QML Canvas 绘制波浪进度球_qml canva 波浪-程序员宅基地
小球的实现思路比较简单,就是填充一个带正弦路径的区域,然后 clip 截取出圆球部分。


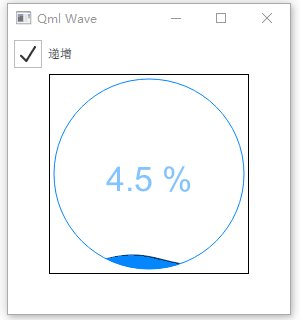
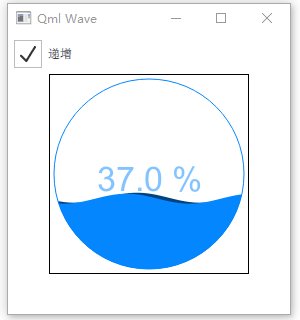
最终效果图:

遇到的问题:
绘制圆后对该圆路径 clip 会有一圈虚线,绘制前后加上 save、restore 解决了;
阴影等特效很占资源不建议使用;
clip 对抗锯齿有一点影响,可以计算下水球圆弧的起止角度直接绘制圆弧;
要对文本差异性着色在有多个波浪时比较麻烦,待完成。
代码地址:https://github.com/gongjianbo/MyTestCode/tree/master/Qml/TestQml_20210310_Wave
完整代码:
import QtQuick 2.12
import QtQuick.Controls 2.12
//波浪小球
//参照:https://blog.csdn.net/zhengtianzuo06/article/details/78687838
//参照:https://blog.csdn.net/lecepin/article/details/53536445
//参照:https://blog.csdn.net/yyy269954107/article/details/43449087
Canvas {
id: control
implicitWidth: 200
implicitHeight: 200
//数值范围
property real maxValue: 100
property real minValue: 0
property real curValue: 0
//显示进度
property real curProgress: (curValue-minValue)/(maxValue-minValue)*100
property string curText: (curProgress<0?0:curProgress).toFixed(1)+" %"
//画布
//取最短边定义正方形区域进行绘制,一般组件已经是设置为正方形的
property int canvasWidth: width < height ? width : height
property int canvasMargin: 5
property int waveRadius: canvasWidth/2-canvasMargin //水球半径
property int fontPx: 34
property color textColor: Qt.lighter(waveColor) //文本颜色
property color waveColor: "#0486FF" //波浪颜色
//波浪参数
property real waveWidth: 0.05 //波浪宽度,数越小越宽
property real waveHeight: 5 //波浪高度,数越大越高
property real speed: 0.1 //波浪速度,数越大速度越快
property real offset: 0 //波浪x偏移量,用于动画
onPaint: {
var ctx = getContext("2d");
ctx.clearRect(0, 0, canvasWidth, canvasWidth);
//保存默认设置
ctx.save();
//【1】截取波浪圆形区域
//截取圆圈范围进行绘制
ctx.lineWidth = 1;
ctx.beginPath();
ctx.arc(canvasWidth/2, canvasWidth/2, waveRadius, 0, 2*Math.PI);
ctx.closePath();
ctx.clip();
//【2】画波浪
//画波浪,可以导出波浪个数属性
drawWave(ctx, Qt.darker(waveColor), 1.5, -1, true);
drawWave(ctx, waveColor, 0, 0, false);
//【3】文本
ctx.font = fontPx + 'px Arial';
ctx.textAlign = 'center';
ctx.fillStyle = textColor;
ctx.fillText(curText, canvasWidth/2, canvasWidth/2+fontPx/2);
//恢复默认设置,防止污染下一次刷新
ctx.restore();
//【4】画外圈,restore之后再画,避免被clip
ctx.lineWidth = 1;
ctx.strokeStyle = waveColor;
ctx.beginPath();
ctx.arc(canvasWidth/2, canvasWidth/2, waveRadius, 0, 2*Math.PI);
ctx.stroke();
}
//画笔,颜色,x偏移,y偏移,角度值取反
function drawWave(ctx,w_color,x_offset,y_offset,reverse=false)
{
//sin曲线
ctx.beginPath();
var x_base = canvasWidth/2-waveRadius;
var y_base = canvasWidth/2+waveRadius-waveRadius*2*(curProgress/100);
//波浪曲线部分,横坐标步进为5px
for(var x_value = 0; x_value <= waveRadius*2 + 5; x_value += 5){
var y_value = waveHeight*Math.sin((reverse?-1:1)*(x_value)*waveWidth+offset+x_offset)+y_offset;
ctx.lineTo(x_base+x_value, y_base+y_value);
}
//底部两端围成实心
ctx.lineTo(canvasWidth/2+waveRadius, canvasWidth/2+waveRadius);
ctx.lineTo(canvasWidth/2-waveRadius, canvasWidth/2+waveRadius);
ctx.closePath();
ctx.fillStyle = w_color;
ctx.fill();
}
//用定时器刷新,动画的刷新率更高CPU占用率也高了
Timer {
running: visible
repeat: true
interval: 30
onTriggered:{
//波浪移动
offset += speed;
offset %= Math.PI*2;
control.requestPaint();
}
}
}
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Qml Wave")
Row {
spacing: 20
//勾选递增后定时器增加数值
CheckBox {
id: auto_increment
text: "递增"
checked: true
}
}
CanvasWave {
id: wave
anchors.centerIn: parent
//waveColor: "darkCyan"
//用来测试边界
Rectangle {
anchors.fill: parent
color: "transparent"
border.color: "black"
}
}
Timer {
id: timer
running: auto_increment.checked
repeat: true
interval: 30
onTriggered:{
//测试用逻辑,递增进度值
if(wave.curValue <= wave.maxValue){
wave.curValue += 0.5;
}
if(wave.curValue > wave.maxValue){
wave.curValue = wave.minValue;
}
}
}
}
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search