WPS加载项开发和离线加载项本地安装方法、在线部署-程序员宅基地
技术标签: excel node.js 前端 express wps javascript Excel JS
WPS加载项本质就是一个网页,每个加载项对应打开一个网页,因此需要有js、node.js基础知识和大概了解Application对象模型。另外WPS加载项支持Vue、React框架开发项目。
服务器部署演示:https://serve-huaermeier.inscode.cc/wps/addon
离线加载项安装包:https://download.csdn.net/download/huaermeier/88283547
目录
一、准备环境
软件安装非常简单,官网下载安装包,默认下一步/一键安装即可
| 安装WPS |
推荐11.1.0.15309版本,不用登录也能用 |
| 安装node.js |
推荐v16版本 win7最高支持v12版本 |
| 安装Visual Studio Code代码编辑器 |
win7最高支持v1.7版本 |
1.1、测试npm包管理是否正常显示版本号
1.打开cmd输入命令测试版本号
npm -v2.首次安装nodejs,npm默认国外服务器,在国内下载会非常慢,需切换到淘宝镜像命令
npm config set registry https://registry.npm.taobao.org1.2、安装wpsjs开发工具包
全局安装命令:npm install -g wpsjs
以前安装过可以用更新命令:npm update -g wpsjs
显示帮助信息命令:wpsjs -h

二、项目开发
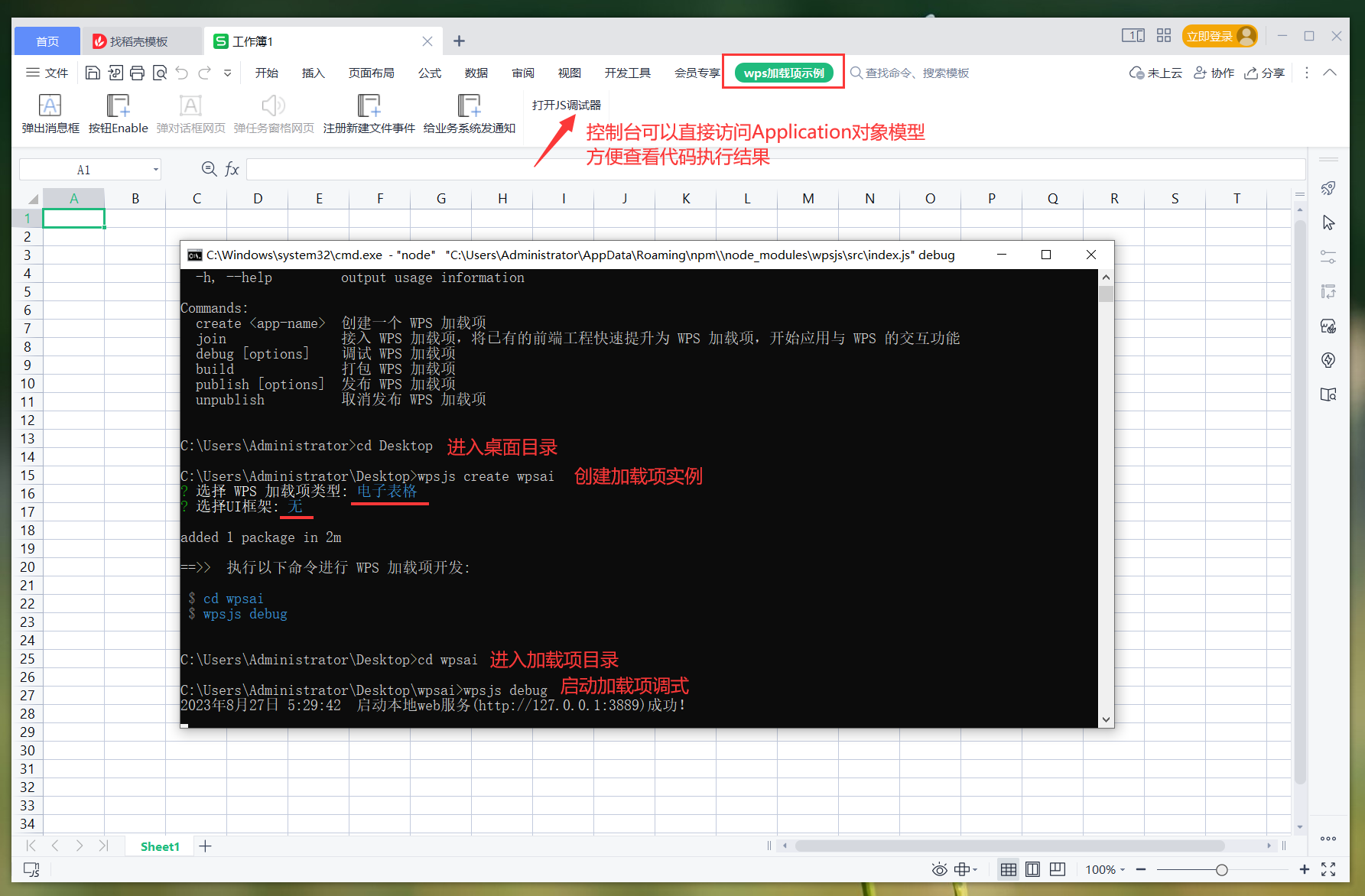
2.1、创建Excel加载项
1.在桌面目录下创建一个名称为wpsai的加载项实例
wpsjs create wpsai2.提示选择加载项类型,利用方向键选择电子表格,UI框架选择无
cd wpsai 命令进入加载项目录
wpsjs debug 命令启动加载项进行调式,按下Ctrl + C可停止调式

提示:Vue框架调试项目可能会因为openssl报错导致无法启动
//解决方法1:在终端或cmd输入
//Linux & Mac OS:
export NODE_OPTIONS=--openssl-legacy-provider
//Windows:
set NODE_OPTIONS=--openssl-legacy-provider
//解决方法2. package.json增加配置
"scripts": {
"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build": "vue-cli-service build"
}2.2、JS调试器
打开JS调试器 > 控制台 可以直接访问Application对象模型,方便查看执行结果
比如在控制台调用FileSystem对象创建txt文件,写入字符串数据;设置列宽和行高
//在桌面创建txt文件,并写入字符串test
let app = Application
let path = app.Env.GetHomePath()
app.FileSystem.WriteFile(`${path}/Desktop/test.txt`, 'Hello WPS-Addon')
//设置列宽和行高
let sh = app.ActiveSheet
sh.Columns.Item('A:F').ColumnWidth = 12
sh.Rows.Item('1:5').RowHeight = 36
//单元格赋值
let data = ['Hello', 'WPS-Addon']
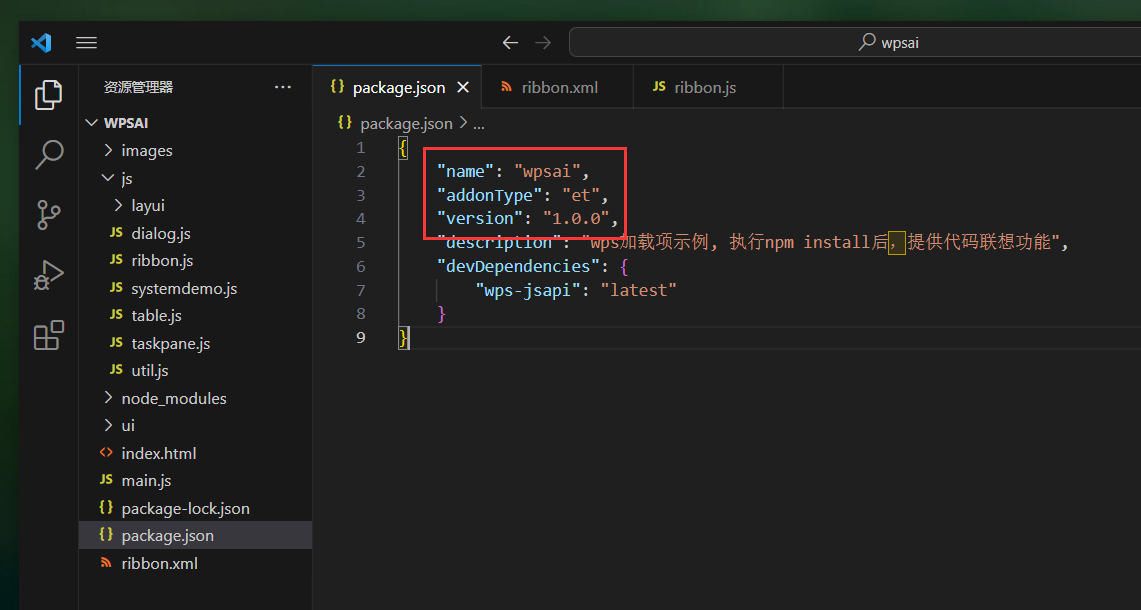
sh.Range('A1').Resize(1, 2).Value2 = data2.3、加载项名称、类型和版本号

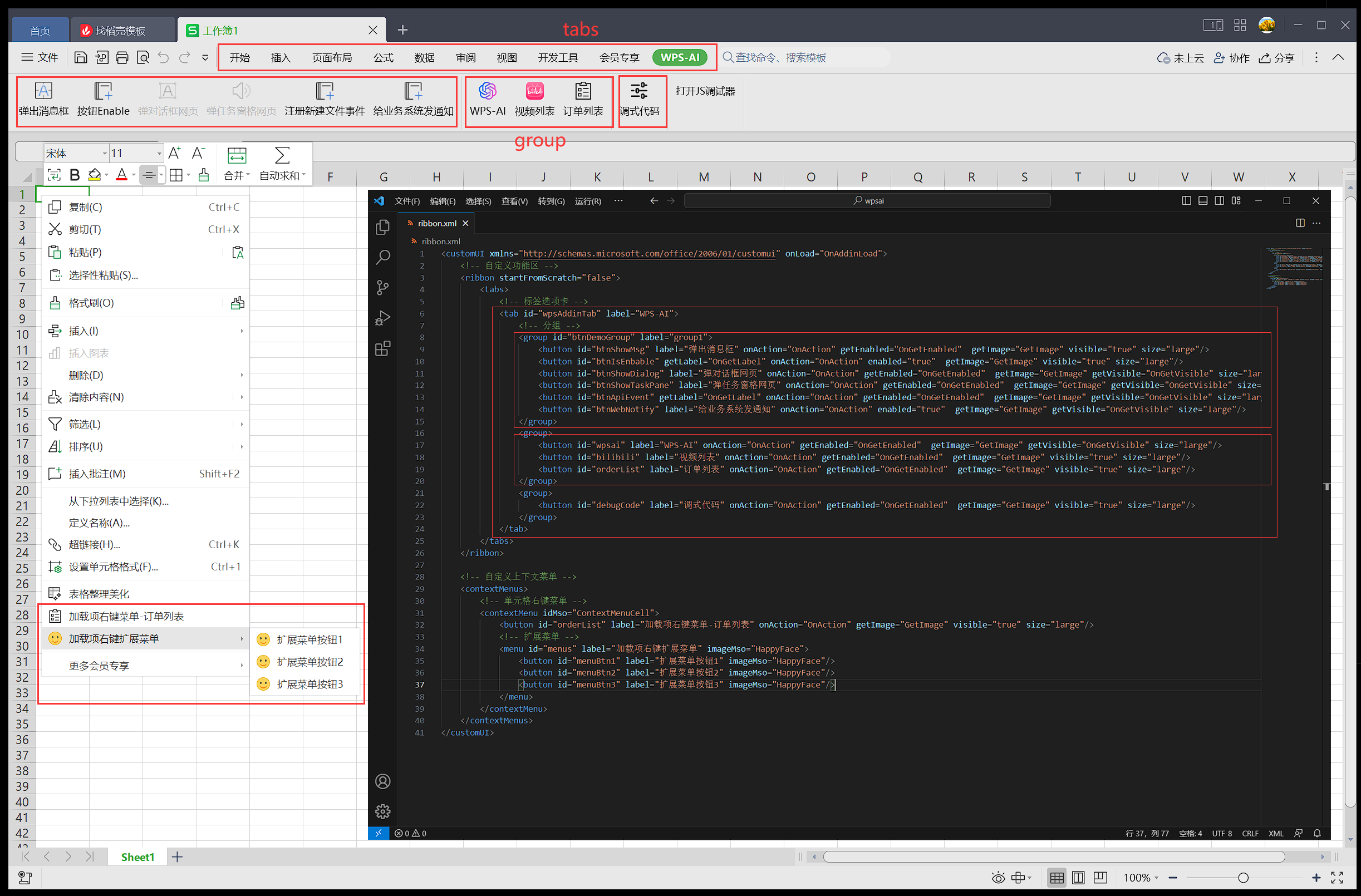
2.4、customUI自定义功能区
加载项目录找到ribbon.xml

<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="OnAddinLoad">
<!-- 自定义功能区 -->
<ribbon startFromScratch="false">
<tabs>
<!-- 标签选项卡 -->
<tab id="wpsAddinTab" label="WPS-AI">
<!-- 分组 -->
<group id="btnDemoGroup" label="group1">
<button id="btnShowMsg" label="弹出消息框" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
<button id="btnIsEnbable" getLabel="OnGetLabel" onAction="OnAction" enabled="true" getImage="GetImage" visible="true" size="large"/>
<button id="btnShowDialog" label="弹对话框网页" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnShowTaskPane" label="弹任务窗格网页" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnApiEvent" getLabel="OnGetLabel" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="btnWebNotify" label="给业务系统发通知" onAction="OnAction" enabled="true" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
</group>
<group>
<button id="wpsai" label="WPS-AI" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" getVisible="OnGetVisible" size="large"/>
<button id="bilibili" label="视频列表" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
<button id="orderList" label="订单列表" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
</group>
<group>
<button id="debugCode" label="调式代码" onAction="OnAction" getEnabled="OnGetEnabled" getImage="GetImage" visible="true" size="large"/>
</group>
</tab>
</tabs>
</ribbon>
<!-- 自定义上下文菜单 -->
<contextMenus>
<!-- 单元格右键菜单 -->
<contextMenu idMso="ContextMenuCell">
<button id="orderList" label="加载项右键菜单-订单列表" onAction="OnAction" getImage="GetImage" visible="true" size="large"/>
<!-- 扩展菜单 -->
<menu id="menus" label="加载项右键扩展菜单" imageMso="HappyFace">
<button id="menuBtn1" label="扩展菜单按钮1" imageMso="HappyFace"/>
<button id="menuBtn2" label="扩展菜单按钮2" imageMso="HappyFace"/>
<button id="menuBtn3" label="扩展菜单按钮3" imageMso="HappyFace"/>
</menu>
</contextMenu>
</contextMenus>
</customUI>| 属性 |
作用 |
| id |
标签/控件唯一标识 |
| lable |
标签/控件显示的名称 |
| onAction |
事件发生时执行的函数名称 |
| getEnabled |
执行函数OnGetEnabled控制激活/冻结 |
| getImage |
执行函数GetImage获取图标 |
| visible |
显示或隐藏控件可选属性true或false |
| size |
控件尺寸可选属性large或normal |
| idMso |
WPS内置控件标识,具体参考WPS官方文档idMso列表 |

2.5、离线加载项网络请求
由于WPS通过file协议启动离线加载项,发送请求存在跨域问题,解决办法:
在服务端设置header授权不同源的客户端进行跨域请求
setHeader('Access-Control-Allow-Origin', '*')
//nodejs服务端代码实例
const http = require('http')
http.createServer((req, res) => {
const data = { message: '离线插件发送请求示例' }
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Content-Type', 'application/json')
res.end(JSON.stringify(data))
}).listen(80, () => console.log('server running at http://127.0.0.1'))
//离线加载项发送请求示例
fetch('http://127.0.0.1', {
method: 'GET',
mode: 'cors', //设置cors
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error))三、加载项离线安装和在线部署
注意!加载项只能从离线插件和在线插件二选一,如果已经安装了在线加载项,再安装离线加载项应该会失败
安装离线加载项
WPS内置浏览器通过file协议直接打开保存在本地的html文件启动加载项,因此打包好离线加载项再改好publish.html文件发给用户自行安装即可。
3.1、打包离线加载项
1.打包命令:wpsjs build,选择离线插件
2.发布命令:wpsjs publish,服务器地址随便填,后期要改代码
3.新建一个文件夹,文件夹名称和路径随意,把wpsai.7z和publish.html文件放进去即可

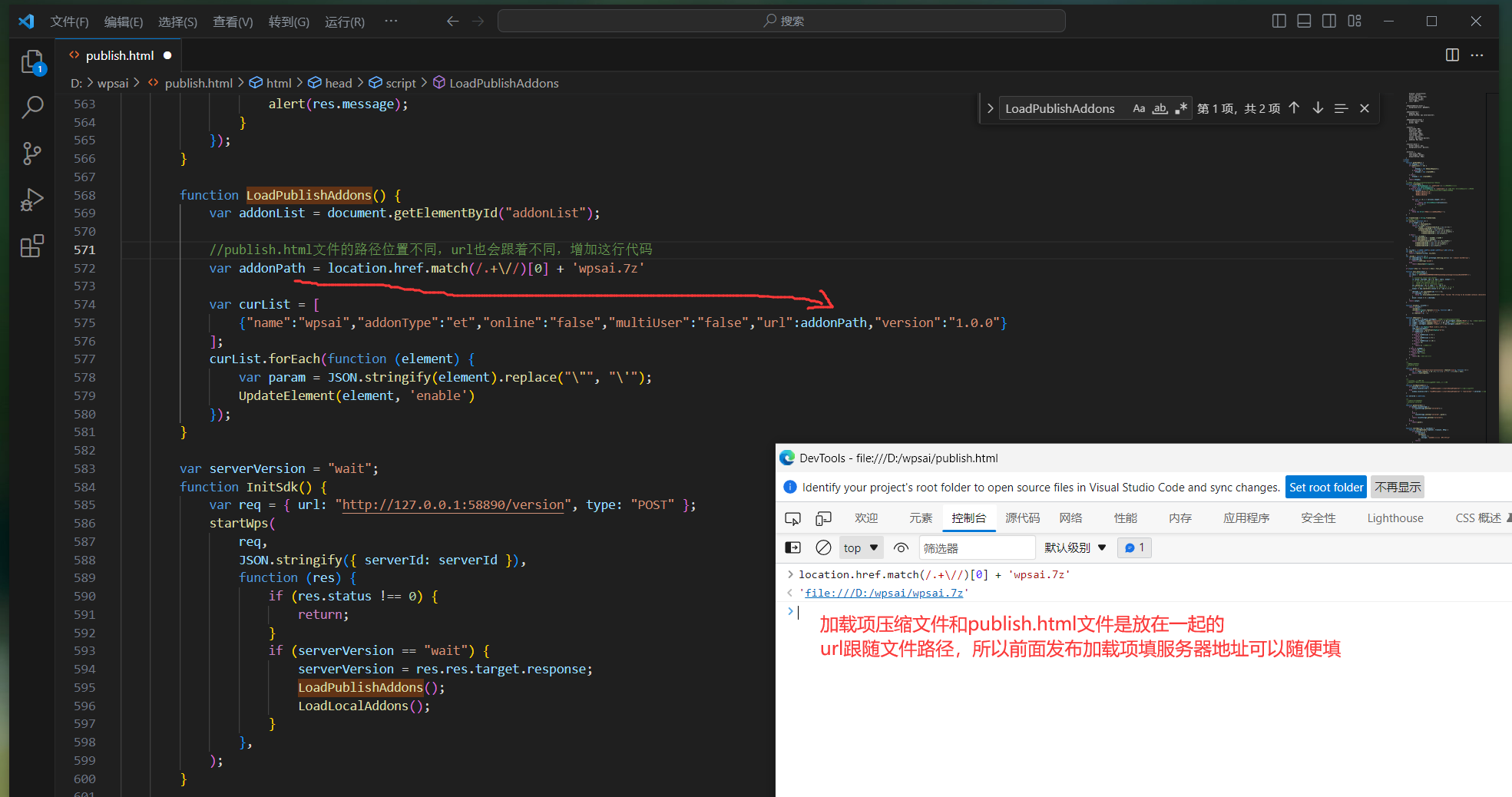
3.2、编辑publish.html
找到LoadPublishAddons函数的位置修改代码并保存
完成之后发给用户,用户通过浏览器打开publish.html文件安装,再把压缩包文件解压到jsaddons目录即可使用
function LoadPublishAddons() {
var addonList = document.getElementById("addonList");
//publish.html文件的路径位置不同,url也会跟着不同,增加这行代码
var addonPath = location.href.match(/.+\//)[0] + 'wpsai.7z'
var curList = [{"name": "wpsai","addonType": "et","online": "false","multiUser": "false","url": addonPath,"version": "1.0.0"}];
curList.forEach(function(element) {
var param = JSON.stringify(element).replace("\"", "\'");
UpdateElement(element, 'enable')
});
}
3.3、安装加载项
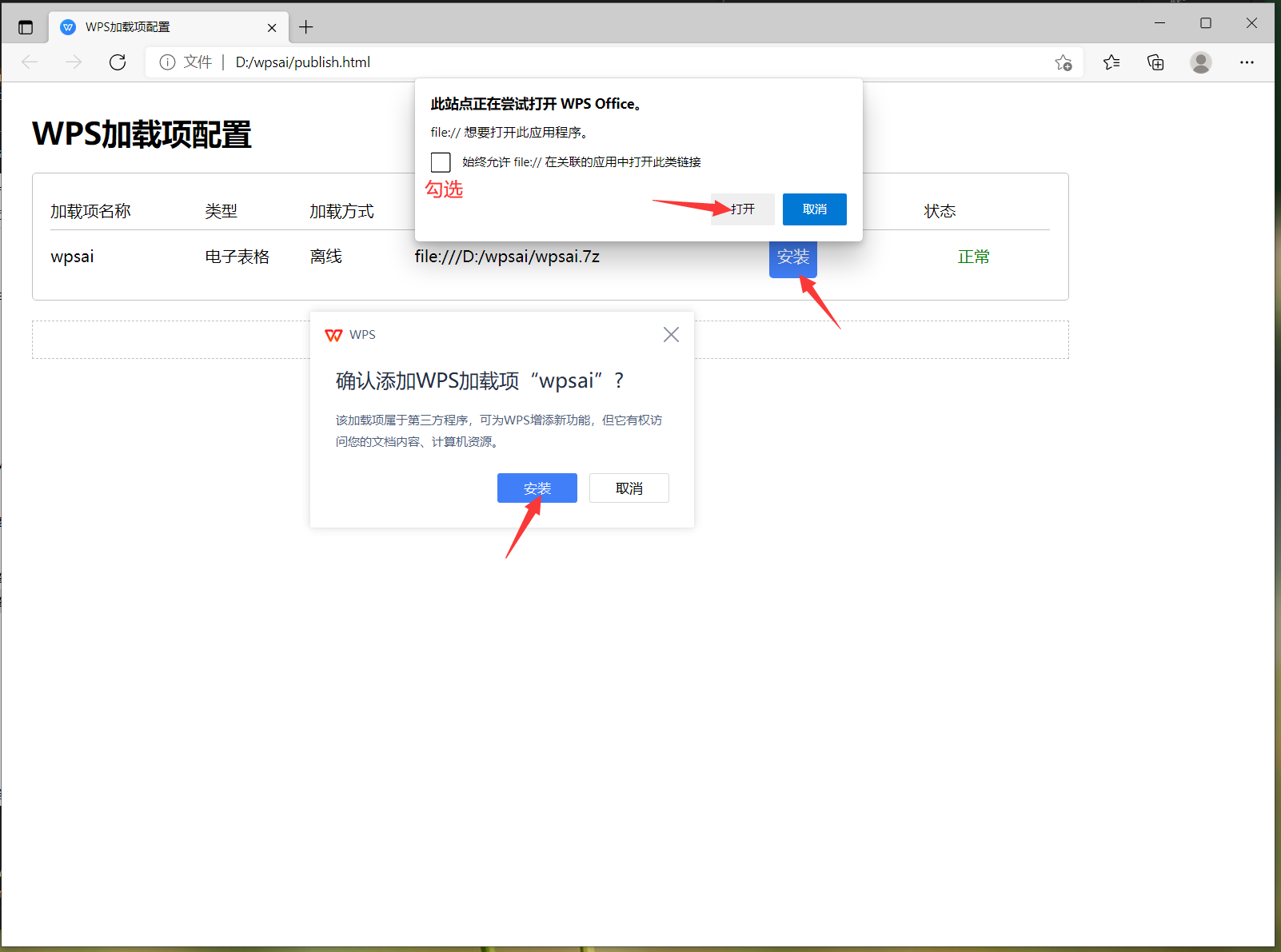
1.用浏览器打开publish.html文件,点击安装加载项

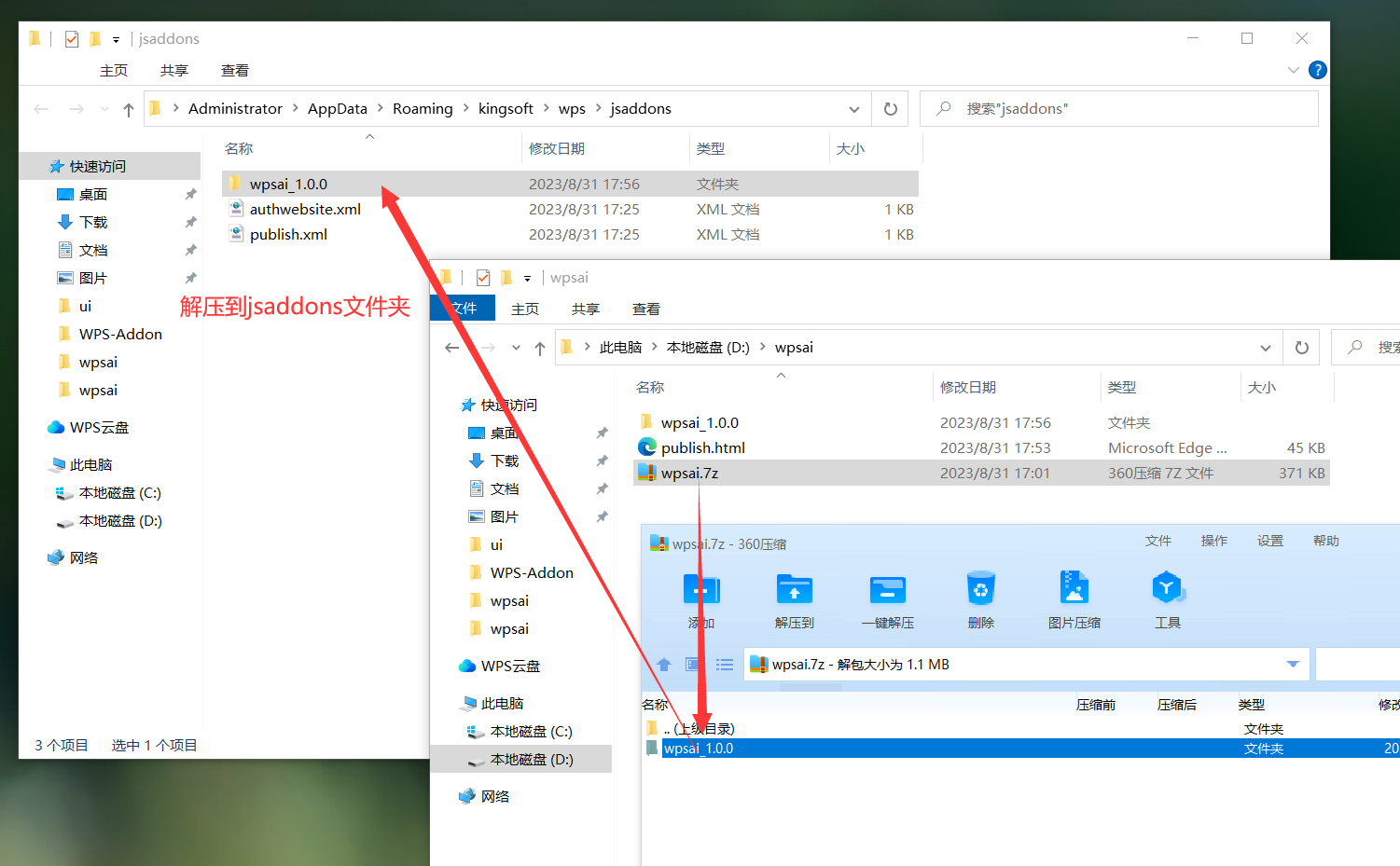
2.把wpsai.7z解压到jsaddons目录,输入cmd命令可快速打开该文件夹
注意!解压的文件夹名称格式必须是加载项名称 + _ + 版本号,例如:wpsai_1.0.0
start %Appdata%\kingsoft\wps\jsaddons
到这里离线加载项已经安装在本地可以使用了,根据加载项类型打开WPS的 Excel Word PPT查看加载项是否启动
服务器部署 / publish模式
把加载项文件和publish.html文件上传到服务器即可,在线加载项的安装、卸载、禁用统一在publish.html页面管理
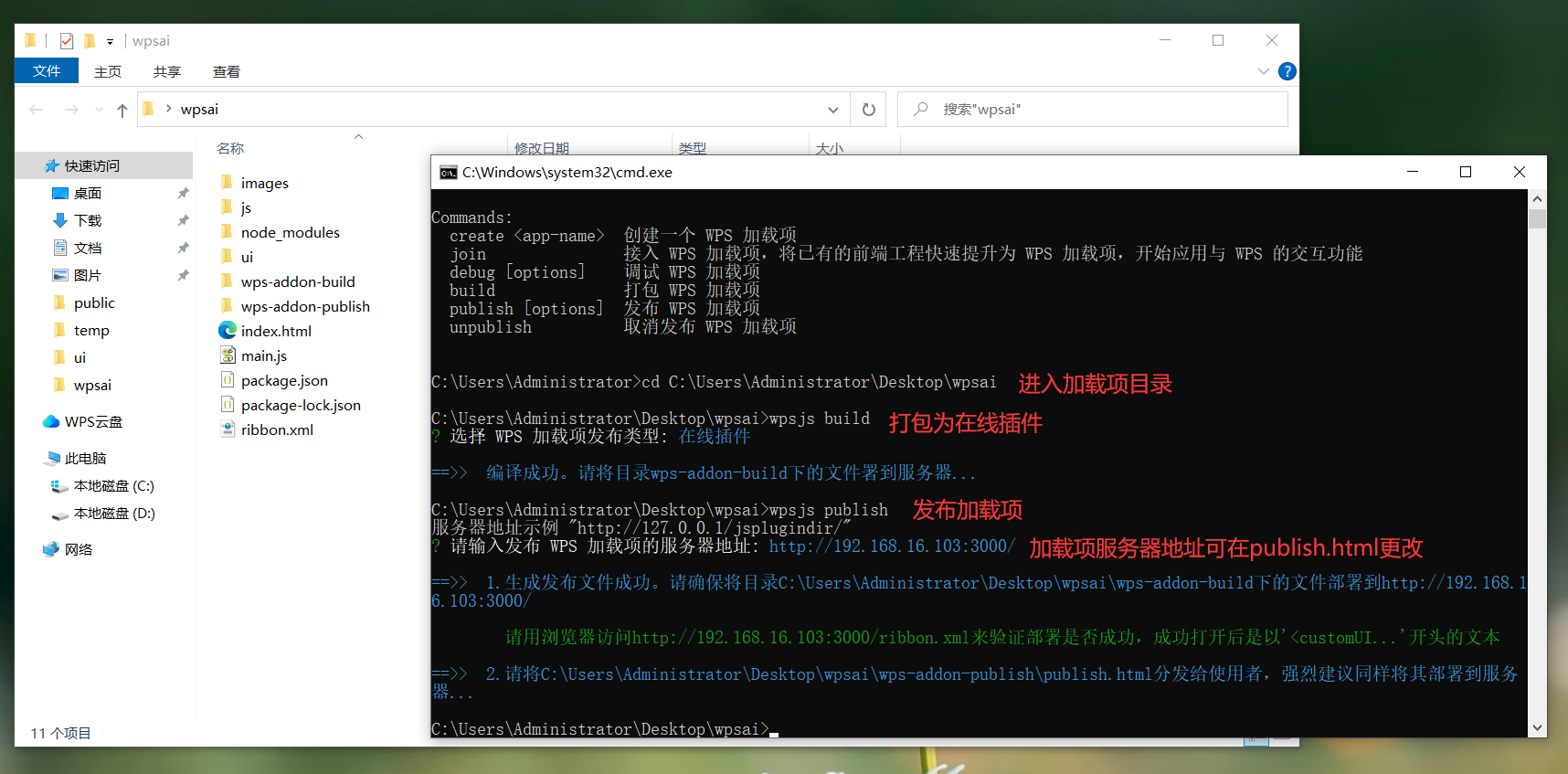
4.1、打包在线加载项
1.打包加载项时,选择在线插件
2.输入命令:wpsjs publish 发布加载项
提示输入服务器地址,先随便填后期再从publish.html文件上更改,例如本机ipv4地址:192.168.16.103:3000/
局域网使用建议在路由器设置固定ip地址并绑定服务器电脑的mac地址,然后在服务器电脑上设置防火墙入站规则开放端口
上述步骤将会得到的wps-addon-build文件夹和publish.html文件

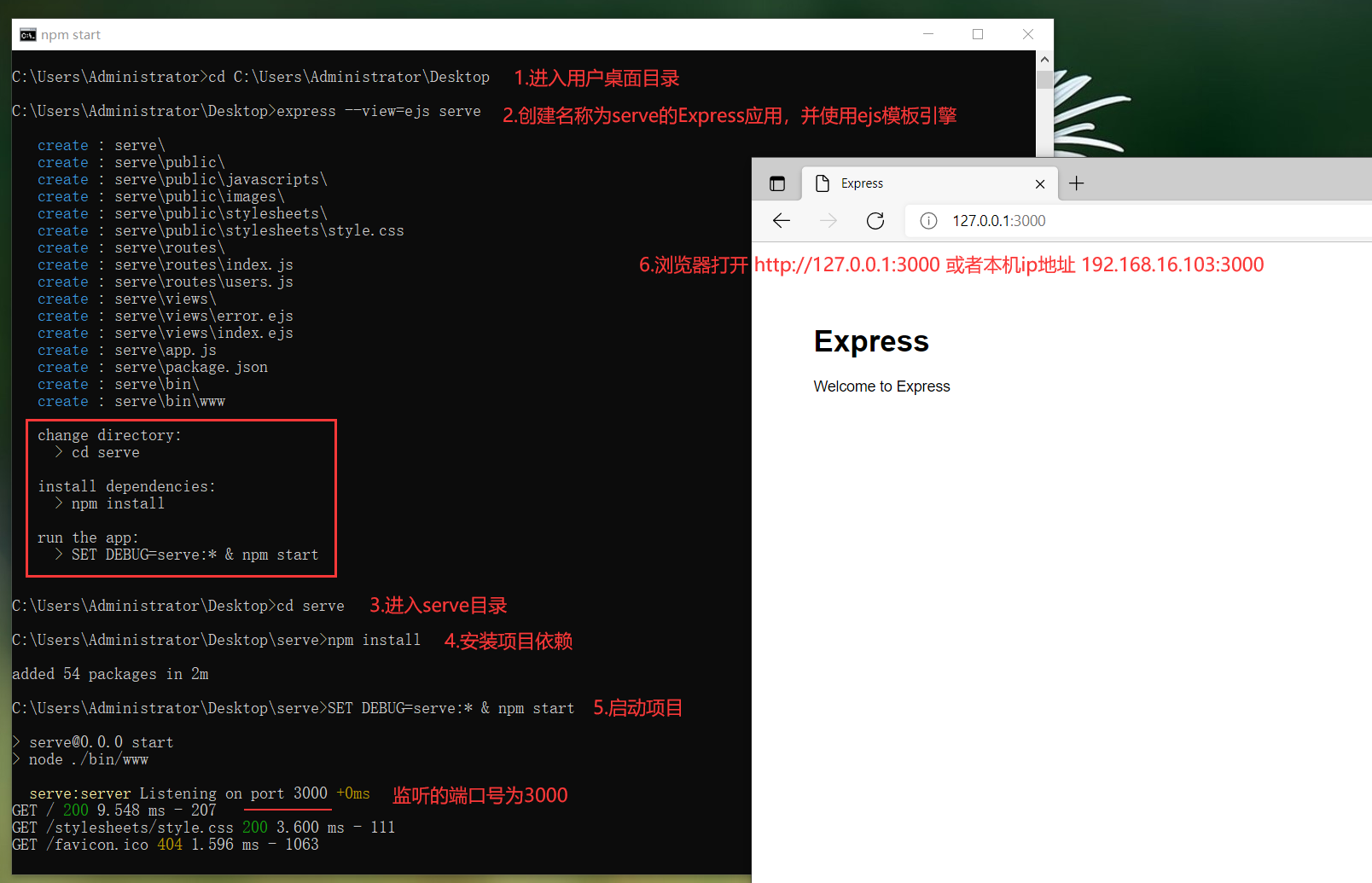
4.2、Express框架搭建服务器
1.全局安装express脚手架,安装完成输入express -h显示帮助信息
npm install -g express-generator2.创建名称为serve的Express应用
express --view=ejs serve3.根据提示依次输入命令启动项目,浏览器打开127.0.0.1:3000或者本机ip地址访问项目

4.3、上传文件到serve项目
把加载项wps-addon-build文件夹和publish.html文件放到serve项目的public目录里,
再把wps-addon-build文件夹重命名为wpsai

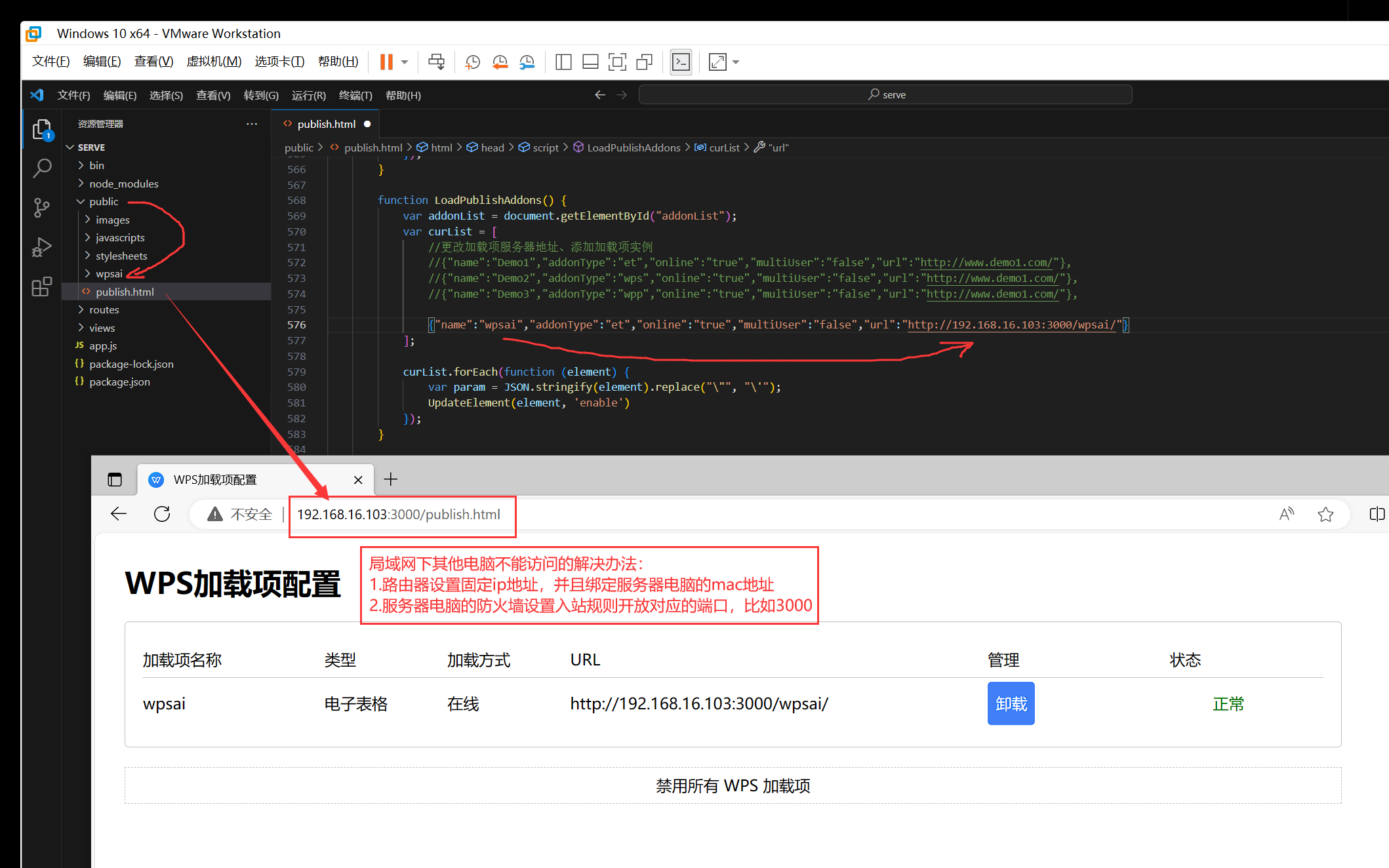
4.4、更改加载项服务器地址
编辑publish.html代码,找到LoadPublishAddons函数改代码
因为wpsai加载项托管在public目录下,
服务器地址应改为本机ip地址:http://192.168.16.103:3000/wpsai/
后续可以添加多个加载项项目、更改加载项服务器地址

加载项服务器部署完毕,管理加载项从浏览器打开192.168.16.103:3000/publish.html
智能推荐
Python的requests参数及方法_python requests 参数-程序员宅基地
文章浏览阅读2.2k次。Python的requests模块是一个常用的HTTP库,用于发送HTTP请求和处理响应。_python requests 参数
近5年典型的的APT攻击事件_2010谷歌网络被极光黑客攻击-程序员宅基地
文章浏览阅读2.7w次,点赞7次,收藏50次。APT攻击APT攻击是近几年来出现的一种高级攻击,具有难检测、持续时间长和攻击目标明确等特征。本文中,整理了近年来比较典型的几个APT攻击,并其攻击过程做了分析(为了加深自己对APT攻击的理解和学习)Google极光攻击2010年的Google Aurora(极光)攻击是一个十分著名的APT攻击。Google的一名雇员点击即时消息中的一条恶意链接,引发了一系列事件导致这个搜_2010谷歌网络被极光黑客攻击
Android 开发的现状及发展前景_android现状-程序员宅基地
文章浏览阅读8.8k次,点赞3次,收藏31次。在几年前的时候,曾听过很多人说 Android 学习很简单,做个App就上手了,工作机会多,毕业后也比较容易找工作。这种观点可能是很多Android开发者最开始入行的原因之一。在工作初期,工作主要是按照业务需求实现App页面的功能,按照设计师的设计稿实现页面的效果。在实现的过程中,总是会被提如下的需求:这个字能不能大点或者醒目点儿?感觉颜色和设计稿有差别,能不能再调调?怎么老是崩溃啊,行不行啊?…所以,工作过一、两年后你会发现,自己每天重复工作内容就是将找各种各样的组件、框架,拖拖拽拽,改_android现状
php获取当月天数及当月第一天及最后一天、上月第一天及最后一天实现方法_php 判断是否月最后一天取上月月份-程序员宅基地
文章浏览阅读274次。在做查询过程中,例如要实现查上个月从第一天到最后一天的佣金(提成),那我们在程序实现过程中就要让程序在上个月的范围内查询,第一天是比较好办,但最后一天就不定,要去写段函数进行月份及年份判断来得出上个月共有多少天.那就比麻烦,还有获取当前月份,当前年份等常规日期获取函数,以下代码都是经过本公司工程师测试后的正确代码,可以放心使用. 1.获取上个月第一天及最后一天. echo date('_php 判断是否月最后一天取上月月份
.xsa文件生成-程序员宅基地
文章浏览阅读6.2k次。.xsa文件的生成Vivado工程建立你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。1.我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:全新的界面设计 ,将会带来全新的写作体验;在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;增加_.xsa
初识HtmlParser.Net-程序员宅基地
文章浏览阅读475次。一、HTMLParser.net是什么?HTMLParser.net是HtmlParser的JAVA版本的dot net版本。二、HTMLParser可以用来做什么?HtmlParser是用来改造或者提取HTML,通过HtmlParser可以高速,快捷的从Html页面中分离出你想要的内容。三、HTMLParser的核心模块是org.htmlparser.Parser类,这个类实际完成了对于HTML_htmlparser.net
随便推点
百度语音技术永久免费的语音自动转字幕介绍 -程序员宅基地
文章浏览阅读2k次。百度语音技术永久免费的语音自动转字幕介绍基于百度语音技术,识别率97%无时长限制,无文件大小限制永久免费,简单,易用,速度快支持中文,英文,粤语永久免费的语音转字幕网站: http://thinktothings.com视频介绍 https://www.bilibili.com/video/av42750807 ...
Dyninst学习笔记-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏9次。Instrumentation是一种直接修改程序二进制文件的方法。其可以用于程序的调试,优化,安全等等。对这个词一般的翻译是“插桩”,但这更多使用于软件测试领域。【找一些相关的例子】Dyninst可以动态或静态的修改程序的二进制代码。动态修改是在目标进程运行时插入代码(dynamic binary instrumentation)。静态修改则是直接向二进制文件插入代码(static b_dyninst
在服务器上部署asp网站,部署asp网站到云服务器-程序员宅基地
文章浏览阅读2.9k次。部署asp网站到云服务器 内容精选换一换通常情况下,需要结合客户的实际业务环境和具体需求进行业务改造评估,建议您进行服务咨询。这里仅描述一些通用的策略供您参考,主要分如下几方面进行考虑:业务迁移不管您的业务是否已经上线华为云,业务迁移的策略是一致的。建议您将时延敏感型,有快速批量就近部署需求的业务迁移至IEC;保留数据量大,且需要长期稳定运行的业务在中心云上。迁移方法请参见如何计算隔离独享计算资源..._nas asp网站
android开发之bitmap转数组的方法-程序员宅基地
文章浏览阅读4.7k次。/** 方法一 * 将bitmap转为数组的方法 * * @param bitmap 图片 * @return 返回数组 */ public byte[] getBytesByBitmap(Bitmap bitmap) { ByteBuffer buffer = ByteBuffer.allocate(bitmap.ge..._bitmap转数组
IDEA修改SVN地址-程序员宅基地
文章浏览阅读6.6k次,点赞2次,收藏6次。IDEA修改SVN地址 SVN地址改变了,在IDEA上的项目地址还没有修改 第一步:选中项目,右键Subversion --> Relocate第二步:From URL路径保持不变(修改To URL为最新路径)第三步:选中项目,右键Subversion --> Update Directory第四步:勾选Update修改URL为最新的即可SVN地址改变了,在IDEA上的项目地址还没有修改_idea修改svn地址
欧拉图和哈密顿图_哈密顿通路度为偶数-程序员宅基地
文章浏览阅读3.8k次。欧拉图及欧拉路径欧拉图 如果图G上有一条经过所有顶点、所有边的闭路径(边不重复,顶点可以重复)充分必要条件 无向图:G连通,所有顶点的度都是偶数有向图:G弱连通,每个顶点出度与入度相等欧拉路径 如果图G上有一条经过所有顶点、所有边的路径(边不重复,顶点可以重复)充分必要条件 无向图:G连通,恰有两个顶点的度是奇数有向图:G连通,恰有两个顶点的出度与入度不相等,其中一个出度比入度多_哈密顿通路度为偶数