PON测试解决方案_pon光模块测试-程序员宅基地
第一章 方案背景与概述
1.1 方案背景
随着网络的高速发展与网络速率的不断提升,用户对网络产品的可靠性要求也越来 越高。网络产品的故障符合“浴盆曲线”规律,生产过程中的严格测试能够及早发现问题, 降低成本,提升良品率。全面可靠的生产测试还可以实现闭环、前推设计和工艺改进, 保证企业的可持续发展。
网络设备的生产测试,如 PON、交换机、光猫、光纤收发器、EOC 和路由器等,相 对研发测试区别较大,尤其关注准确、高效和自动化。信而泰通过软硬件结合的方式, 为产线量身定做高效自动化的测试解决方案。整机 96 端口的高密度测试机箱,满足生产 线上 集中测试的需求。TeleATT 自动化测试平台,支持汇聚、交互、环回等三十多种测 试模式以及多种报文配置,支持生产线上的批量异步测试,无需人工干预,保证测试过 程全面,高效和自动化。
1.2 方案概述
信而泰 BigTao210/6100 系列测试仪是拥有信而泰全球领先架构的新一代生产类测试 机框, 它是业界在相同体积下,端口密度最高的机架式机框。配合信而泰独创的产线大规 模自动化测试软件 TeleATT 以及 P 系列测试模块,可以实现针对网络设备和网络系统的 Layer2-3 流量测试,满足网络设备制造领域低成本、高效率的测试需求。通过提供工厂 MES 系统对接、API 二次开发等定制化服务,可以进一步提升网络通信产品在工厂制造 阶段的质量控制与效率提升。
测试方案优势:
整机最大支持 6 个测试卡槽位,最多支持 96 个 GE 端口,高端口密度;
同一台设备可以多人共用(占用不同端口);
丰富的端口速率:10M/100M/100M,GE/2.5G/5G/10G/25G/40G/100G;
支持多窗口、并行、自动化流量测试 ,高效率高产出;
支持 MES 系统对接,测试日志的自动上传;
基于 TCL、API 的二次开发;
简捷的操作界面,支持中英文切换。
第二章 生产测试方案
信而泰生产测试领域遥遥领先,已经占领国内 80%以上的市场份额,依托强大的自 动化测试工具,为通信设备制造加工企业提供业内最高的测试效率和可靠的测试稳定 性,是华为、中兴、华三、烽火、贝尔、锐捷等加工制造的测试解决方案主流供应商。 信而泰生产测试系统基于 TeleATT 平台,支持 2-3 层网络设备测试,如 PON、交换机、光 猫、光模块、EOC 和路由器等。
2.1 PON 生产测试
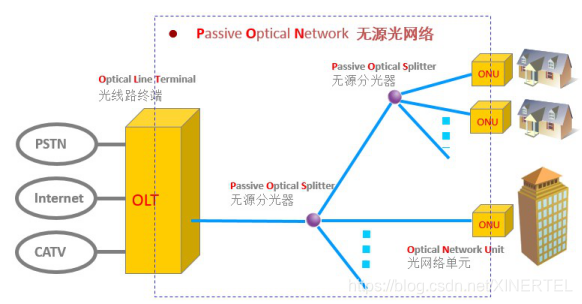
2.1.1 什么是 PON?
PON 全称是 passive optocal network,翻译过来就是无源光网络,展开说就是指从局 端设备 olt 光线路终端到我们的用户终端 onu 光网络单元之间的整个光纤网络是无源的, 中间的这个分光起是无源分光器 POS;
PON 是一种点到多点(P2MP)结构的无源光网络;
PON 由光线路终端 OLT(Optical Line Terminal)、光网络单元 ONU(Optical Network Unit)和无源分光器 POS(Passive Optical Splitter)组成。

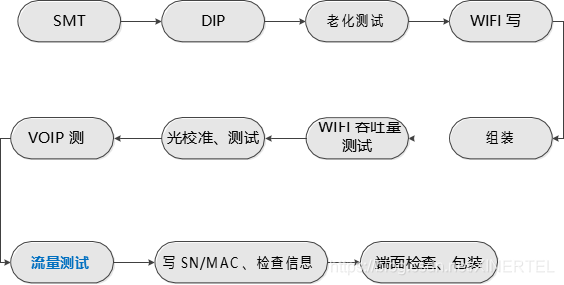
2.1.2 PON 产品生产流程

老化测试:
参数:老化温度为 40-50,老化 4H。 检查产品老化时间内是否出现死机情况,通过 PING 通产品来判断
WIFI 写值:
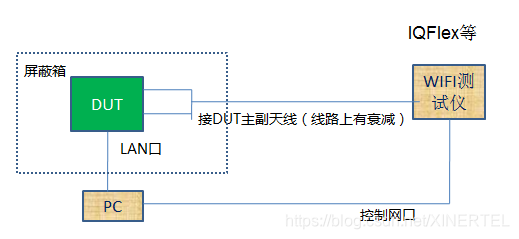
设备需求:IQFlex 测试项目:
1.Tx power 写值
2.检查 software 版本 测试方案:

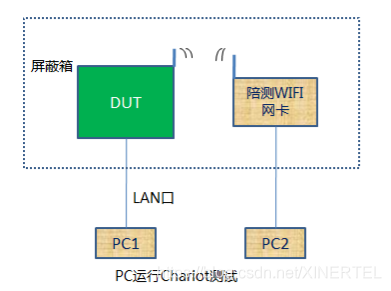
WIFI 吞吐量测试:
测试项目: LINK DUT,SFC 检查, 吞吐量测试,set countrycode
技术要求:衰减 50dbm,TX/RX 吞吐量 〉=70M(具体由产品型号决定);设置相应的地区 代码(例如湖南是 216)
测试方案:

光参数校准
测试项目:
1.验证 MAC 是否在批次内
2.查询工站信息 3.获取 Bosa SN
4.开启长发光,光功率校准
5.TX 光功率标定、RX 光功率标定
6.LOS 告警去告警预调
7.写 EEPROM、上传测试结果
技术要求:关断光功率标准<-45dbm,连续光功率 0-4dbm,
测试方案:

光参数测试
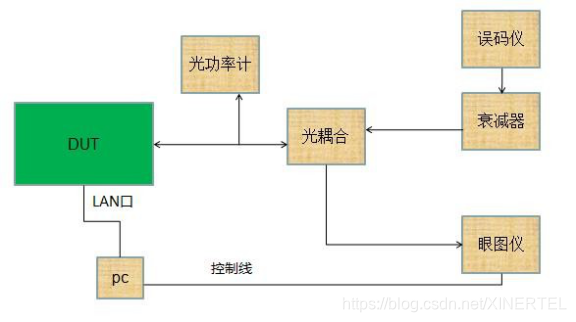
测试项目:眼图相关参数(消光比、MOD-DAC 值、峰值抖动、眼图交叉点等参数),TX 功 率等测试
测试方案:

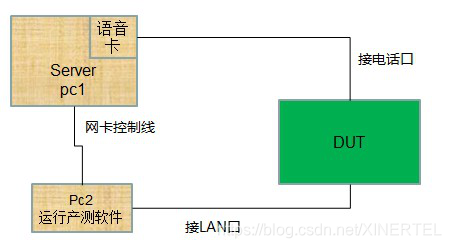
VOIP 测试
检查项目:检查软件,硬件版本,检查 USB,VOIP 测试,写 WPA_KEY 等 测试方案:

流量测试
测试项目:
1.检查ONU设备的的光功率值
2.测试设备的流量转发能力 测试方案:

写 MAC/SN 并检查
测试项目:
3. 检查软件版本、硬件版本
4. 检查Bosa SN、PON参数、OUT-SN、MAC 5. 检查用户密码、SSID-KEY、K值、
6. 检查地区码、点亮LED
7. 恢复出厂默认值
端面检查与包装
检查光模块端面是否污染,外壳是否污染。没问题就包装出货
2.1.3 测试用例
测试项目
Telnet 拓展测试项
测试目的
从OLT中获取ONU的光功率Tx、Rx值,并比对范围加以校验判断,只有在光功率合格的情况下进行流量测试。
测试环境
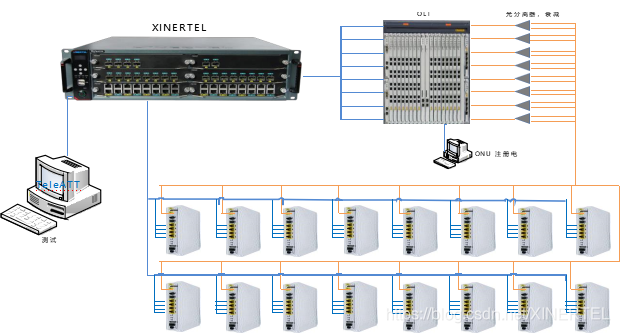
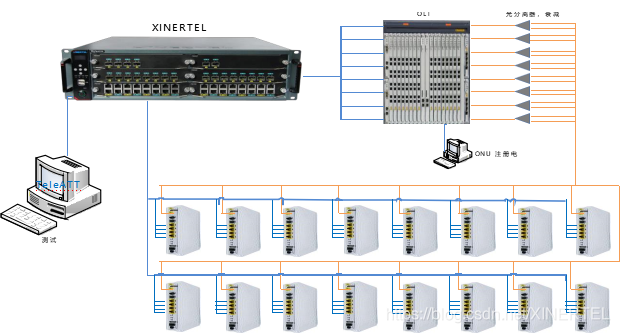
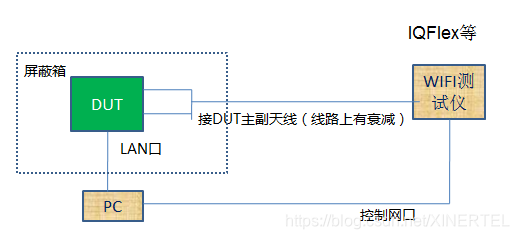
测试拓扑:

拓扑说明:
DUT:ONU
测试仪端口连OLT上联口作为汇聚口,测试仪其他端口连ONU 网口 作为非汇聚口,ONU与OLT连接起一个通路
测试说明
使用 Telnet 拓展测试项,快速配置 Rx 光功率测试
测试步骤
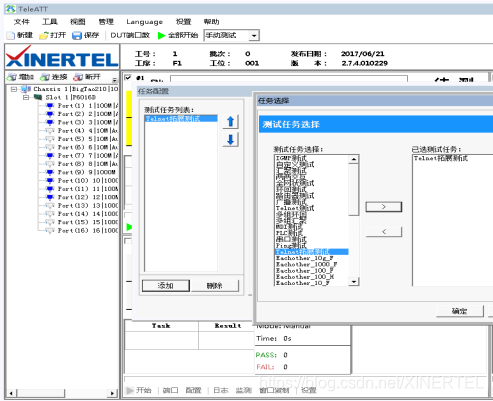
1.添加测试端口后,在配置里面添加 “Telnet 拓展测试” 项目

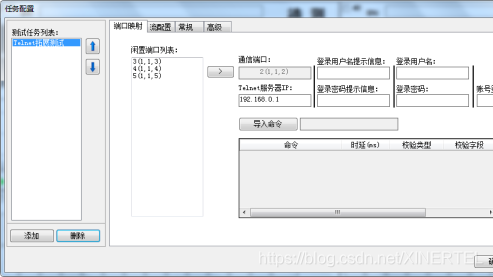
2.配置 Telnet 基础配置信息(与 Telnet 测试项基本相同);

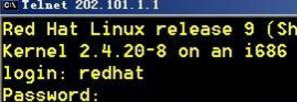
登录用户提示信息:填入用户名位置的提示,如下图的‘’login‘’
登录密码提示信息:填入密码位置的提示,如下图的‘’password‘’

登录用户名:telnet 登录名
登录密码:telnet 登录密码
账号登录失败校检:填入登录失败的提示信息,如“fail”
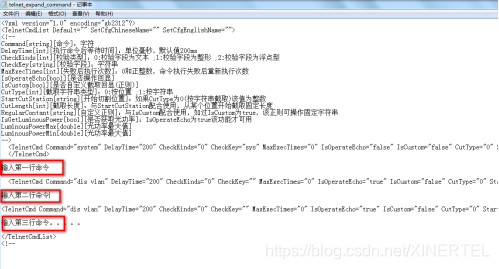
3.增加或修改命令
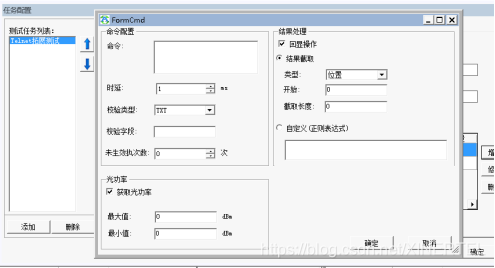
增加命令必须一条一条增加,也可以使用范本来操作;(下图的回显操作如不勾选,会导致回显处理与光功率模块都不可使用)

按照范本里添加好命令后保存,点导入命令即可;

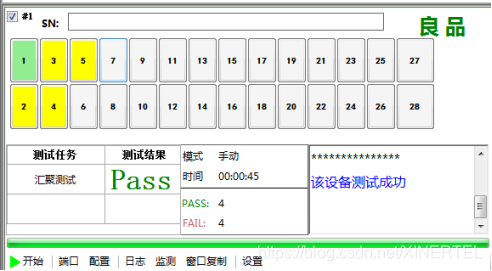
4.开始测试,测试结果显示 PASS
预期结果
测试结果显示为PASS
DUT 配置
无特殊配置
特殊说明
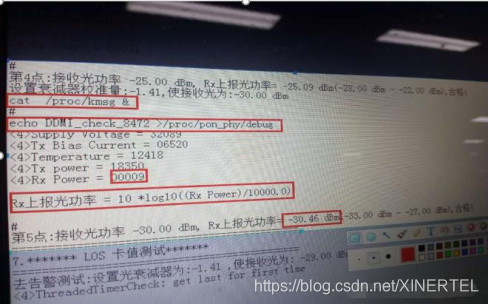
光功率计算公式:

测试结论
测试 PASS
测试项目
汇聚测试
测试目的
验证 ONU 流量转发能力
测试环境
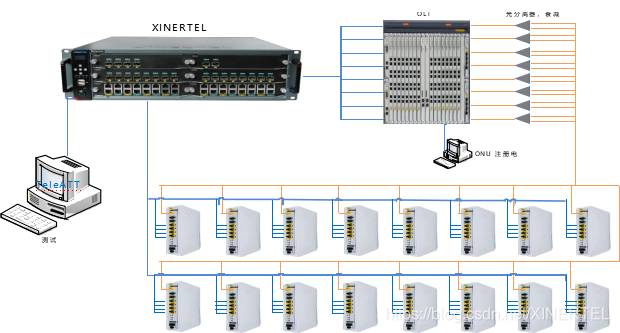
测试拓扑:

拓扑说明:
DUT:ONU
测试仪端口连OLT上联口作为汇聚口,测试仪其他端口连ONU 网口 作为非汇聚口,ONU与OLT连接起一个通路
测试说明:
使用汇聚测试,测试汇聚口与非汇聚口之间的流量转发
测试步骤:
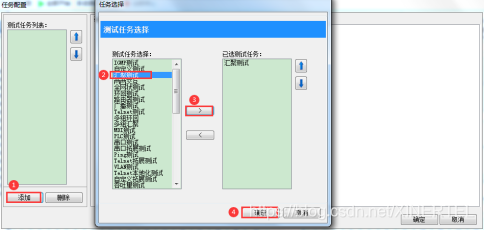
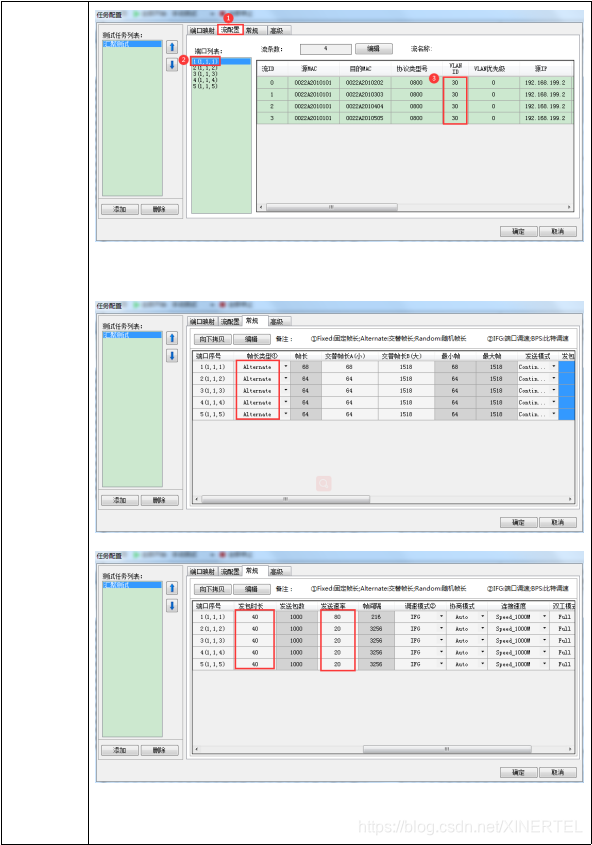
1.添加测试端口后,在配置里面添加 “汇聚测试” 项目
2.配置参数
2.1. 设置汇聚端口、非汇聚端口;
2.2. 汇聚口添加 vlan(查看 OLT 上联口配置的 VLAN ID);


2.3. 修改发包帧长为交替,发送时间 40S,打流速率 800M;
3.开始测试

预期结果:
测试结果显示为PASS
DUT 配置:
设置ONU为桥模式,能转发报文,并配置OLT
特殊说明:
无
测试结论:
测试 PASS
2.2 路由器生产测试
2.2.1 路由器产品生产流程

老化测试:
参数:老化温度为 40-50,老化 4H。
检查产品老化时间内是否出现死机情况,通过 PING 通产品来判断
WIFI 写值: 设备需求:IQFlex 测试项目:1.Tx power 写值
2.检查 software 版本 测试方案:

WIFI 吞吐量测试:
测试项目: LINK DUT,SFC 检查, 吞吐量测试,set countrycode
技术要求:衰减 50dbm,TX/RX 吞吐量 〉=70M(具体由产品型号决定);设置相应的地区 代码(例如湖南是 216)
测试方案:

流量测试
测试项目:验证路由器 NAT 转换功能 测试方案:

写 MAC/SN 并检查
测试项目:
1.检查软件版本、硬件版本
2.检查SN、MAC
3.检查用户密码、SSID-KEY、K值、
4.恢复出厂默认值
端面检查与包装
检查端面是否污染,外壳是否污染,没问题就包装出货
2.2.2 测试用例
测试项目
路由器测试
测试目的
验证路由器 NAT 转换功能
测试环境
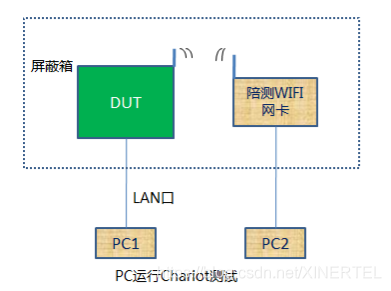
测试拓扑:
拓扑说明:
DUT:家用路由器 测试仪P1连接路由器wan口,测试仪P2端口连接路由器LAN口

测试说明
使用路由器测试项,测试 WAN 口与 LAN 口之间的流量转发功能
测试步骤
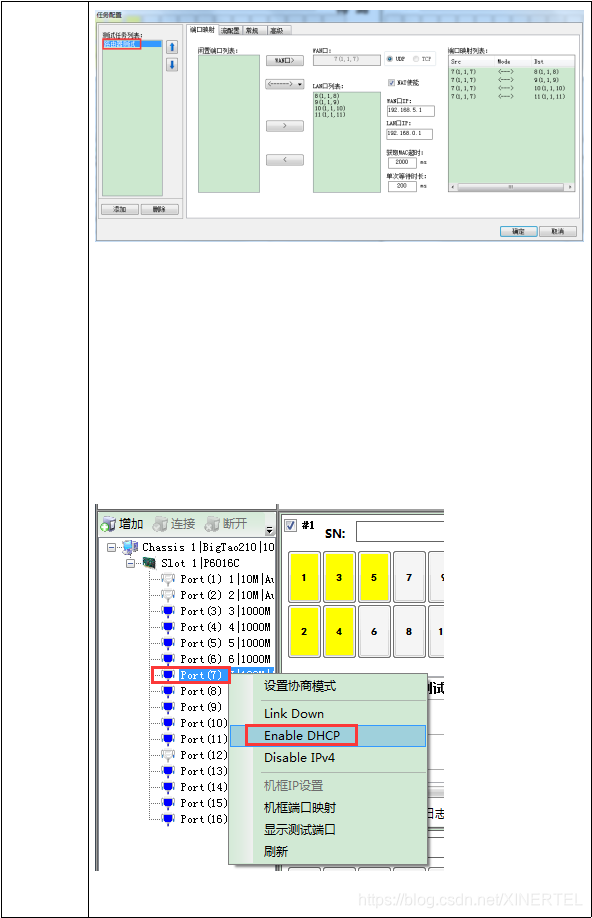
1.首先确认路由器的 wan 口是静态模式还是动态模式,lan 口的 IP 是 多少,通过访问路由器管理页面进行查看
2.添加测试端口后,在配置里面添加“路由器测试” 项目

2.1. 如果 DUT WAN 口为静态 IP 模式。将 IP 填入到上图 WAN 口 IP
栏,将 DUT LAN IP 填入 LAN 口 IP 栏;
2.2. 如果DUT WAN口为DHCP 模式。WAN 口IP 栏使用默认的 192.168.5.1即可,无需改动,将DUT LAN IP填入LAN口IP 栏, 同 时手动在下图界面开启WAN端口的DHCP功能(点击enabled dhcp 功能);
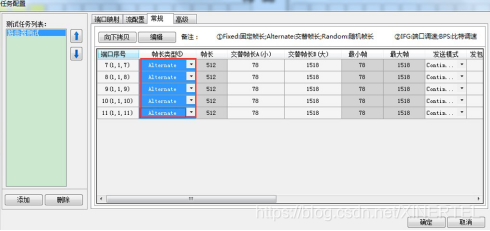
3.配置参数
修改发包帧长为交替,发送时间 40S,打流速率 100M;


4. 开始测试;

预期结果:
测试结果显示为PASS
DUT 配置:
设置路由器的WAN、LAN口IP地址
特殊说明:
无
测试结论:
测试 PASS
第三章 推荐配置
信而泰 BigTao-P 系列网络测试仪是信而泰首创的面向网络产品生产线测试场景的产 品,对于交换机、光猫(PON)、家用路由器等产品的生产具有极大程度的效率提升。它 采用模块化设计,提供 2 个或 6 个插槽,支持从 10M 到 100G 多种速率的测试模块任意 组合。
其中六槽位的 BigTao6100 机框满配可实现 96 个千兆测试端口,是业界生产测试场景 下整机端口密度最高的测试产品,极大地满足了生产线的集中化测试需求。同时内置的 Linux 系统对风扇等运行状态进行自动控制,有效分配能耗,保证了测试产品的长期连续
(N*24 小时)、稳定、低成本运行。
配合信而泰独创的产线大规模自动化测试软件 TeleATT,BigTao-P 系列测试仪可以实 现针对网络设备的自动化并行流量测试,满足网络设备制造领域低成本、高效率的测试 需求。通过提供 MES 系统对接、API 二次开发等定制化服务,可以帮助工厂将测试仪产 品快速整合到原有的生产系统或软件平台中,进一步提升网络通信产品在工厂制造阶段 的质量控制与效率提升。
3.1 机框

BigTao 机箱为插卡式测试仪主机,需要配合测试模块试用,根据槽位数的不同,
分为两个型号:BigTao210(2 槽位)与 BigTao6100(6 槽位)。
3.2 板卡

P 系列测试模块为测试仪的业务模块,包含若干测试接口,通过与被测设备的业务端 口连接进行测试。根据测试接口的速率标准,分为 P6000、P8000、P2-10G 和 P2-100G 等 不同系列型号。
3.3 TeleATT 软件

TeleATT 测试软件是一款专用的生产测试平台,有如下优势:
· 远程连接与共享使用
BigTao 测试仪为 C/S 架构,可通过 TeleATT 客户端测试软件进行跨网段的远程控 制;所有测试端口独立,多个使用者可连接同一台仪器的不同端口使用 。
· 功能全面
TeleATT 集成了多种测试模块,如:两两交互,环回测试,汇聚测试,多组环回,多 组汇聚,流控测试,广播测试,串口拓展测试,Telnet 拓展测试等功能,操作简捷。
· 自动化接口与测试
提供基于 TCL/ITCL、API 接口的二次开发,提供 MES 系统对接,测试日志自动上传
· 详细的说明文档
详尽的中英文帮助文档为使用者提供了更多熟悉仪表功能与测试方法的通道 。
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue