Qt6入门教程 14:QToolButton_tabsmenubutton->setpopupmode(qtoolbutton::instantp-程序员宅基地
技术标签: Qt 控件 UI 工具链 QToolButton 按钮 Qt6入门教程
目录
2.void setPopupMode(ToolButtonPopupMode mode)
3.void setToolButtonStyle(Qt::ToolButtonStyle style)
4.void setArrowType(Qt::ArrowType type)
5.void setDefaultAction(QAction * action)
一.简介
QToolButton一般用于QToolBar中 ,既可以同时显示文本和图标,也可以只显示文本或图标。当使用QToolBar::addAction()添加一个新的(或已存在的)QAction至工具栏时,QToolButton自动被创建。
QToolButton的一个经典用法是作为选择工具,比如说选择画图软件中的“画笔”。此时QToolButtoon可以设置为一个切换(toggle)按钮,当选中“画笔”时,画笔按钮按下;当选中其他工具时,画笔按钮弹起。详见setCheckable()函数。
QToolButton支持自动浮起,在自动浮起模式中,只有在鼠标指向它的时候才绘制三维框架。当按钮被用在QToolBar里时,这个特征会被自动启用,可以使用setAutoRaise()来更改。
按钮的外观和尺寸可通过setToolButtonStyle()和setIconSize()来调节。当在QMainWindow的QToolBar里使用时,按钮会自动地调节来适合QMainWindow的设置(见QMainWindow::setToolButtonStyle() 和QMainWindow::setIconSize())。
QToolButton可以提供一个弹出菜单,使用setMenu()来进行设置。通过setPopupMode()来设置菜单的弹出模式,缺省模式是DelayedPopupMode,这个特征通常用于网页浏览器的“后退”按钮,在按下按钮一段时间后,会弹出一个可以跳转的页面列表,默认延迟600毫秒,可以用QStyle::SH_ToolButton_PopupDelay进行调整。
二.常用接口
1.void setMenu(QMenu * menu)
设置按钮的弹出菜单。和QPushButton用法类似,详见:Qt6入门教程 13:QPushButton
2.void setPopupMode(ToolButtonPopupMode mode)
设置弹出菜单的方式,默认值为DelayedPopup(延迟弹出),可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| QToolButton::DelayedPopup | 0 | 按下按钮一定时间后(超时依赖于QStyle,详见:QStyle::SH_ToolButton_PopupDelay),显示菜单。一个典型案例:浏览器中工具栏的“后退”按钮。 |
| QToolButton::MenuButtonPopup | 1 | 这种模式下,按钮显示一个特殊的箭头以标识菜单是否存在,按下按钮的箭头部分时弹出菜单。 |
| QToolButton::InstantPopup | 2 | 按下按钮时菜单立即弹出,无延迟。这种模式下,按钮的action不会触发。 |
3.void setToolButtonStyle(Qt::ToolButtonStyle style)
设置按钮风格,只显示一个图标、文本或文本位于图标旁边、下方,默认值为Qt::ToolButtonIconOnly,可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| Qt::ToolButtonIconOnly | 0 | 只显示图标 |
| Qt::ToolButtonTextOnly | 1 | 只显示文本 |
| Qt::ToolButtonTextBesideIcon | 2 | 文本显示在图标旁边 |
| Qt::ToolButtonTextUnderIcon | 3 | 文本显示在图标下边 |
| Qt::ToolButtonFollowStyle | 4 | 遵循QStyle::StyleHint |
4.void setArrowType(Qt::ArrowType type)
设置是否显示一个箭头作为QToolButton的图标,默认值为Qt::NoArrow,可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| Qt::NoArrow | 0 | 无箭头 |
| Qt::UpArrow | 1 | 向上的箭头 |
| Qt::DownArrow | 2 | 向下的箭头 |
| Qt::LeftArrow | 3 | 向左的箭头 |
| Qt::RightArrow | 4 | 向右的箭头 |
5.void setDefaultAction(QAction * action)
设置默认的QAction,如果有一个默认的action,该action则会定义QToolButton的文本、图标、TooTip等按钮的属性。
三.实战演练
1.设置菜单
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("https://blog.csdn.net/caoshangpa");
QWidget *centralWidget = new QWidget();
QHBoxLayout *hLayout = new QHBoxLayout();
QMenu *menu = new QMenu();
menu->addAction(QIcon(":/icons/dragon"), "Open");
menu->addAction(QIcon(":/icons/dragon"), "Create");
menu->addSeparator();
menu->addAction(QIcon(":/icons/dragon"), "Quit");
QToolButton *button1 = new QToolButton();
button1->setPopupMode(QToolButton::DelayedPopup);
button1->setMenu(menu);
button1->setText("button1");
button1->setStyleSheet("QToolButton{"
"background: rgb(128, 128, 128);"
"border: 1px solid rgb(50, 50, 50);"
"color: white;"
"width: 100px;"
"height: 30px;"
"text-align: left center;"
"padding-left: -10px;}"
"QToolButton:hover{"
"background: rgb(150, 150, 150);}"
"QToolButton:pressed{"
"background: rgb(100, 100, 100);}"
"QToolButton::menu-indicator{"
"subcontrol-position: right center;"
"subcontrol-origin: padding;"
"right: 10px;}");
QToolButton *button2 = new QToolButton();
button2->setPopupMode(QToolButton::MenuButtonPopup);
button2->setMenu(menu);
button2->setText("button2");
button2->setStyleSheet("QToolButton{"
"background: rgb(128, 128, 128);"
"border: 1px solid rgb(50, 50, 50);"
"color: white;"
"width: 100px;"
"height: 30px;}"
"QToolButton:hover{"
"background: rgb(150, 150, 150);}"
"QToolButton:pressed{"
"background: rgb(100, 100, 100);}"
);
QToolButton *button3 = new QToolButton();
button3->setPopupMode(QToolButton::InstantPopup);
button3->setMenu(menu);
button3->setText("button3");
button3->setStyleSheet("QToolButton{"
"background: rgb(128, 128, 128);"
"border: 1px solid rgb(50, 50, 50);"
"color: white;"
"width: 100px;"
"height: 30px;}"
"QToolButton:hover{"
"background: rgb(150, 150, 150);}"
"QToolButton:pressed{"
"background: rgb(100, 100, 100);}");
hLayout->addWidget(button1);
hLayout->addWidget(button2);
hLayout->addWidget(button3);
centralWidget->setLayout(hLayout);
w.setCentralWidget(centralWidget);
w.resize(400, 300);
w.show();
return a.exec();
}
QSS
/*button1*/
QToolButton{
background: rgb(128, 128, 128);
border: 1px solid rgb(50, 50, 50);
color: white;
width: 100px;
height: 30px;
text-align: left center;
padding-left: -10px;
}
QToolButton:hover{
background: rgb(150, 150, 150);
}
QToolButton:pressed{
background: rgb(100, 100, 100);
}
QToolButton::menu-indicator{
subcontrol-position: right center;
subcontrol-origin: padding;
right: 10px;
}/*button2和button3*/
QToolButton{
background: rgb(128, 128, 128);
border: 1px solid rgb(50, 50, 50);
color: white;
width: 100px;
height: 30px;
}
QToolButton:hover{
background: rgb(150, 150, 150);
}
QToolButton:pressed{
background: rgb(100, 100, 100);
}
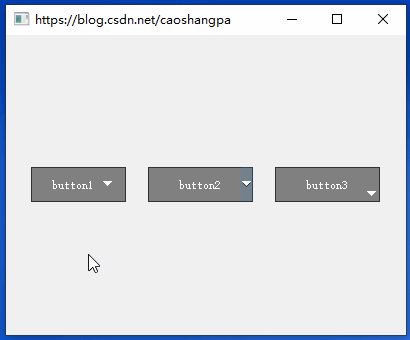
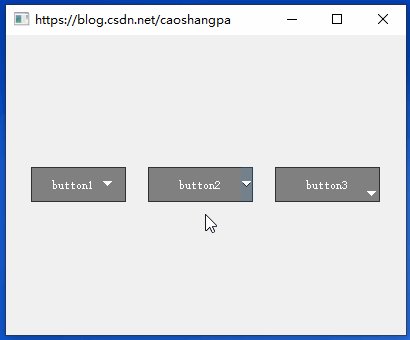
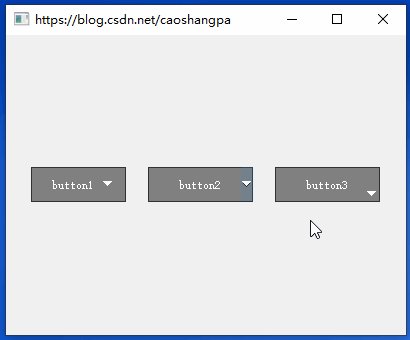
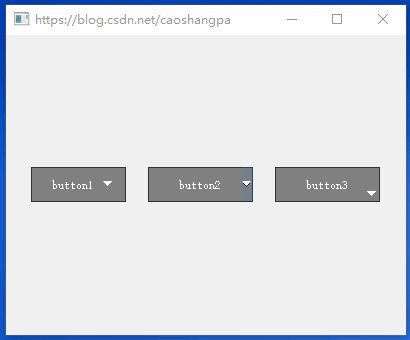
三个按钮从左到右依次对应QToolButton::DelayedPopup、QToolButton::MenuButtonPopup和QToolButton::InstantPopup,这三种模式的共性是当菜单弹出时,按钮都处于下沉状态。
在QToolButton::DelayedPopup模式下,可用通过Qt样式表“toolbutton-popup-delay: 0;”来设置菜单延迟弹出的时间(实际效果是修改了QStyle::SH_ToolButton_PopupDelay的数值)。0表示立即弹出,此时效果和QToolButton::InstantPopup模式一毛一样。
/*button1*/
QToolButton{
toolbutton-popup-delay: 0;
background: rgb(128, 128, 128);
border: 1px solid rgb(50, 50, 50);
color: white;
width: 100px;
height: 30px;
text-align: left center;
padding-left: -10px;
}
QToolButton:hover{
background: rgb(150, 150, 150);
}
QToolButton:pressed{
background: rgb(100, 100, 100);
}
QToolButton::menu-indicator{
subcontrol-position: right center;
subcontrol-origin: padding;
right: 10px;
}2.设置样式
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("https://blog.csdn.net/caoshangpa");
QWidget *centralWidget = new QWidget();
QHBoxLayout *hLayout = new QHBoxLayout();
QToolButton *button1 = new QToolButton();
button1->setToolButtonStyle(Qt::ToolButtonIconOnly);
button1->setIcon(QIcon(":/icons/dragon.png"));
button1->setIconSize(QSize(48, 48));
button1->setFixedSize(80, 80);
button1->setAutoRaise(true);
QToolButton *button2 = new QToolButton();
button2->setToolButtonStyle(Qt::ToolButtonTextOnly);
button2->setText("button2");
button2->setFixedSize(80, 80);
button2->setAutoRaise(true);
QToolButton *button3 = new QToolButton();
button3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
button3->setText("button3");
button3->setIcon(QIcon(":/icons/dragon.png"));
button3->setIconSize(QSize(48, 48));
button3->setFixedSize(80, 30);
QToolButton *button4 = new QToolButton();
button4->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button4->setText("button4");
button4->setIcon(QIcon(":/icons/dragon.png"));
button4->setIconSize(QSize(48, 48));
button4->setFixedSize(80, 80);
hLayout->addWidget(button1);
hLayout->addWidget(button2);
hLayout->addWidget(button3);
hLayout->addWidget(button4);
centralWidget->setLayout(hLayout);
w.setCentralWidget(centralWidget);
w.resize(400, 300);
w.show();
return a.exec();
}
四个按钮从左到右依次对应Qt::ToolButtonIconOnly、Qt::ToolButtonTextBesideIcon、Qt::ToolButtonTextBesideIcon、Qt::ToolButtonTextUnderIcon。
需要注意的是,前面两个按钮设置了autoRaise属性
3.箭头按钮
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("https://blog.csdn.net/caoshangpa");
QWidget *centralWidget = new QWidget();
QHBoxLayout *hLayout = new QHBoxLayout();
QToolButton *button1 = new QToolButton();
button1->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button1->setText("button1");
button1->setArrowType(Qt::UpArrow);
button1->setIconSize(QSize(48, 48));
button1->setFixedSize(80, 80);
button1->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");
QToolButton *button2 = new QToolButton();
button2->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button2->setText("button2");
button2->setArrowType(Qt::DownArrow);
button2->setIconSize(QSize(48, 48));
button2->setFixedSize(80, 80);
button2->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");
QToolButton *button3 = new QToolButton();
button3->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button3->setText("button3");
button3->setArrowType(Qt::LeftArrow);
button3->setIconSize(QSize(48, 48));
button3->setFixedSize(80, 80);
button3->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");
QToolButton *button4 = new QToolButton();
button4->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
button4->setText("button4");
button4->setArrowType(Qt::DownArrow);
button4->setIconSize(QSize(48, 48));
button4->setFixedSize(80, 80);
button4->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");
hLayout->addWidget(button1);
hLayout->addWidget(button2);
hLayout->addWidget(button3);
hLayout->addWidget(button4);
centralWidget->setLayout(hLayout);
w.setCentralWidget(centralWidget);
w.resize(400, 300);
w.show();
return a.exec();
}
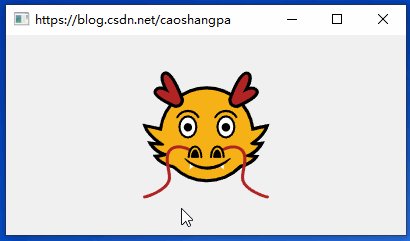
4.异形按钮
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QHBoxLayout>
#include <QMenu>
#include <QIcon>
#include <QBitmap>
#include <QPixmap>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("https://blog.csdn.net/caoshangpa");
QWidget *centralWidget = new QWidget();
QHBoxLayout *hLayout = new QHBoxLayout();
QToolButton *button1 = new QToolButton();
button1->setText("button1");
button1->setStyleSheet("border:0px");
button1->setIcon(QIcon(":/icons/dragon.png"));
button1->setIconSize(QSize(100, 100));
hLayout->addStretch();
hLayout->addWidget(button1);
hLayout->addStretch();
centralWidget->setLayout(hLayout);
w.setCentralWidget(centralWidget);
w.resize(400, 200);
w.show();
return a.exec();
}
与Qt6入门教程 13:QPushButton中的异形按钮相比,QToolButton实现的异形按钮代码更加简洁。很明显,它也不是一个真*异形按钮
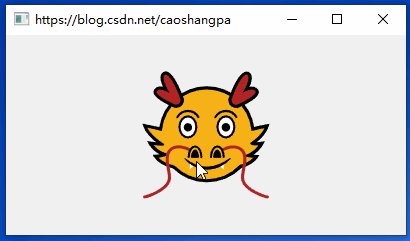
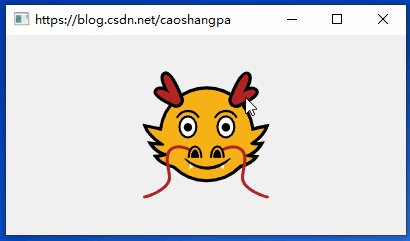
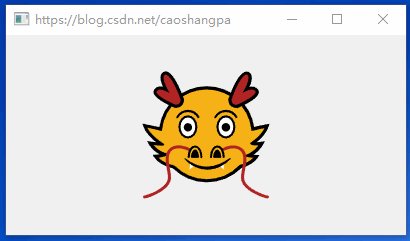
5.真*异形按钮
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QHBoxLayout>
#include <QPixmap>
#include <QBitmap>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QMainWindow w;
w.setWindowTitle("https://blog.csdn.net/caoshangpa");
QWidget *centralWidget = new QWidget();
QHBoxLayout *hLayout = new QHBoxLayout();
QToolButton *button1 = new QToolButton();
QPixmap pix(":/icons/dragon.png");
button1->setFixedSize(pix.size());
button1->setMask(pix.mask());
button1->setStyleSheet("QToolButton{"
"border: none;"
"image: url(:/icons/dragon.png);}"
"QToolButton:pressed{"
"padding-top: 3px;"
"padding-left: 3px;"
"padding-bottom: 3px;"
"padding-right: 3px}");
hLayout->addStretch();
hLayout->addWidget(button1);
hLayout->addStretch();
centralWidget->setLayout(hLayout);
w.setCentralWidget(centralWidget);
w.resize(400, 200);
w.show();
return a.exec();
}
可以看到只有点击图标才会有点击效果,点击按钮上的非图标区域是没有点击效果的。
智能推荐
QGIS:利用等高线生成dem_qgis等高线生成dem-程序员宅基地
文章浏览阅读3.4k次。QGIS:利用等高线生成dem打开QGIS,首先导入等高线的线文件,确保属性表里有高程这项数据,笔者导入的是云浮的等高线,源文件分成了5个图层,关键字段均是elev。将等高线合并到一个图层,步骤为矢量-数据管理工具-合并矢量图层,选择合并的图层即可,英文版的朋友自行翻译(等高线只有一个图层的小伙伴可以跳过这步)。 合并后的图层 放大后是这样的合并完成后,进行矢量转栅格操作,这步是核心,栅格-转换-矢量栅格化(矢量转栅格),然后把必要的信息填上,记得选择的关键字_qgis等高线生成dem
windbg调试命令_windbg exe模块-程序员宅基地
文章浏览阅读1.1k次。#调试命令窗口 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++#使用gflags.exe工具(在windbg所在目录下),让某个进程启动时,拉取windbg进行调试如下截图:当名称为captcomm.exe的进程启动时,拉起windbg调试也可通过脚本命令来实现:// 运行c_windbg exe模块
基于php微信小程序购物商城 校园二手商品 图书鲜花商城 毕业设计(1)首页_小程序校园购物平台页面-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏17次。效果图wxml代码<!--轮播:远程数据(图片地址+连接地址)【对象数组,数组中的每个元素包含图片地址+链接地址】--><view ><!--swiper属性里面的设置相比上面,多了个if判断是否显示,jieguo=true; jieguo2=false--><!--远程数据地址:http://phpshop.yaoyiwangluo.com/wx_lunbo.php--><swiper indicator-dots="{{indicato_小程序校园购物平台页面
Java分布式锁_java 分布式锁-程序员宅基地
文章浏览阅读3.3k次,点赞7次,收藏30次。1.什么是锁?在单进程的系统中,当存在多个线程可以同时改变某个变量(可变共享变量)时,就需要对变量或代码块做同步,使其在修改这种变量时能够线性执行消除并发修改变量。而同步的本质是通过锁来实现的。为了实现多个线程在一个时刻同一个代码块只能有一个线程可执行,那么需要在某个地方做个标记,这个标记必须每个线程都能看到,当标记不存在时可以设置该标记,其余后续线程发现已经有标记了则等待拥有标记的线程结束同步代码块取消标记后再去尝试设置标记。这个标记可以理解为锁。不同地方实现锁的方式也不一样,只要能满足所有线程都_java 分布式锁
进制之间的相互转换(超详细)_进制转换-程序员宅基地
本篇文章介绍了十进制与其他进制之间的相互转换方法,包括十进制转换为二进制、八进制、十六进制,以及其他进制转换为十进制的方法。同时还提供了一些具体的转换示例。
课后习题1-数据结构_简述逻辑结构的四种基本关系并画出它们的关系图-程序员宅基地
文章浏览阅读4k次,点赞11次,收藏26次。1.概念:数据:Data,是客观事物的符号表示,是所有能输入到计算机中并被计算机程序处理的符号的总称。数据元素:Data Element,是数据的基本单位,在计算机中常作为一个整体进行考虑和处理,用于完整的描述一个对象。数据项:Data Item,是组成数据元素的、有独立含义的、不可分割的最小单位。数据对象:Data Object,是性质相同的数据元素的集合,是数据的一个子集。数据结构:Data Structure,是相互之间存在一种或多种特定关系的数据元素的集合。逻辑结构:从具体问题抽象出来的_简述逻辑结构的四种基本关系并画出它们的关系图
随便推点
UE4基础学习笔记———零碎知识02_ue绿色碰撞那个叫什么-程序员宅基地
文章浏览阅读641次。地形模式地形模式,选择ground材质,大小,创建。默认雕刻工具雕刻地面(默认凸出,shift凹陷)。2.新建地形,赋予水材质。运用各种工具进行地形处理。植被模式资源找到树木,花草,石头等物体。放入。树木沿着表面法线方向生长了,需要修改。单击绘制对象,修改Z高度随机,关闭对齐法线。 2.树木设置碰撞。(一般来说碰撞是后期才去设置的)。设置为BlockAll..._ue绿色碰撞那个叫什么
hadoop记录篇10-数据仓库查询组件impala-程序员宅基地
文章浏览阅读294次。一。impala架构 Impala是Cloudera在受到Google的Dremel启发下开发的实时交互SQL大数据查询工具,Impala没有再使用缓慢的Hive+MapReduce批处理,而是通过使用与商用并行关系数据库中类似的分布式查询引擎(由Query Planner、Query Coordinator和Query Exec Engine三部分组成),..._impala does not have read and write permissions on this directory
SQL语句左连接LEFT OUTER JOIN的作用_left outer join 的效果-程序员宅基地
文章浏览阅读7.8k次。SQL在联表查询的时候,如果遇到字表的数据是没有的,如果是普通的查询就会出现一种查不到数据的情况,这时候就需要用到联表查询的使用左连接指向主表(左右连接看功能的具体需求),我的情况是主表连接多个子表(这些表是查询下拉框的数据),因为总有用户会不选上某一个的下拉框的情况,这样就会在修改时绑定数据的时候就会出现数据绑不上的情况我们就可以使用左连接,然后就可以查询到有的数据,就不会受到没有的数..._left outer join 的效果
linux分段内存管理中的GDT,LDT,GDTR,LDTR-程序员宅基地
文章浏览阅读2.9k次,点赞8次,收藏17次。本文是对上一篇文章《逻辑地址、线性地址、物理地址的关系以及段寄存器在不同位数CPU中的用途演变以及GDT LDT PGD PT的关系》的补充。一. 寻址方式:实地址模式和保护地址模式我们知道,内存寻址模式在早期是采用的实地址模式(intel 80286之前),后面发展到了保护模式(80286开始)。在8086的时候,也就是16位cpu的时候,CPU配备了4个16位段寄存器(CS代码段寄存器..._ldtr
JSP中的EL表达式报错org.apache.jasper.JasperException_org.apache.jasper.jasperexception: 在 [31] 行处理 [/re-程序员宅基地
文章浏览阅读1.9k次。1、报错场景:在jsp中使用el表达式时,出现JasperException异常。2、报错信息:org.apache.jasper.JasperException: 在 [45] 行处理 [/register.jsp] 时发生异常42: <td style="width:40%">43: <input type="text" clas..._org.apache.jasper.jasperexception: 在 [31] 行处理 [/register1.jsp] 时发生异
H5(html5)入门教程_html5教程-程序员宅基地
文章浏览阅读9.9k次,点赞14次,收藏94次。html零基础01_html5教程