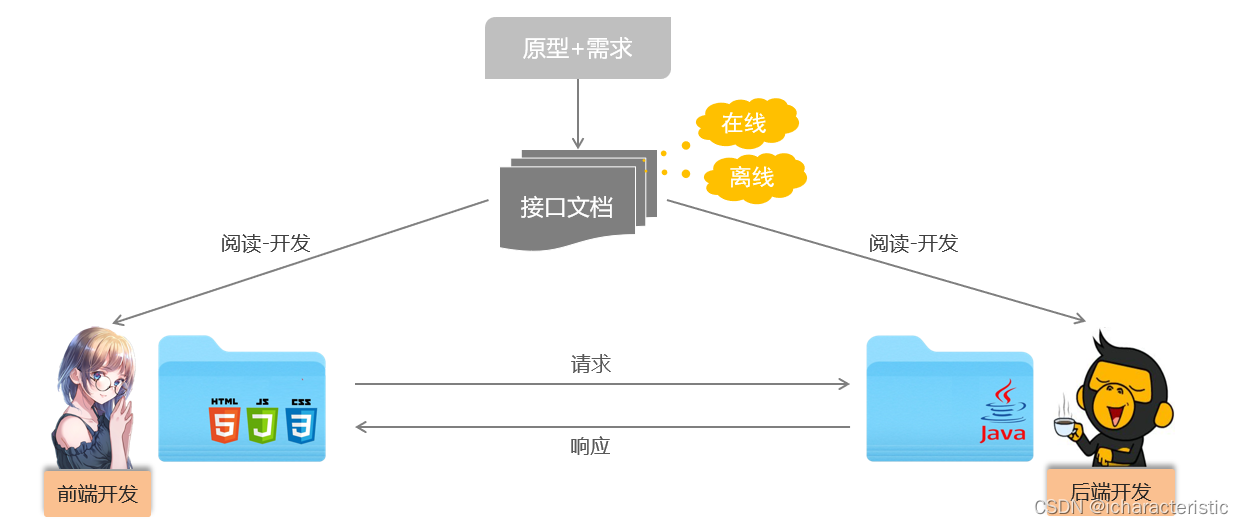
于是现在最为主流的开发模式:前后端分离,前后端开发人员都基于一份接口文档上进行并行开发,做好相对应的内容,测试数据,都无误后便可以联调测试,这样的话更省时省力,也更有条理地工作。
其中黑马程序员还有提到一款的 api 管理平台:YApi。地址: YApi-高效、易用、功能强大的可视化接口管理平台
有兴趣的话可以去下载使用。
三、前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。

是的,构建项目也是以自动化为主,Vue官方提供有一个脚手架:Vue-cli,用于快速生成一个 Vue 的项目模板。
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:NodeJS
安装好NodeJS之后可以在cmd中输入下面代码安装vue-cli:
npm install -g @vue/cli
Vue项目-创建
在目录下打开cmd输入:
vue create vue-project01
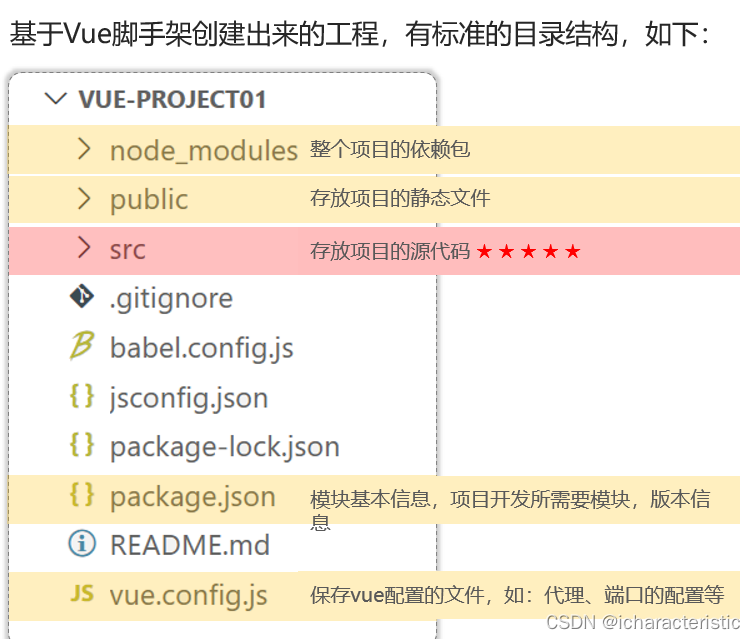
构建的目录结构:

其中重点的src包里面:

启动项目一般分成两种方式:
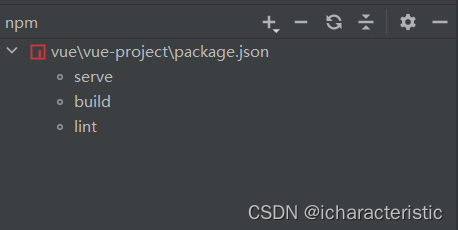
方式一:右键点击package.json选择“show npm Scripts”-->将会弹出一个npm的脚本命令窗口,选择serve即可运行项目:


方式二:命令行
npm run serve
四、Vue组件库Element
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
官网:https://element.eleme.cn/#/zh-CNListener
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:
npm install [email protected]
在文件中引入ElementUI组件库:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
最后访问官网,复制组件代码,调整成自己想要的形式。
其中比较常见的组件有:表格、表单、分页、对话框等。
五、Vue路由
前端路由: URL中的hash(#号) 与组件之间的对应关系。
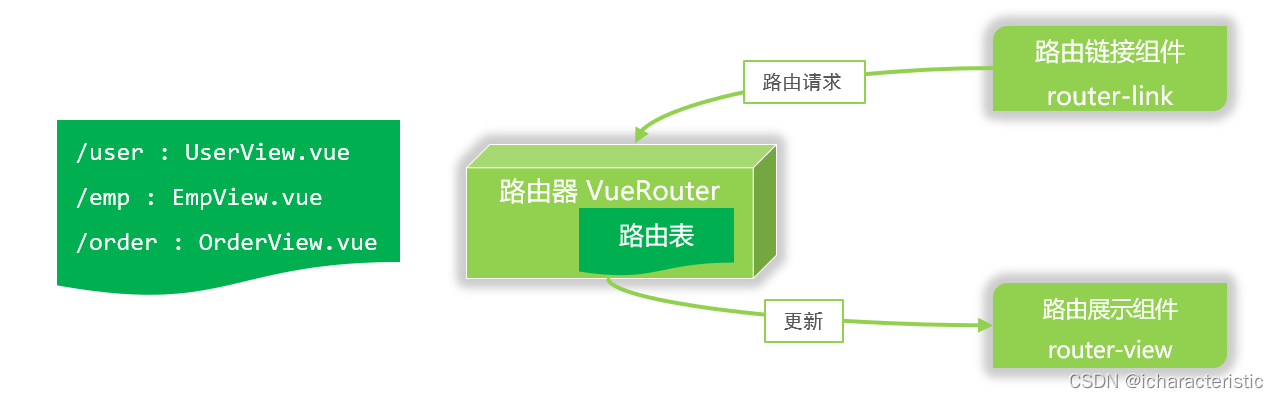
Vue 的官方路由:Vue Router。组成:
- 1、VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- 2、<router-link>:请求链接组件,浏览器会解析成<a>
- 3、<router-view>:动态视图组件,用来渲染展示与路由路径对应的组件

安装(一般来说创建的项目的时候已经安装,无需再次安装):
npm install vue-router@3.5.1
定义路由:
<!-- 在app.vue中的template中添加 -->
<router-view></router-view>
//再在router/index.js添加:
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
//根目录以及重定向
path: '/',
redirect: '/dept',
},
{
//设置你要添加的路由路径和名称以及对应的vue文件
path: '/dept',
name: 'dept',
component: () => import(/* webpackChunkName: "about" */ '../views/tlias/DeptView.vue')
}
]最后修改对应的超链接绑定对应路由即可:
<el-menu-item index="1-1">
<router-link to="/dept">部門管理</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">員工管理</router-link>
</el-menu-item>六、打包部署
在先前提到的npm脚本命令窗口中选择build,便可自动将文件打包到dist目录:

部署的话可以用到Nginx:一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。官网:nginx news
将打包好的 dist 目录下的文件,复制到nginx安装目录的html目录下便部署好了。
启动项目就是双击打开nginx.exe 文件即可。
注意:Nginx默认占用80端口号,在window10系统中,80端口一般会被系统所占用,我们可以在nginx.conf中修改端口号。打开nginx目录-->点开conf包-->用记事本类型软件打开nginx.conf-->修改server.listen端口号为未被占用的端口号。

智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...